- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Dashboard Templates
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- Document Binder
- Dashboard Insights
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Area Chart
Area charts are used to represent the change in one or more data quantities over time. Similar to line charts, the data points in area charts are plotted and connected by line segments, which display the magnitude of a value at different times. Unlike line charts, the area charts have the area between the line and x-axis filled with a color.
In this video tutorial, we will show you how to create each type of area chart in Wyn Enterprise.
Types of Area Charts
Wyn Enterprise supports the following types of area charts.
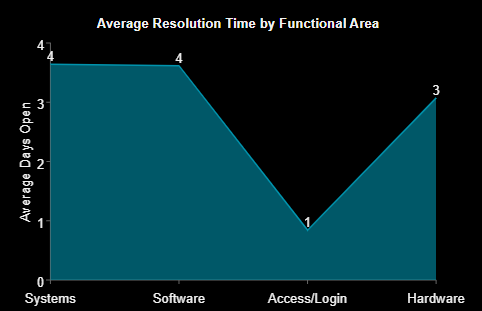
Area Chart ![]() : It is used to depict the data series as colored regions that help in comparing the values of multiple series for the same data point. This chart shows trends over time.
: It is used to depict the data series as colored regions that help in comparing the values of multiple series for the same data point. This chart shows trends over time.

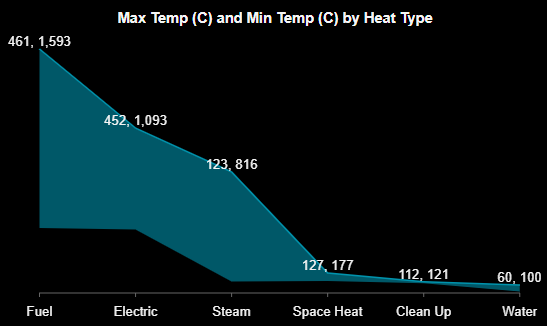
Range Area Chart ![]() : It is similar to an area chart in which the colored regions represent the area between the minimum and maximum values for each category. This chart plots two values for each category.
: It is similar to an area chart in which the colored regions represent the area between the minimum and maximum values for each category. This chart plots two values for each category.

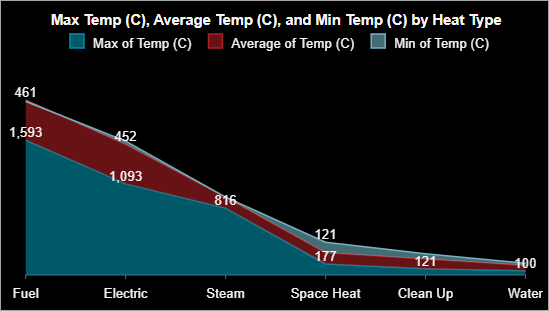
Stacked Area Chart ![]() : It is used to depict data series as stacked regions with different colors that help in performing comparisons between multiple series for the same data point. This chart shows the trend of the contribution of each value over time or other categorical data.
: It is used to depict data series as stacked regions with different colors that help in performing comparisons between multiple series for the same data point. This chart shows the trend of the contribution of each value over time or other categorical data.

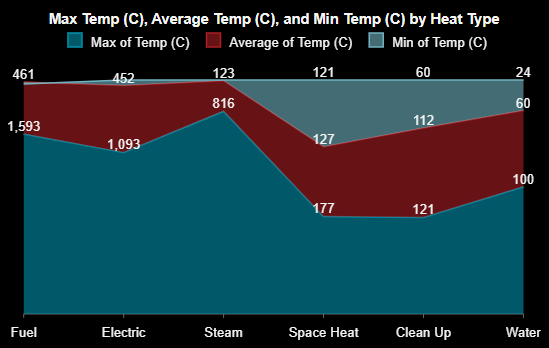
Percent Stacked Area Chart ![]() : It is used to depict the series of data points with positive and negative values shown over time to reveal the values of multiple series for the same data point. This chart shows the percentage that each value contributes over time or other categorical data.
: It is used to depict the series of data points with positive and negative values shown over time to reveal the values of multiple series for the same data point. This chart shows the percentage that each value contributes over time or other categorical data.

