- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Dashboard Templates
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- Document Binder
- Dashboard Insights
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Adjust Scenario Sizes
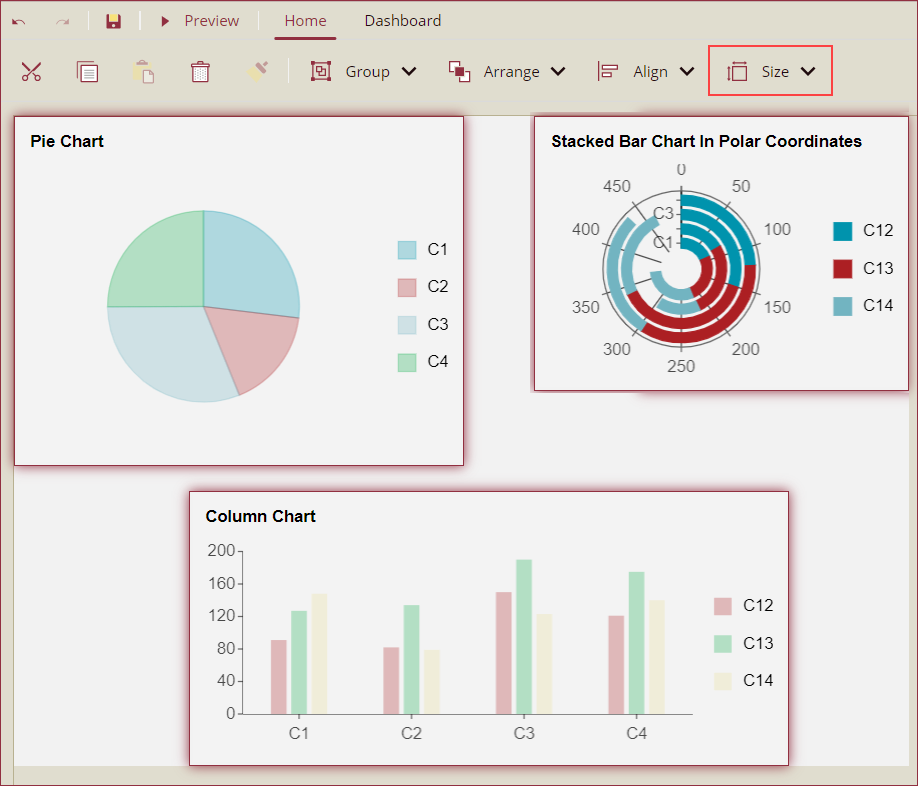
The Size menu on the Dashboard Designer page provides various options to adjust the size of multiple components quickly. It helps you maintain uniformity across dashboard components. The Size menu is enabled only when two or more scenarios are selected.
To resize multiple dashboard scenarios:
Select all scenarios using CTRL + A or multiple scenarios using CTRL + Left-click. The Size menu on the Menu bar will be enabled.

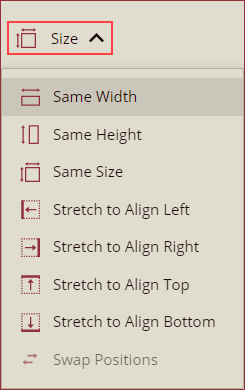
Choose an option from the dropdown list, options are described as follows,
Same Width: To ensure all selected scenarios maintain identical width. The target scenario is the last selected scenario.
Same Height: To ensure all selected scenarios maintain identical heights. The target scenario is the last selected scenario.
Same Size: To ensure all selected scenarios maintain identical sizes. The target scenario is the last selected scenario.
Stretch to Align Left: To ensure that the left edge of the selected scenarios stretches to adjust and match the left edge of the scenario nearest to the left side of the designer area.
Stretch to Align Right: To ensure that the right edge of the selected scenarios stretches to adjust and match the right edge of the scenario nearest to the right side of the designer area.
Stretch to Align Top: To ensure that the top edge of the selected scenarios stretches to adjust and match the right edge of the scenario nearest to the top of the designer area.
Stretch to Align Bottom: To ensure that the bottom edge of the selected scenarios stretches to adjust and match the bottom edge of the scenario nearest to the bottom of the designer area.
Swap Positions: Select this option to swap the position of the selected scenarios. For this option, you can select only two scenarios.

