- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Dashboard Templates
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- Document Binder
- Dashboard Insights
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
KPI Chart
KPI Charts are the key performance indicators in a dashboard where the performance is measured and presented in the form of KPIs. Use these charts to display the KPI value, the difference between the actual and target values, and their difference percentage as well. You can either set a data attribute from the dataset as a target value or specify your own custom value as a target value in the Inspector tab.
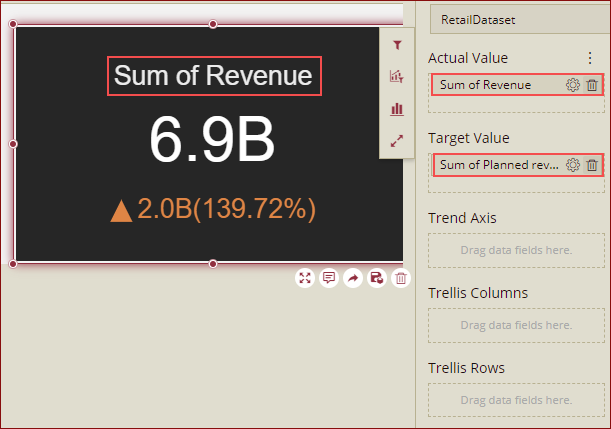
The following KPI Chart measures actual revenue with respect to planned revenue.

Design a KPI Chart in Wyn Enterprise
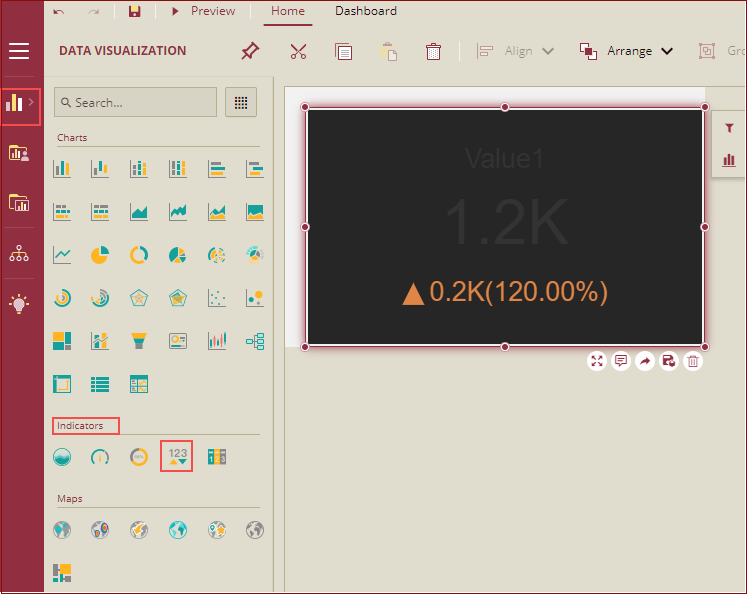
From the Dashboard Toolbox, open the Data Visualization node and drag-drop the KPI Chart scenario onto the design area.