Design an Area Chart in Wyn Enterprise
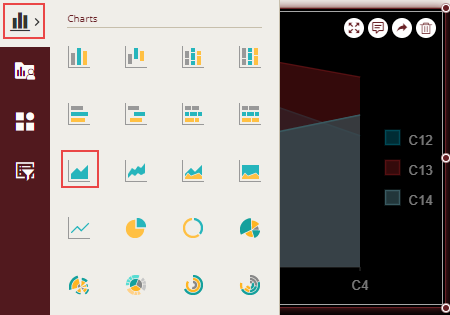
From the Dashboard Toolbox, open the Data Visualization node and drag-drop the Area Chart scenario onto the design area.

Bind Dataset to Chart Scenario
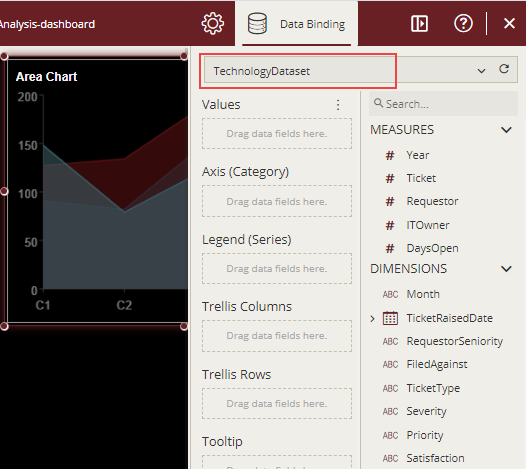
With the scenario selected, from the Data Binding tab, select the dataset. Once the dataset is successfully loaded in the designer, the data binding panel automatically expands and displays the data attributes available in the dataset.
The following image shows the chart scenario bound to the 'TechnologyDataset' dataset.

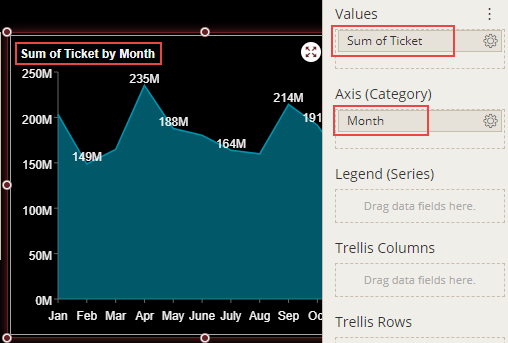
On dragging and dropping the data attributes to the data binding area of the scenario, the chart is plotted accordingly, with a default chart title on the design area.

Fill Colors for Conditional Format in the Area Chart
You can apply the symbol fill colors set for the conditional format to the line and fill the area of the legend series by using the Apply Fill To Series option on the Format Chart dialog box. The Apply Fill To Series option is available only when the conditional format is set on legend series and not on other fields like Category and values.
Perform the following steps to apply the fill color to the series:
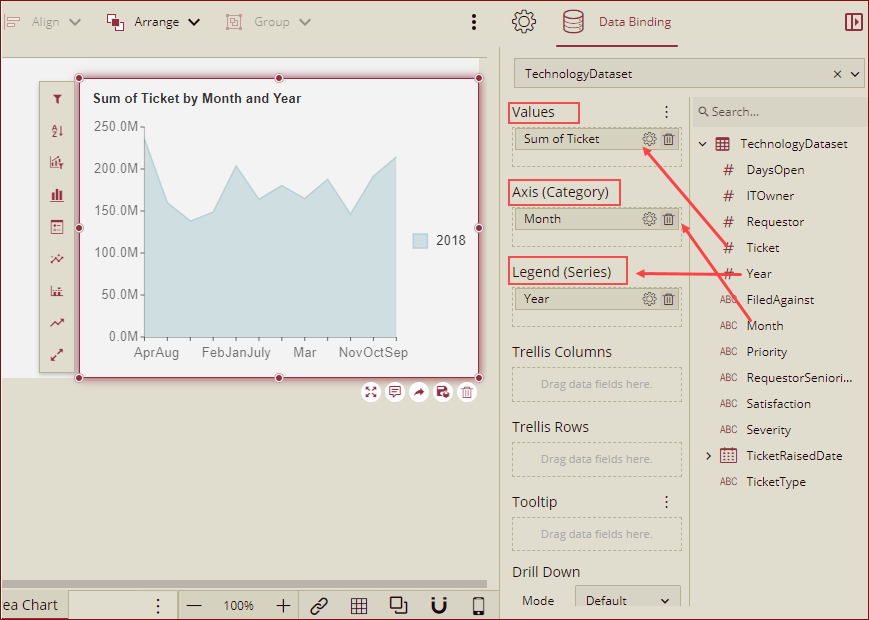
On the Area Chart, bind the following fields Values, Category, and Legend (Series) to the data.

