- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Dashboard Templates
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- Document Binder
- Dashboard Insights
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
E-Charts Custom Behavior
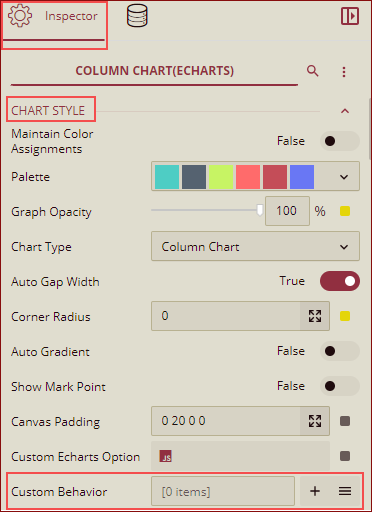
Custom Behavior is a Chart Style property available for the E-Charts in the Inspector tab. You can use the custom behavior property to directly write JavaScript code and use setTimeout/setInterval/myChart (echarts instance), etc., to customize the behavior of the chart, to dynamically change the chart content in real-time.

Customize E-Chart Behavior
To customize the E-Chart behavior, follow the below instructions.
In this example, we have used the setInterval method to add carousel animations.
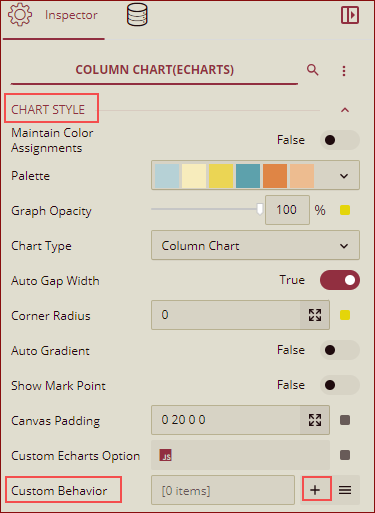
Drag and drop the Column E-Chart onto the design area. Bind it to the dataset. From the Inspector tab on the right side of your screen, navigate to the Chart Style section and click the + icon from the Custom Behavior property.
.

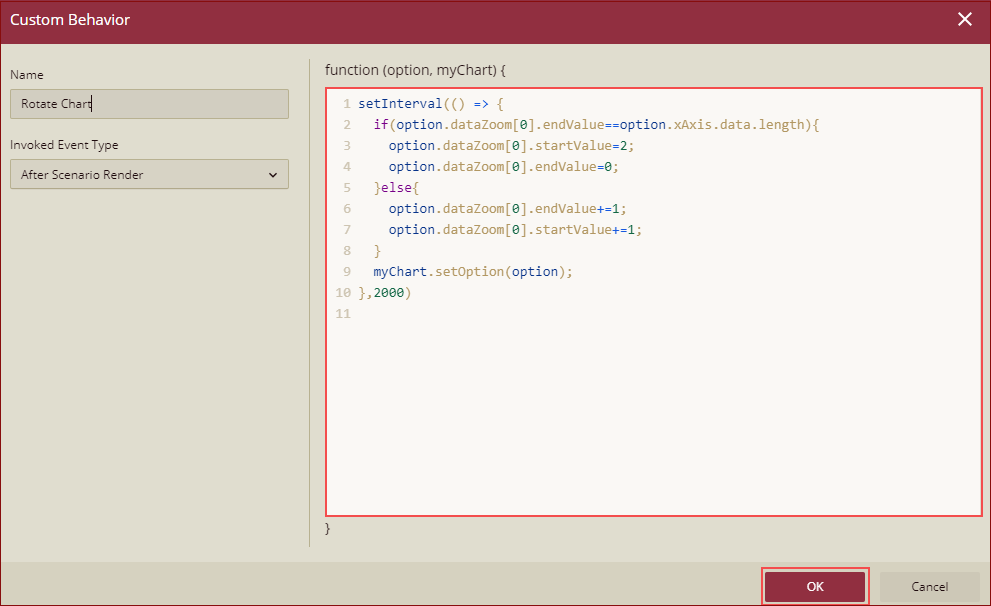
Custom Behavior dialog will appear on your screen. Give a Name for the custom behavior and select the Invoked Event Type from the dropdown list when executing the scripts. Now, directly write the JS code for the setInterval method to rotate the chart.

Note: Currently only the After Scenario Render option is available for the Invoked Event Type.
Click the OK button.
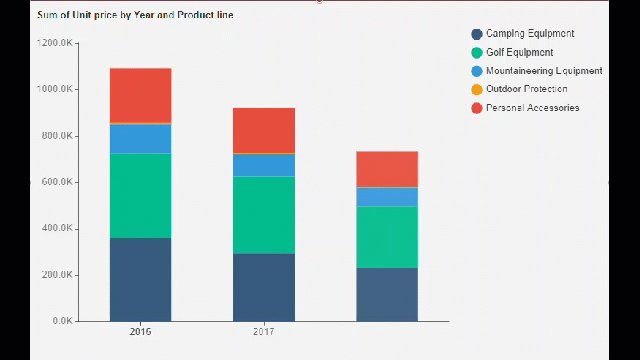
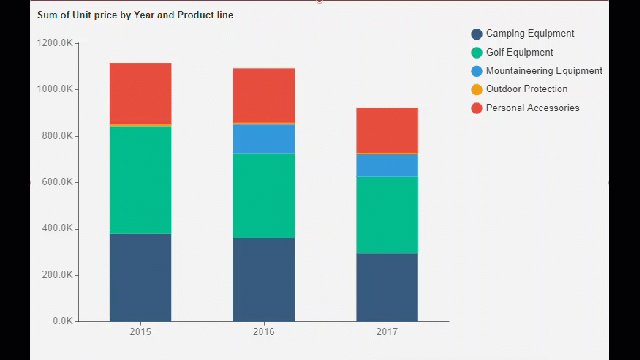
The preview will be as shown below.