Bind Dataset to Chart Scenario
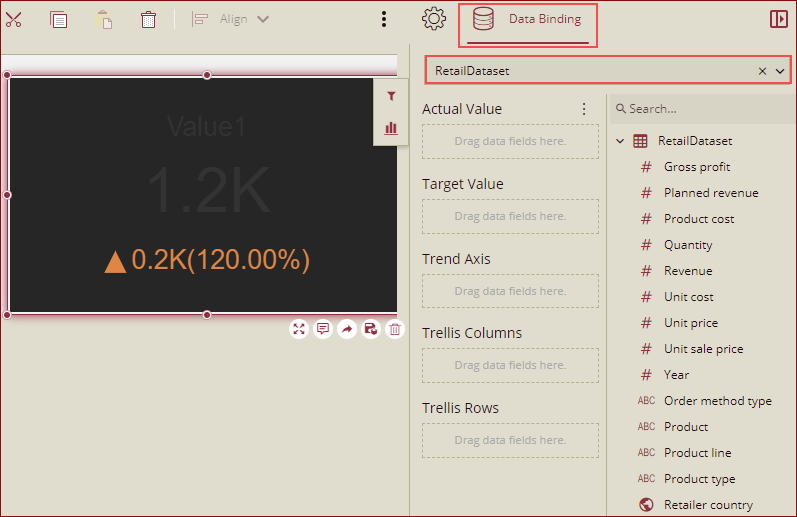
With the scenario selected, from the Data Binding tab, select the dataset. Once the dataset is successfully loaded in the designer, the data binding panel automatically expands and displays the data attributes available in the dataset.
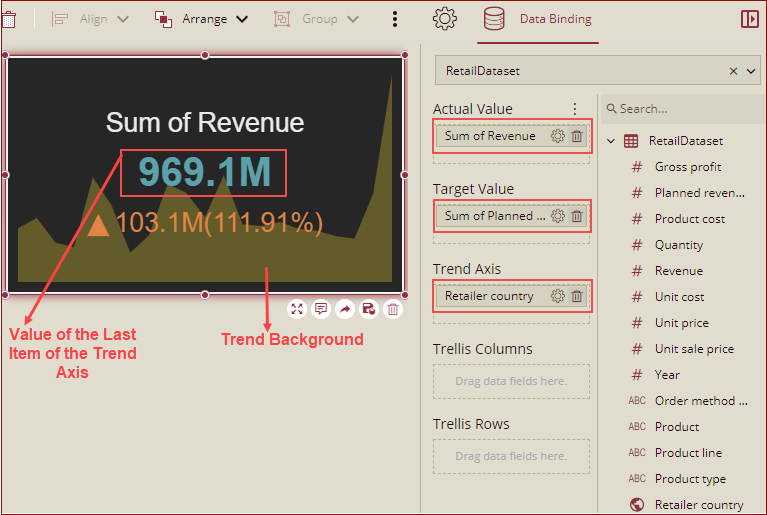
The following image shows the chart scenario bound to 'RetailDataset' dataset.

On dragging and dropping the data attributes to the data binding area of the scenario, the chart is plotted accordingly, with a default chart title on the design area.

If you drag the Retailer country to the Trend Axis field, then you will be able to see the trend in the background.

Please Note:
Trend Axis can bind at most one field, and this is optional.
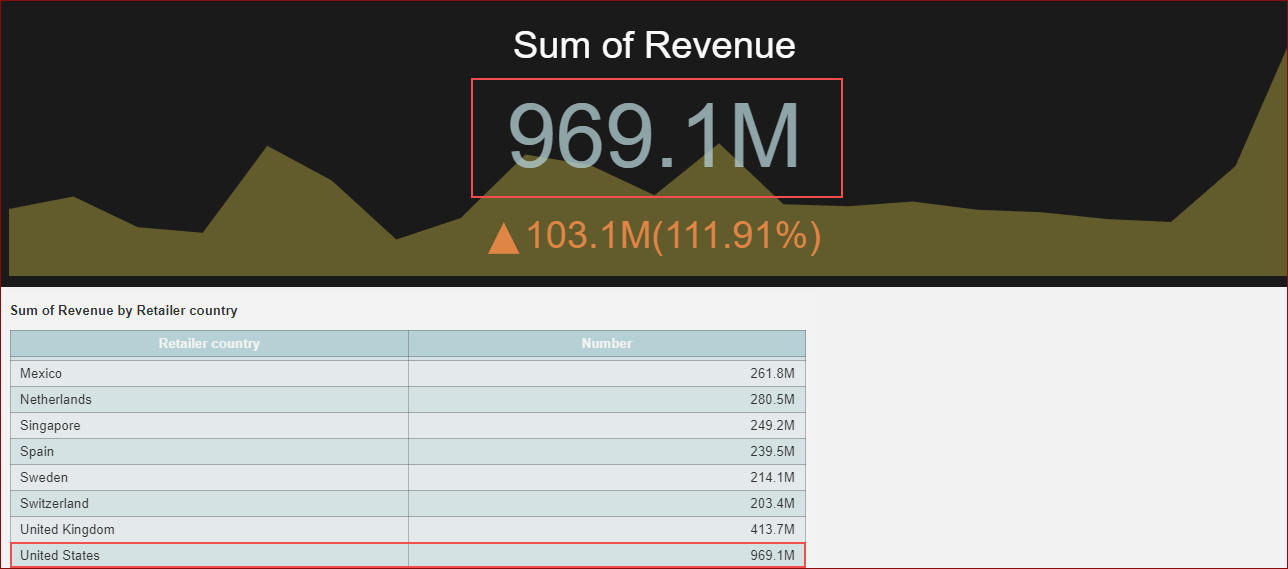
When you bind Trend Axis, the text displayed in the KPI chart will show the value of the last item of the trend axis.