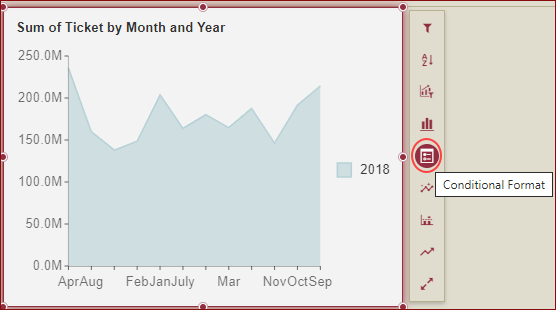
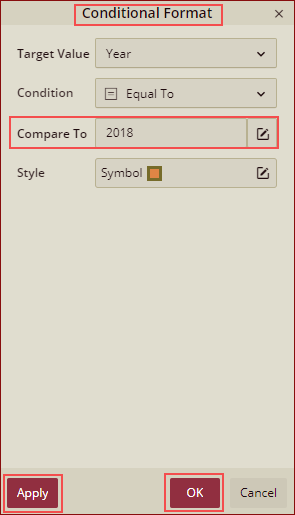
Click the Conditional Format option.

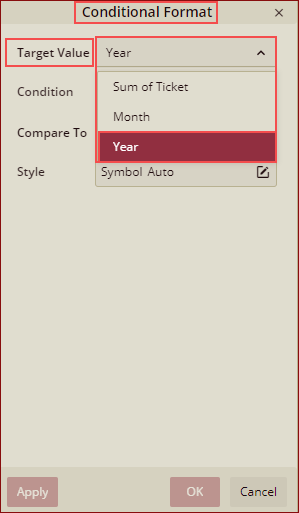
On the Conditional Format dialog box select the Target Value as Legend value (Year).

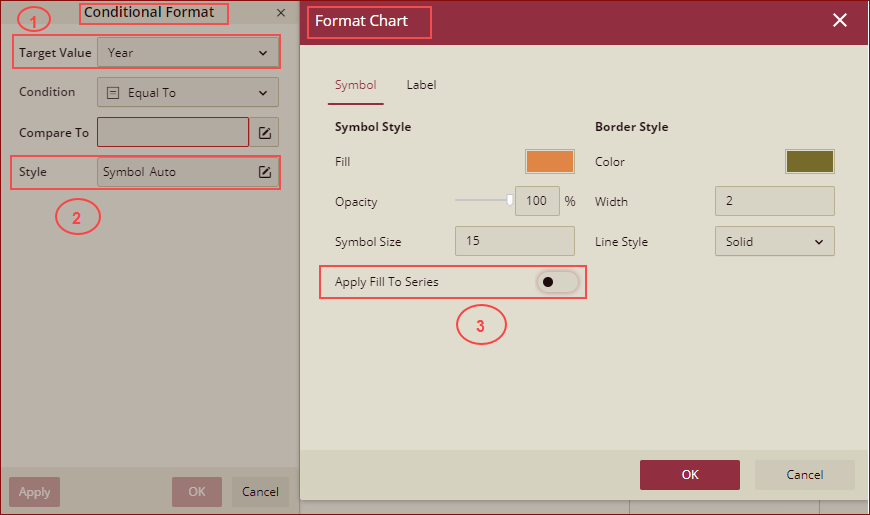
Click the Style, the Format Chart dialog will show the Apply Fill To Series option.

