- Getting Started
- Administration Guide
- User Guide
- Developer Guide
Create Custom Parameter Panel
The Parameters Panel can be designed (and viewed) in Report Designer using the input controls. The users have the ability to create and define parameters/prompts quickly. The reports containing the custom parameter panel can be viewed when previewing the report. On preview, users can select the start date and the end date, and select hierarchical parameters.
Design a Parameter Panel

Go to the Parameters tab at the top.
Create the custom parameters view for the report by clicking the Generate button.
If the report already has pre-defined report parameters, a default parameters layout is generated in the design area from these parameters. You can then build the parameters panel from the default view or simply create a fresh parameter panel using the controls available in the parameters designer.
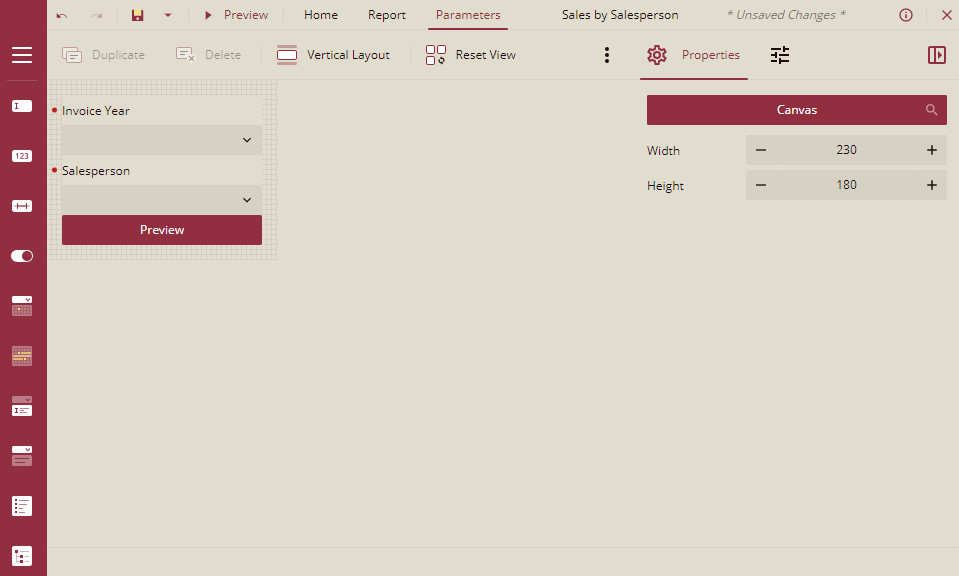
Drag-drop the controls from the toolbox that will be used to input parameters.
Set the properties of each of the control such as Binding, Text, Display, etc. depending on the function of each control.
Add buttons to perform actions like Preview to preview report based on selected parameters, Reset to reset the parameter selection to default, and Clear to clear the selection, on the preview window.
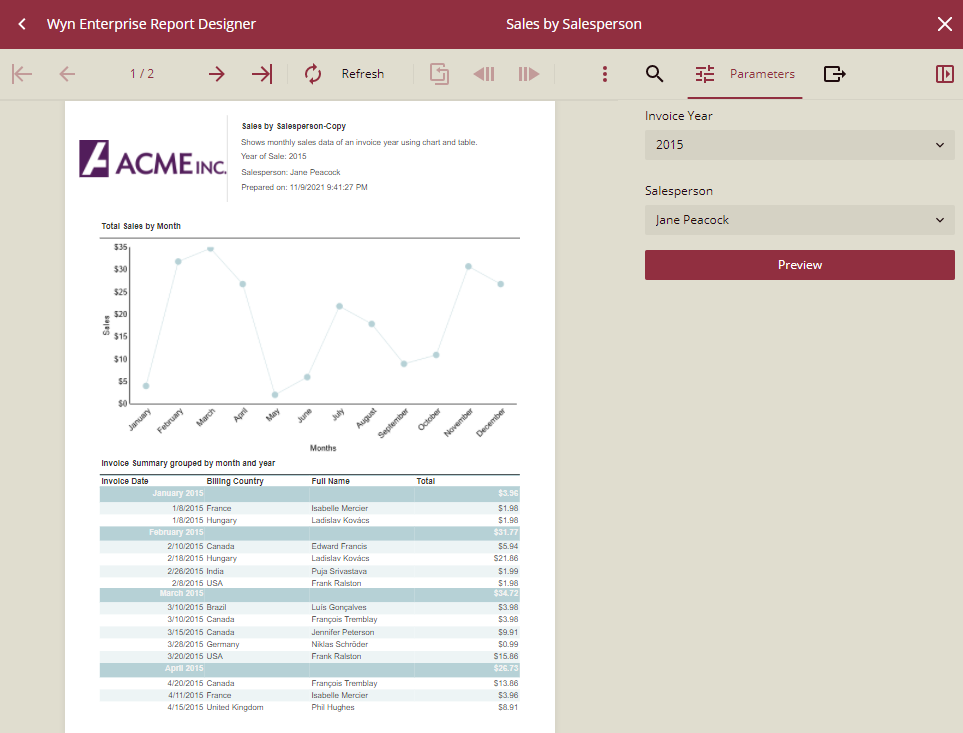
Preview the Report with Custom Parameter Panel