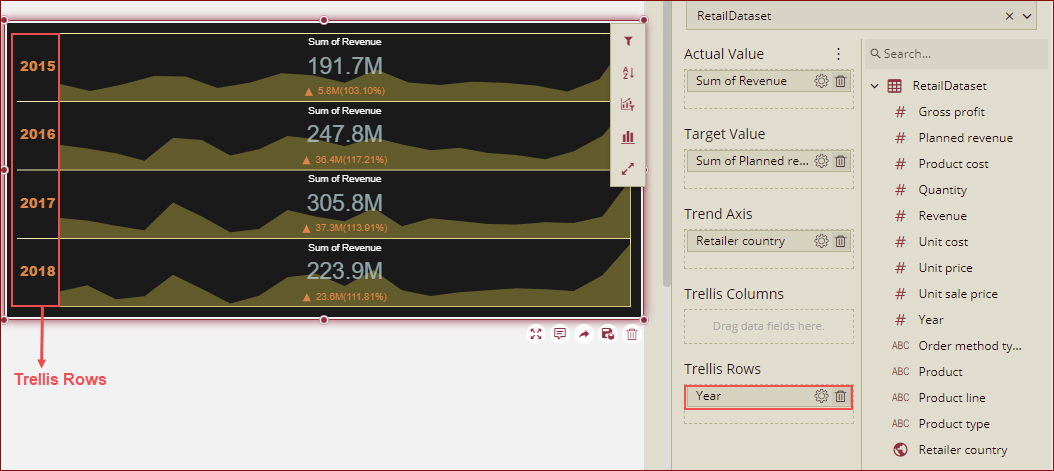
Trellis also supports binding Trend Axis. Like in the image below, we have added the field Year to the Trellis Rows.

The trend background has no mouse interaction and is just for display.
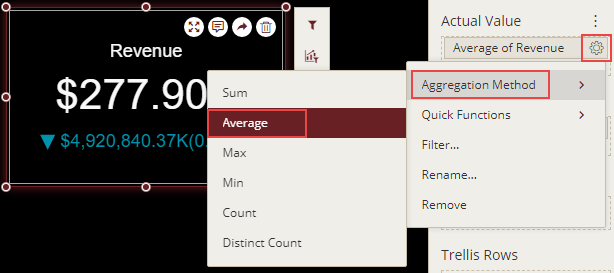
Format Data Attributes
To format the data attributes and control the display of data, you can perform a variety of operations such as renaming, modifying data format and display unit, creating a hierarchy field, applying an aggregation method, etc.
For more information about these operations, see Data Attributes.
In the following chart scenario, average aggregation method is applied to the data attribute to show the average sales revenue.

Analyze Data
Wyn Dashboards scenarios support rich data analysis and exploration capabilities that can help analyze massive amounts of information and make data-driven decisions. For example, adding filters to the scenarios, applying conditional formatting, etc. Note that you can apply all these operations using the Action Bar corresponding to each scenario in the designer.
For more information, see Data Analysis and Interactivity in Dashboards.
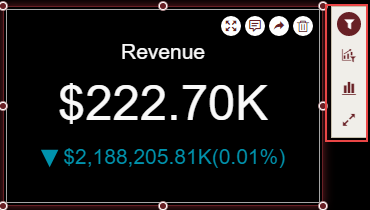
In the following image, data is filtered to show the sales revenue for the years - 2015 and 2016.