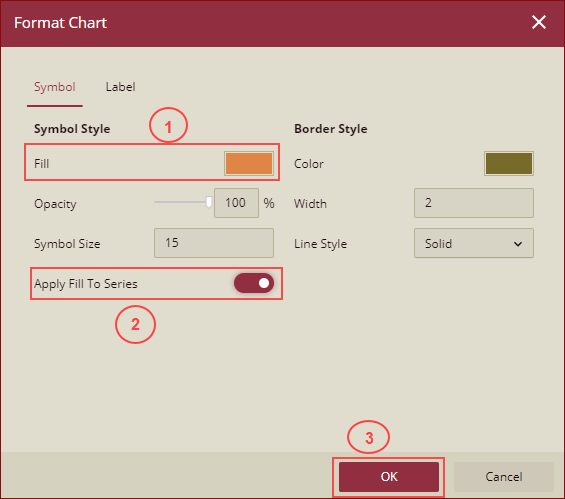
Select the Fill color from the color picker and set Apply Fill To Series to True and click OK.

Enter the Compare To and click Apply and OK.

The conditional format is applied.

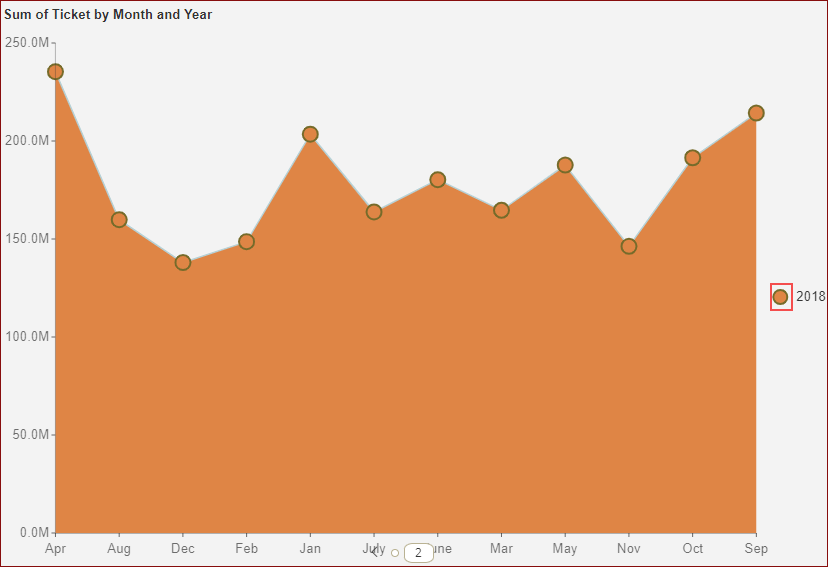
Preview the chart, the symbol colors and borders are applied to the line, and it will fill the area.

Note: Fill Colors for Conditional Format is applicable for the following area charts: Area Charts, Stacked Area Chart, Percent Stacked Area Chart, and Range Area Chart.
Format Data Attributes
To format the data attributes and control the display of data, you can perform a variety of operations such as renaming, modifying data format and display unit, creating a hierarchy field, applying an aggregation method, etc.
For more information about these operations, see Data Attributes.
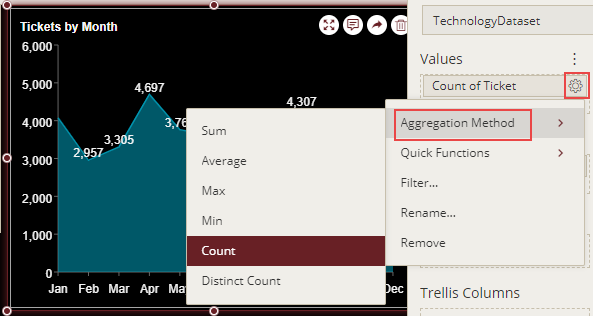
In the following chart scenario, count aggregation is applied to the 'Ticket' attribute to show the count of tickets.

Analyze Data
Wyn Dashboards scenarios support rich data analysis and exploration capabilities that can help analyze massive amounts of information and make data-driven decisions. For example, adding filters to scenarios, sorting data, reference lines, trend lines, etc. These operations are available in the Action Bar corresponding to each scenario in the designer.
For more information, see Data Analysis and Interactivity in Dashboards.
In the following chart scenario, the filter is applied to show data only for the selected months, that is, Jan, Feb, Mar, Apr, May, June, and July.