The controls make the panel have default properties set like name, label, default value, etc. Following is the list of controls available in the Report Designer.
Text Editor: For single-line parameter of String type.
Number Editor: For parameters of integer/float type. Set the control's type as Up-down Editor for increasing or decreasing at specified steps, or as Slider to be able to slide the value of the parameter.
Number Range Editor: For a parameter range of integer/float type. Need to specify the range in From and To fields in Binding.
Boolean Editor: For parameters with the Boolean value.
DateTime Editor: For parameters with a date-time value.
Date Range Editor: For parameters with a date field. Specify the start date and end date in From and To fields in Binding.
Multivalue Editor: A list of multiple values appears in the drop-down with the search box.
Dropdown Editor: A list of fields in the parameter appears in the drop-down with a search box. Single or multiple values can be selected.
List Editor: Fields bound to parameter appear as a list, with checkboxes to select the field.
Tree View: For hierarchical parameter. Select the Tree View type as List or Dropdown.
Heading: For entering a heading with a choice of colors for error or warning.
Plain Text: For entering single or multiline text.
Button: To perform actions on the preview screen. Preview to preview report based on the selected parameters, Reset to reset the parameter selection to default, and Clear to clear the selection, on the preview window.
Use Vertical Layout to see how parameters will look in the preview window. You can reorder the parameters by drag-drop operation. You can also control the position of labels for the controls making the panel. Also, you can choose the Highlight Required option to highlight the errors while designing the parameter panel.
Internationalize Labels of Custom Parameter Controls
You can internationalization the custom parameter panel by displaying the content according to the user's location or language. It lets you create multilingual labels for custom parameter controls. It will display the labels in different languages, like, English, Polish, Chinese simplified, etc. using a language resource file and UserContext.T() function. A language resource is a text file that defines key-value pairs for the text in a document. It is later added to the document to display the content based on the user's preferred language. For more details refer Add Language Resource.
How to reference the language resource for internationalizing labels of custom parameter controls
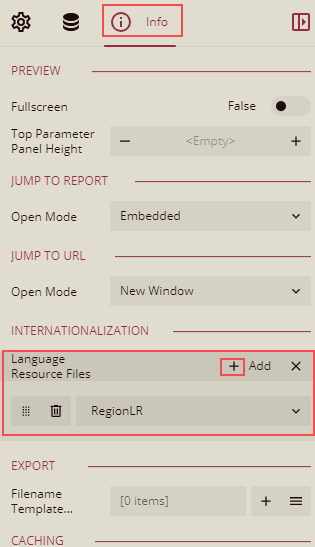
Use the Language Resource Files property in the Info Panel to specify which resource documents you want to reference. In a report, you can add multiple language resources and their order of placement denotes their priority. For example, if the first and the last resource documents contain the same translation key, the key value from the last file will be used.

