Using iFrame
This topic describes how to integrate Wyn Enterprise in an ASP.NET Core application, using iFrame. It includes the following sections:
Embedding Wyn Portal
The basic steps to achieve this goal are as follows.
Create ASP.NET Web Application.
Create UI to enter Wyn Url and credentials, and get an authentication token from the Wyn Enterprise Server through an API call.
Construct the Wyn Portal Url using this token.
Set this Url as the source of an iFrame.
1. Create an ASP.NET Core Web Application
First of all, create an ASP.NET Core Web application. You can create the app using Razor pages or MVC. To learn more about this, please see the tutorial here.
2. Create UI and get an authentication token from Wyn Enterprise Server
The next step is creating the UI to enter the Wyn Url, username, and password. You will send a POST request to the API to get the authentication token, so you need to place all elements inside a form element with its method set to ‘post’.
Paste the following code into Index.cshtml:
<form method="post">
<div class="align-content-center">
<div class="centerAlign">
<label>Wyn Url </label>
<input type="text" size="70" asp-for="User.WynUrl" />
</div>
<div class="centerAlign">
<label>Username </label>
<input type="text" size="70" asp-for="User.Username" />
</div>
<div class="centerAlign">
<label>Password </label>
<input type="password" size="70" asp-for="User.Password" />
</div>
<div class="centerAlignButton">
<button id="btnLogin" type="submit">Login</button>
</div>
</div>
</form>3. Create a class to access data.
Add Token and WynUser classes and define their properties.
Token.cs:
public class Token
{
public string Access_Token { get; set; }
public long Expires_In { get; set; }
public string Token_Type { get; set; }
}WynUser.cs:
public class WynUser
{
public static string BaseWynUrl { get; set; }
public static string AccessToken { get; set; }
public string WynUrl { get; set; }
public string Username { get; set; }
public string Password { get; set; }
}4. Construct the Wyn Portal Url using Authentication Token
The next step is sending out a POST request using HTTPClient to the Wyn API (/connect/token) with the entered username and password as part of the request’s body.
A username, password, client id, and client secret are required as part of the request data for the authorization token. Once you get a response, you will use the returned token and append it to the Wyn URL as the source of iFrame on the next page.
Place the following code in Index.cshtml.cs.
private readonly IHttpClientFactory _clientFactory;
public IndexModel(IHttpClientFactory clientFactory)
{
_clientFactory = clientFactory;
}
public IActionResult OnGet()
{
return Page();
}
[BindProperty]
public WynUser User { get; set; }
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
var request = new HttpRequestMessage(HttpMethod.Post, User.WynUrl.TrimEnd('/') + "/connect/token");
Dictionary<string, string> body = new Dictionary<string, string>();
body.Add("grant_type", "password");
body.Add("username", User.Username);
body.Add("password", User.Password);
body.Add("client_id", "integration");
body.Add("client_secret", "eunGKas3Pqd6FMwx9eUpdS7xmz");
request.Content = new FormUrlEncodedContent(body);
request.Content.Headers.ContentType = new MediaTypeHeaderValue("application/x-www-form-urlencoded");
var client = _clientFactory.CreateClient();
var response = await client.SendAsync(request);
if (response.IsSuccessStatusCode)
{
WynUser.BaseWynUrl = User.WynUrl;
var res = await response.Content.ReadAsStringAsync();
var obj = Newtonsoft.Json.JsonConvert.DeserializeObject<Token>(res);
WynUser.AccessToken = obj.Access_Token;
User.WynUrl = WynUser.BaseWynUrl.TrimEnd('/') + "/integration/?token=" + obj.Access_Token;
return RedirectToPage($"/WynPortal", new { url = User.WynUrl, username = User.Username });
}
else
{
Console.Write(response.ReasonPhrase);
return Page();
}
}5. Set the Wyn Url as the source of an iFrame
This is the final step where you use the Wyn URL from the previous page as the source of iFrame on the next page.
Add a Razor page and place the following code in the .cshtml and .cshtml.cs pages.
WynPortal.cshtml:
<iframe id="wynframe" src="@Model.User.WynUrl" height="800" marginwidth="0" frameborder="0" width="1200"></iframe>WynPortal.cshtml.cs (BindProperty):
public WynUser User { get; set; }
public IActionResult OnGet(string url, string username)
{
User = new WynUser();
User.WynUrl = url;
User.Username = username;
return Page();
}6. Allow 'IHttpClientFactory' service
You need to modify Startup.cs to enable HTTP requests using 'IHttpClientFactory'.
Startup.cs:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime.
// Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddRazorPages();
services.AddHttpClient();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_3_0);
services.Configure<MvcOptions>(options =>
{
// To use MVC
options.EnableEndpointRouting = false;
});
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
}
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseMvc();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}7. Build and run the project
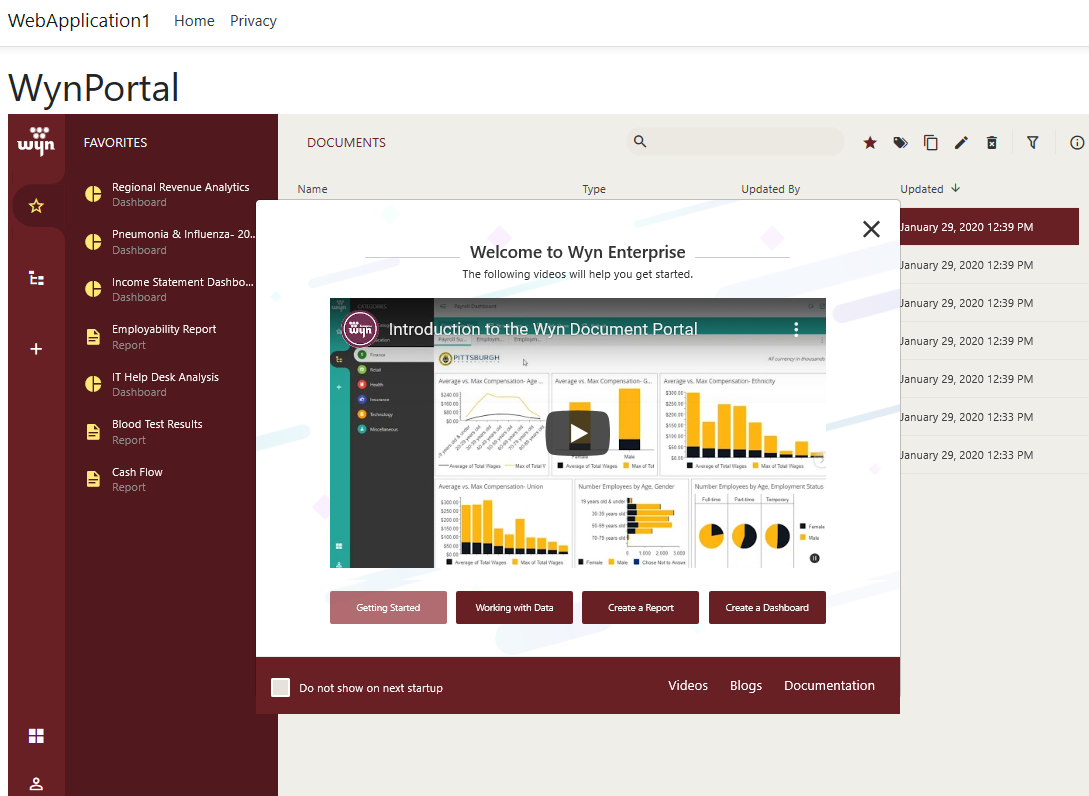
Enter the Wyn Url, username, and password, and click Login. You will see the Welcome admin screen of the Wyn portal.

Embedding Dashboard Viewer
To integrate dashboard viewer, modify a part of code added in Step 4 of the application created previously, as follows:
Index.cshtml.cs:
if (response.IsSuccessStatusCode)
{
var res = await response.Content.ReadAsAsync<Token>();
//dashboard viewer
User.WynUrl = WynUser.BaseWynUrl.TrimEnd('/') + "/dashboards/view/<dashboard id>/?token=" + WynUser.AccessToken;
return RedirectToPage($"/WynPortal", new { url = User.WynUrl, username = User.Username });
}On obtaining dashboard and report ids, see Using GraphQL to manage resources.
Note: Dashbaord scenarios in Wyn Enterprise support Fit to Height and Width. The height and width of the dashboard scenarios are now adaptive to the user screen in the standard dashboard viewer. The changes are supported since Wyn Enterprise release version v6.0, Monthly Update 1.
Embedding Report Viewer
To integrate the Report Viewer, modify a part of the code added in Step 4 of the application created previously, as follows:
Index.cshtml.cs:
if (response.IsSuccessStatusCode)
{
var res = await response.Content.ReadAsAsync<Token>();
//report viewer
User.WynUrl = WynUser.BaseWynUrl.TrimEnd('/') + "/reports/view/<report id>/?token=" + WynUser.AccessToken;
return RedirectToPage($"/WynPortal", new { url = User.WynUrl, username = User.Username });
}Embedding Dashboard Designer
To integrate the Dashboard Designer, modify a part of the code added in Step 4 of the application created previously, as follows:
Index.cshtml.cs:
if (response.IsSuccessStatusCode)
{
var res = await response.Content.ReadAsAsync<Token>();
//dashboard designer
User.WynUrl = WynUser.BaseWynUrl.TrimEnd('/') + "/dashboards/create/?token=" + WynUser.AccessToken;
return RedirectToPage($"/WynPortal", new { url = User.WynUrl, username = User.Username });
}Embedding Report Designer
To integrate the Report Designer, modify a part of the code added in Step 4 of the application created previously, as follows:
Index.cshtml.cs:
if (response.IsSuccessStatusCode)
{
var res = await response.Content.ReadAsAsync<Token>();
//report designer
User.WynUrl = WynUser.BaseWynUrl.TrimEnd('/') + "/reports/create/?token=" + WynUser.AccessToken;
return RedirectToPage($"/WynPortal", new { url = User.WynUrl, username = User.Username });
}Embedding Datasource
To integrate a data source, modify a part of the code added in Step 4 of the application created previously, as follows:
Index.cshtml.cs:
if (response.IsSuccessStatusCode)
{
var res = await response.Content.ReadAsAsync<Token>();
//edit a data source
User.WynUrl = WynUser.BaseWynUrl.TrimEnd('/') + "/datasources/edit/<datasourceID>?token=" + WynUser.AccessToken;
return RedirectToPage($"/WynPortal", new { url = User.WynUrl, username = User.Username });
}Embedding Dataset
To integrate a dataset, modify a part of the code added in Step 4 of the application created previously, as follows:
Index.cshtml.cs:
if (response.IsSuccessStatusCode)
{
var res = await response.Content.ReadAsAsync<Token>();
//datasets
User.WynUrl = WynUser.BaseWynUrl.TrimEnd('/') + "/datasets/edit/<datasetID>?token=" + WynUser.AccessToken;
return RedirectToPage($"/WynPortal", new { url = User.WynUrl, username = User.Username });
}


