- Getting Started
- Administration Guide
- User Guide
- Developer Guide
Dynamic Scripts using JavaScript
With Wyn Enterprise, you can use the Dynamic Script feature that uses the Babylon.js JavaScript library to customize the interaction with 3D Scenes.
To add a Dynamic Script to a 3D Scene, open the 3D scene in edit mode and,
Click the Scene Setting button. The Inspector Panel will appear on the right side of your screen.

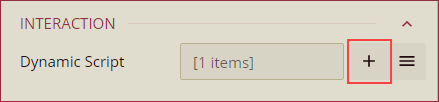
Navigate to the Interaction section and click the + (Add Item) button. The Dynamic Script Setting popup will appear on your screen.

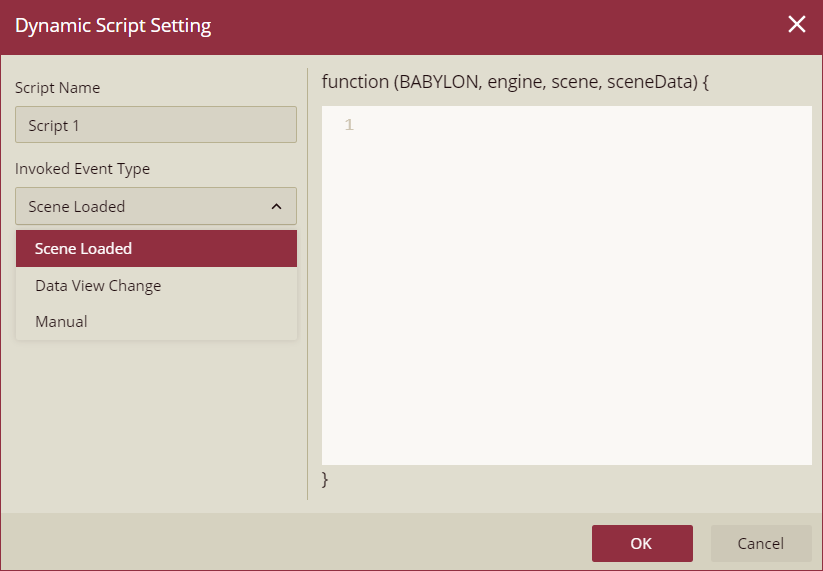
Enter a name for the script, select an Invoked Event Type (Scene Loaded, Data View Change, and Manual) from the dropdown, and add the script in the input box. The event types are explained below.
Scene Loaded: This event is triggered when the scene initialization is complete, with all 3D models, cameras, lights, and Inspector Panel properties loaded, but the scene is not yet rendered.
Data View Change: This event is triggered when the aggregated data by the Data Layer setting is changed. When this option is selected, the Data Layer dropdown appears on the Dynamic Script Setting popup. Select a data layer from the dropdown to apply the event trigger.
Manual: This event is triggered by a command on the dashboard.

To manage the existing scripts, click the Show Items button next to the Add Item button. You can either edit the script using the edit button or remove the script using the delete button.

Example Scenario
In the below example, we will create two scenarios,
Scenario 1: The following dynamic script is added to the Village scene, on Scene Loaded event. When a mesh is selected, it will enable focus mode for the parent node of the selected mesh. You can now move your camera view around without holding the mouse click button.
const getAllParentNodes = (node, parentNodes = []) => {
if (node && node.parent) {
parentNodes.push(node.parent);
getAllParentNodes(node.parent, parentNodes);
}
return parentNodes;
};
const nodeList = ['house0','house1', 'house2','house3','house4', 'house5','house6','house7', 'house8','house9','house10', 'house11','house12','house13', 'house14','house15'];
scene.onPointerPick = (evt, pointerInfo) => {
const parentNodes = getAllParentNodes(pointerInfo.pickedMesh);
parentNodes.push(pointerInfo.pickedMesh);
let name;
parentNodes.forEach((item) => {
if (nodeList.includes(item.name)) {
name = item.name;
}
});
if(name){
sceneData.focusNode(name);
}
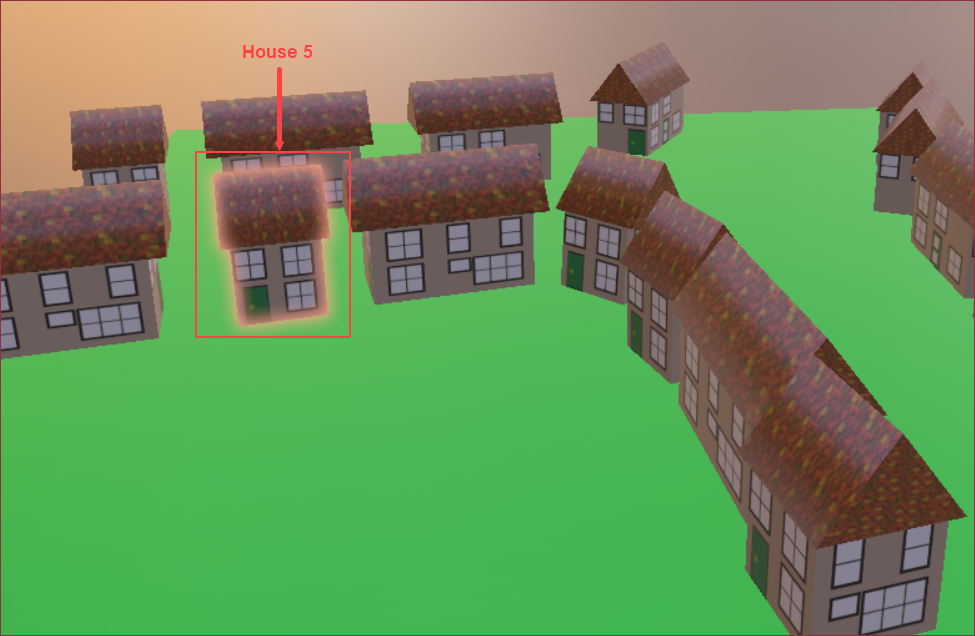
}Scenario 2: The following dynamic script is added to the Village scene. When the 3D scene loads, node house 5 will be highlighted by default.
let highlightLayer = scene.getHighlightLayerByName('myHighlightLayer');
if(highlightLayer){
return;
}
const house = scene.getTransformNodeByName('house5');
const color = '#ff6347';
highlightLayer= new BABYLON.HighlightLayer('myHighlightLayer', scene);
house.getChildMeshes().forEach((mesh) => {
highlightLayer.addMesh(mesh, BABYLON.Color3.FromHexString(color));
});