Customize Appearance
Use the properties in the Inspector tab of the scenario to customize its appearance by adding a border, modifying data labels, changing chart style, renaming chart title, setting corner radius, etc.
General Settings
Change Axis Scale
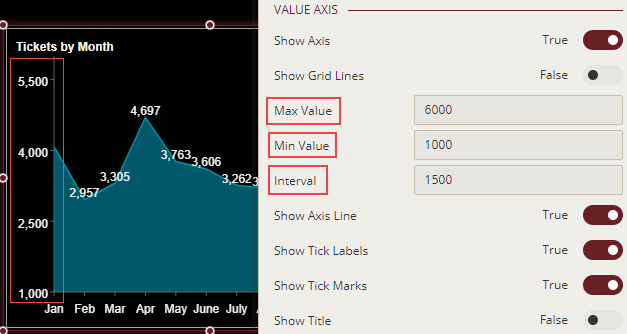
To customize the scale values for the Value axis of a chart scenario, select the axis and set the Max Value, Min Value, or Interval properties.

Reverse Value Axis Position
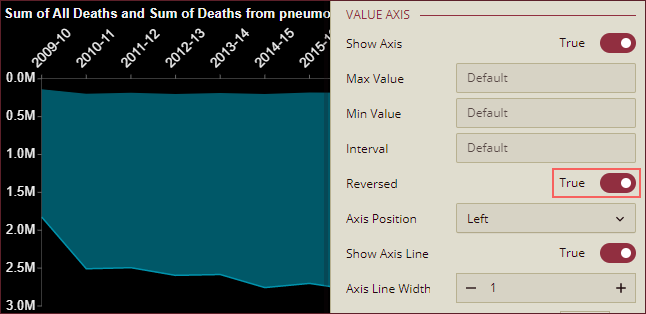
To reverse the direction of the Value Axis, set the Reversed property to True. By default, this property is set as False.

Change Axis Position
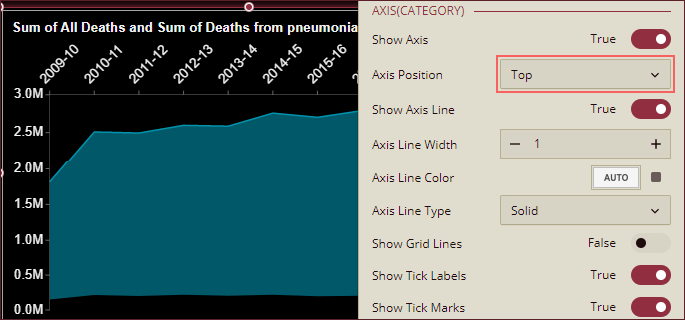
Axis (Category): To change the position of the Category Axis, use the Axis Position property dropdown to select an option from Crosses, Bottom, or Top. When Crosses is selected, Axis Crosses property appears below the Axis Position property where you can enter a value at which the Category Axis crosses the Value Axis.

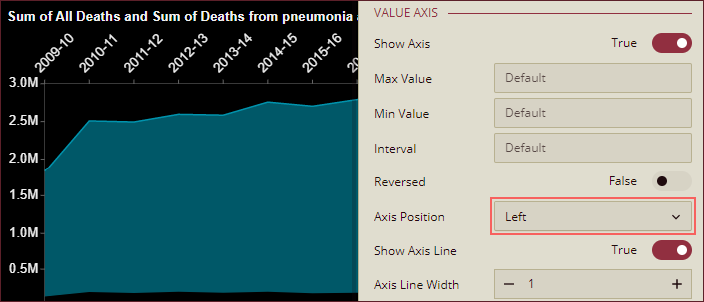
Value Axis: To change the position of the Value Axis, use the Axis Position property dropdown to select an option from Left or Right.

Show Axis Lines
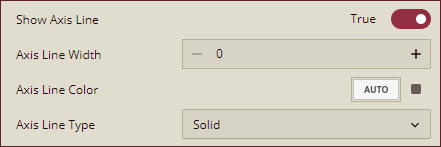
To hide the axis lines of the Value Axis or the Category Axis, set the Show Axis Line property to False. By default, this property is set as True. You can also specify the width, color, and type (solid or dashed) of the axis lines using the Axis Line Width, Axis Line Color, and Axis Line Type properties.

