- Getting Started
- Administration Guide
- User Guide
- Developer Guide
Create Floor Plan
A floor plan is a two-dimensional line chart that shows an area or space as top-view. When working with your floor plan, you can use the zoom options, group or ungroup elements of the floor plan.
You can also download a floor plan to your local files by selecting a floor plan in the list and clicking Download.
To create a new floor plan, go to Resource Portal and follow these steps.
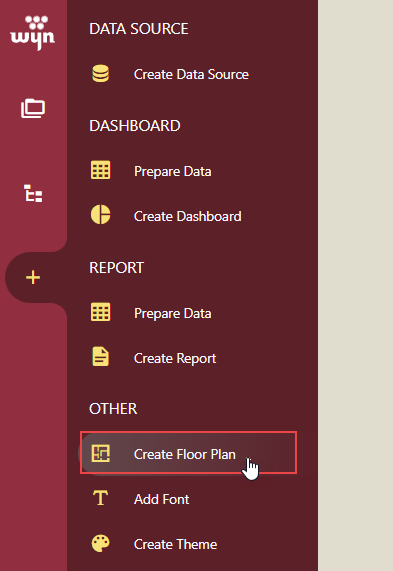
On the Resource Portal, navigate to Create (+) > Create Floor Plan.

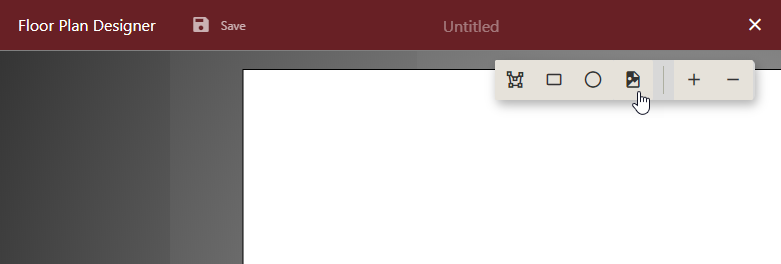
In the Floor Plan Designer that opens, load a background image by clicking the Import Image button.

Note: You can remove the background image by clicking Remove Image in the context menu in the Floor Plan Designer.
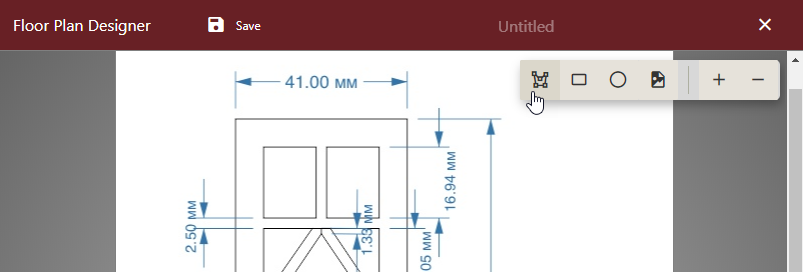
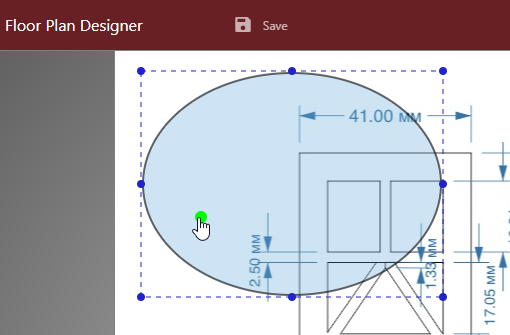
Set the area's boundary with any of the provided draw tools - Path, Rectangle, or Ellipsis.

In the Floor Plan Designer, you can edit the area's name in the Edit Name dialog. You can also move the area's center point to change the data label position of the plan.

Finally, click Save, enter the name of the floor plan and comment, and click Save to save the floor plan.

You can view the added floor plan in the Categories tab of the Resource Portal.
In the dashboard designer, you can set more properties of a floor plan and use other interactive visualization features. To learn more about the dashboard designer options, see the Create Dashboard article.
On the Document Portal, go to Create (+) > Create Dashboard.
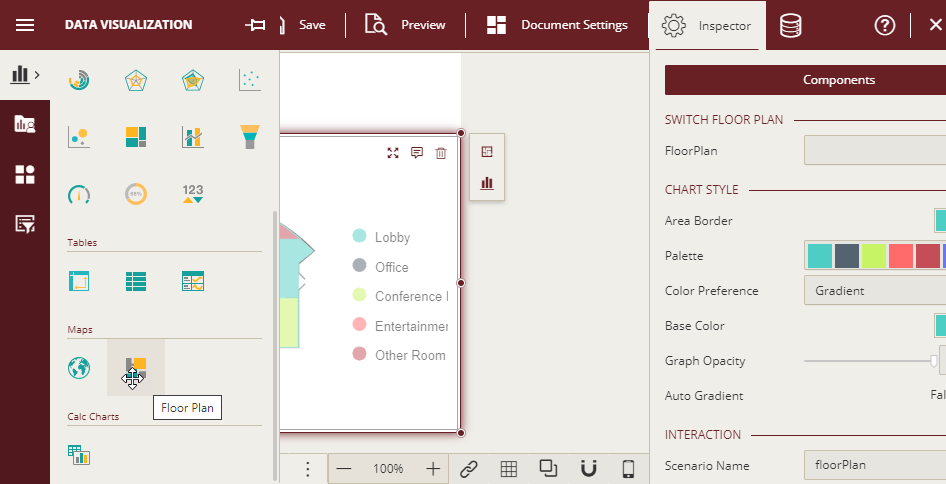
From the Data Visualization tab on the left of the dashboard designer, drag and drop a Floor Plan on the design area.