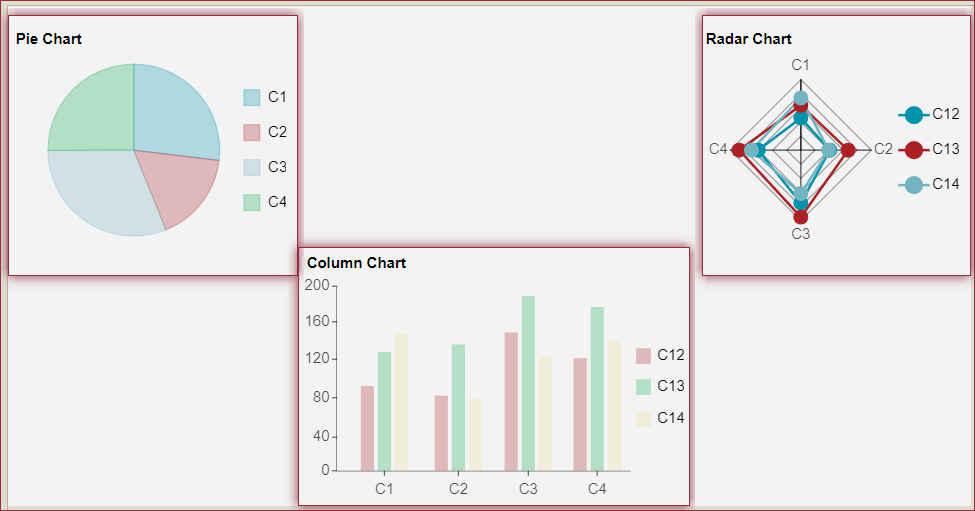
In the following examples, three dashboard scenarios - Pie chart, Radial chart, and Column chart - are dropped onto the dashboard designer area. All three scenarios are selected and the following options from the Size dropdown are chosen,
Same Height: When selecting the scenarios, the Pie chart is the last selected scenario. Upon selecting the Same Height option, the height of all the selected scenarios adjusts to match the height of the Pie chart.

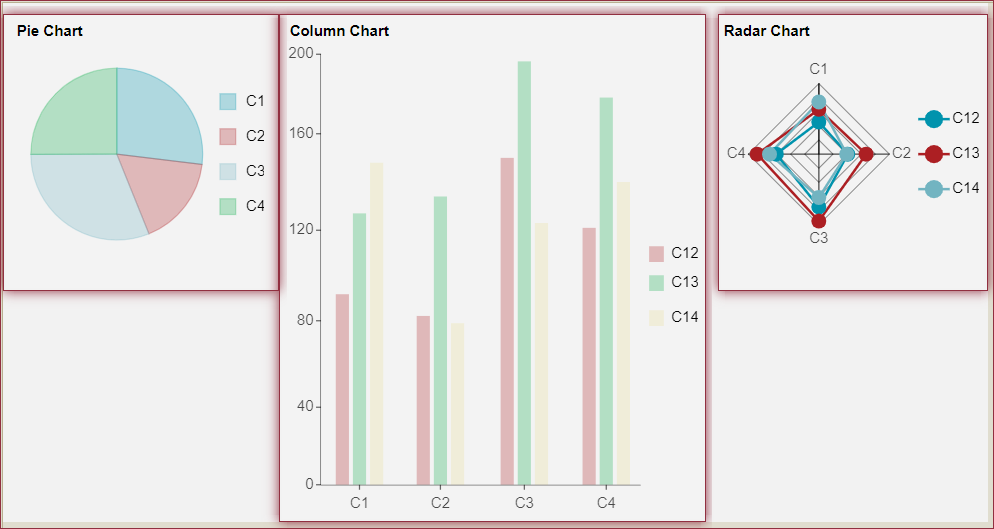
Stretch to Align Top: When this option is selected, all the selected scenarios stretch to match the distance of the scenario nearest to the top of the designer area. In this case, the Pie chart is the nearest to the top of the designer area, and the Column and Radar charts stretch to match the top edge of the Pie chart.

Note: You can also access the Size menu from the context menu. Select two or more scenarios, right-click on any one, then navigate to the Size submenu and choose an option to resize the selected scenarios.
When selecting the Same Width, Same Height, or Same Size, all selected scenarios align their dimensions to match the last selected scenario, serving as a reference point. Additionally, options such as Stretch to Align Left, Stretch to Align Right, Stretch to Align Top, and Stretch to Align Bottom, allow for precise alignment based on the nearest edge of the designer area.