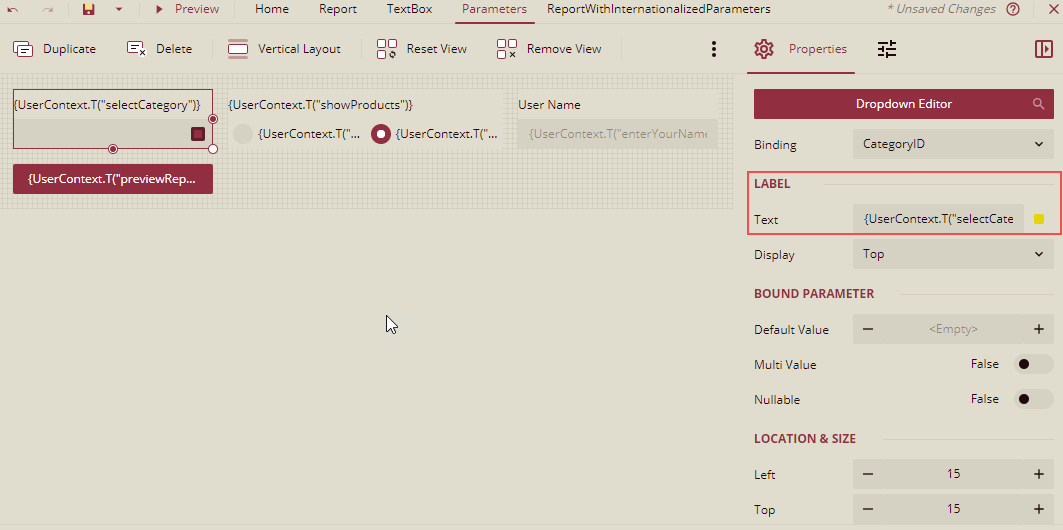
After referencing the resource document, use the UserContext.T() function under the Miscellaneous Functions. This function can be applied to any report control property that accepts expressions such as Textbox Value, Checkbox Text, Chart Header Caption, Chart Axis Title, and so on. The UserContext.T() function displays the value for the specified translation key enclosed in double quotes.
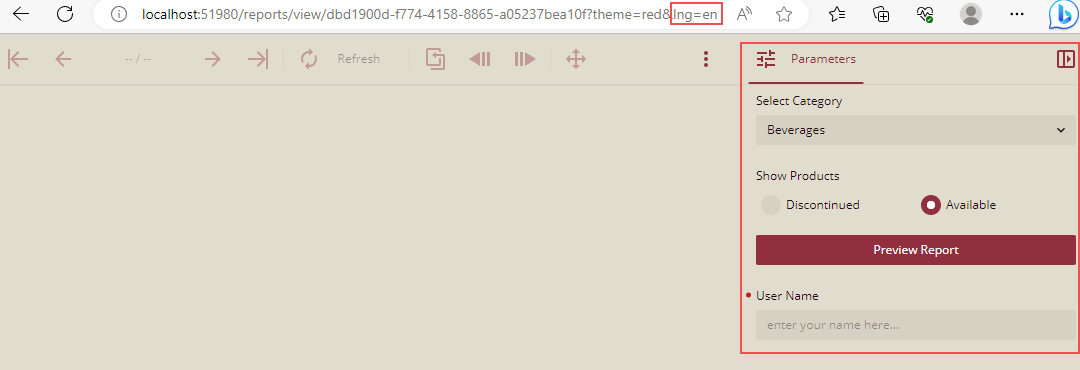
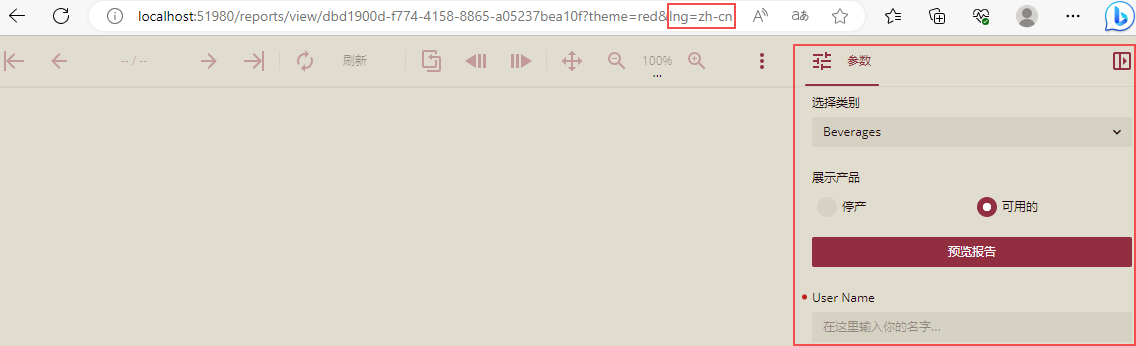
Let's consider a scenario where we want to change labels to a Chinese simplified language.
Add the language resource to the report, and then use the UserContext.T() function in the labels for the custom parameter controls.

Preview the report.

In the URL, change the language key to Chinese simplified language zh-cn as mentioned in the language resource. The labels will change to Chinese simplified language as shown below.

Note: The language resource generates the required result only if the current user's language and translation language is the same.
For instructions on how to change the user's language, see Set Language Preference.
For instruction on how to change the language using lng parameter in the URL, see Using Integration URLs.