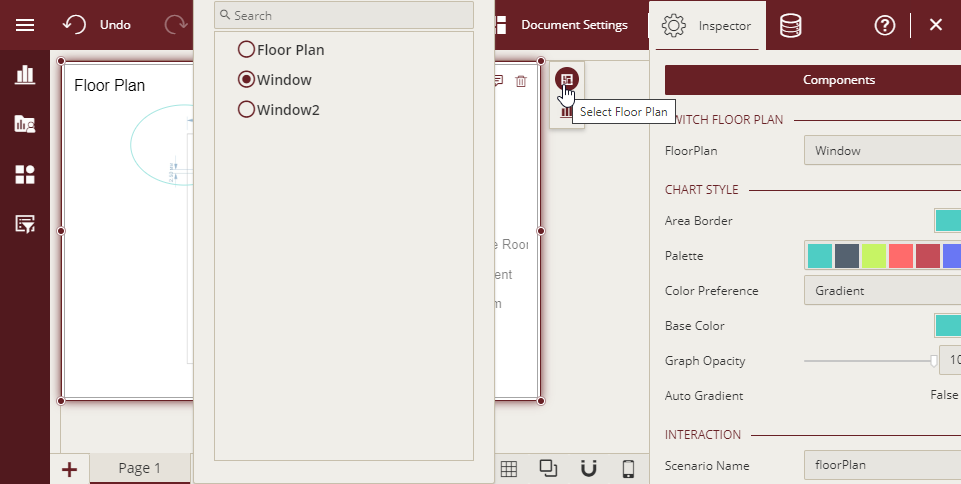
Click Select Floor Plan to select a floor plan you would like to modify.

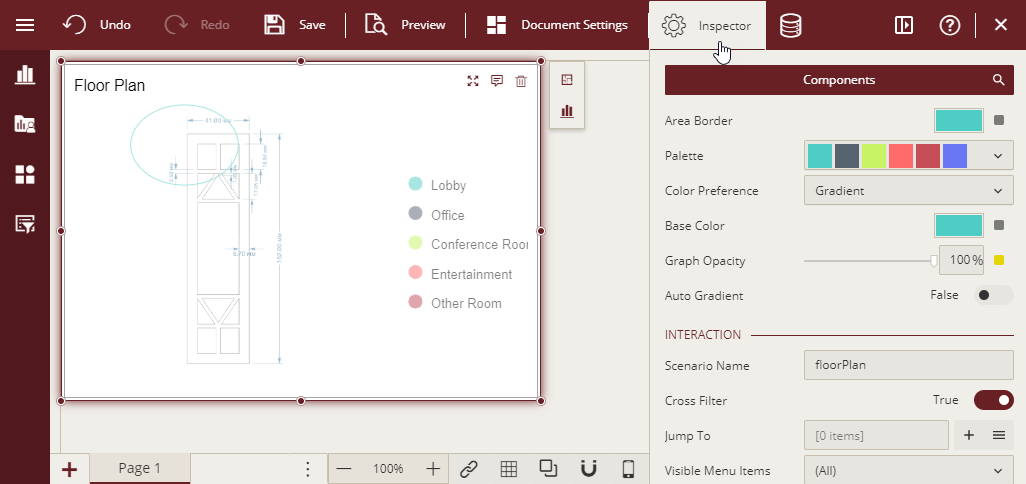
On the Inspector tab, modify the selected floor plan properties.

Floor Plan Style includes Area Border, Palette, Color Preference, Base Color, Graph Opacity, and Auto Gradient.
Interaction includes Scenario Name, Cross Filter, Jump To, Visible Menu Items, and Pin Annotation.
Data Labels includes Show Tooltip and Show Data Label.
Title manages Show Title, Title, Alignment, and Title Font Setting.
Legend includes Show Legend, Gradient Preference, Title, Legend Font Setting, Position, Auto Size, H-Align, V-Align, and Wrap Legend.
Appearance includes Style Template, Background Color, Padding, Margin, Background Image,Border, and Shadow.