Customize Appearance
You can customize the default chart appearance by setting properties in the Inspector tab of the scenario such as adding a border, modifying data labels, setting chart style, renaming chart title, etc.
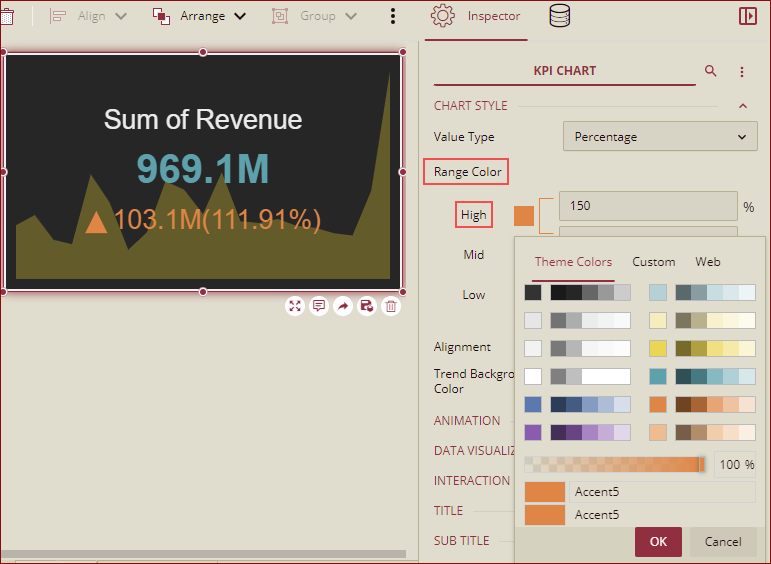
Set Chart Style
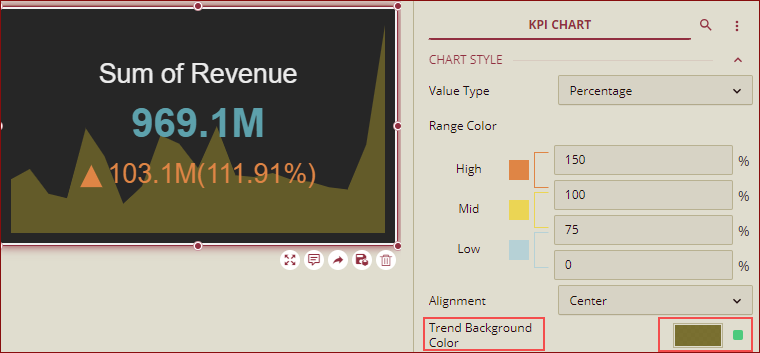
You can customize the predefined range of colors for the KPI chart scenario by using the Range Color property in the Inspector tab. Set the 'High', 'Mid', and 'Low' values to some suitable colors from the color palette.

You can also, change the color of the trend background using the Trend Background Color property.

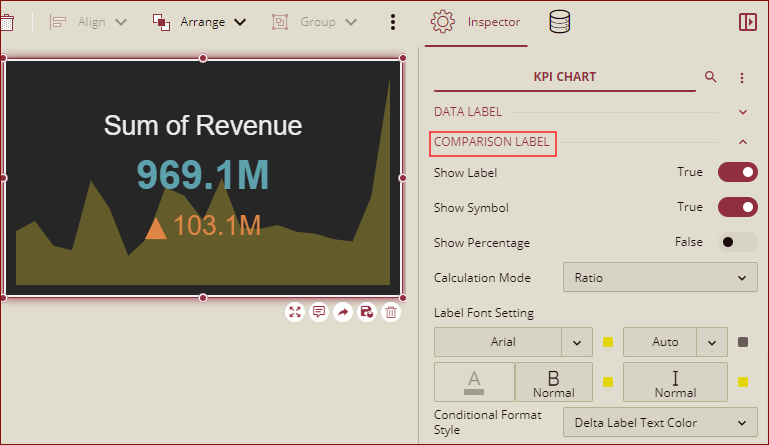
Modify Label Style
The default label style is to show both the delta symbol and the percentage value in the KPI Chart scenario. You can choose to hide the delta symbol or the percentage value by setting the Show Symbol and Show Percentage properties to 'False'.
You can also specify the calculation mode for the label to 'Ratio' or 'Delta' using the Calculation Mode property. By default, this property is set to 'Ratio'. From the Conditional Format Style dropdown list, you can select any of the following two options: "Delta Label Text Color" or "Delta Label Background Color".