Show Grid Lines
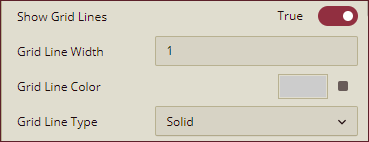
To display horizontal and vertical grid lines in a chart scenario, set the Show Grid Lines property of the Value Axis and Axis (Category) to True. By default, this property is set as False. You can also specify the width, color, and type (solid or dashed) of the grid lines using the Grid Line Width, Grid Line Color, and Grid Line Type properties.

Format Axis Titles
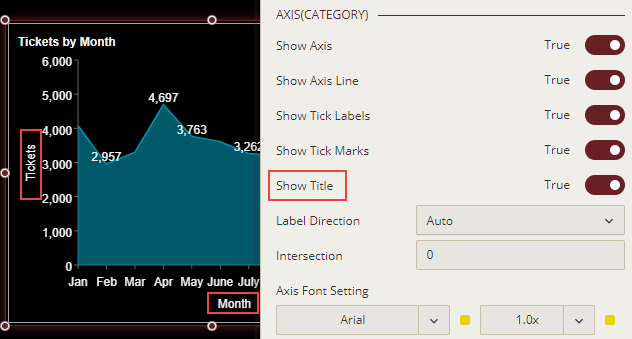
You can show or hide axis titles for a chart by using the Show Title property for the Value and Category axes. When you set Show Title property to True, the axis titles are enabled. Wyn Dashboards set data attributes' names as the axis titles. You can provide a custom name to the axis title by renaming the attributes in the data binding area. For more information on renaming data attributes, see the topic on Rename an Attribute.

Format Data Labels
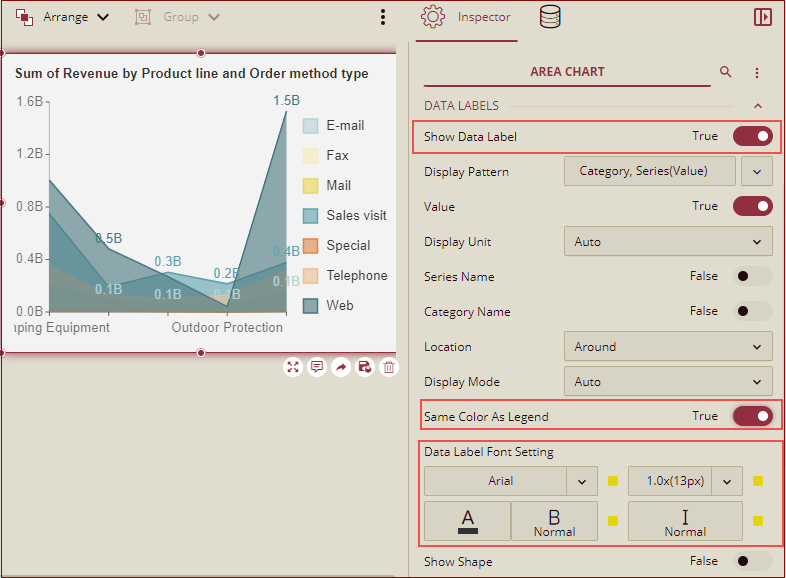
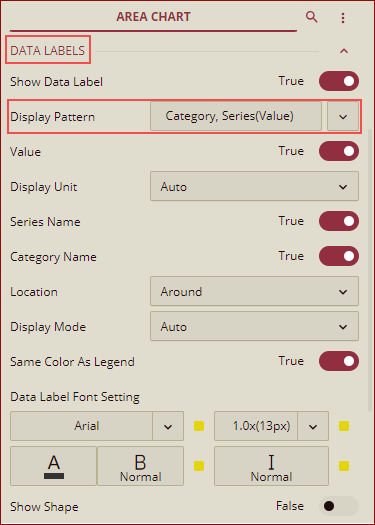
You can show or hide data labels in a chart using the Show Data Label property. When you set the Show Data Label property to True, the data labels are enabled. You can customize the data label's appearance using the Same Color As Legend and Data Label Font Setting properties. When you set the Same Color As Legend property to True, the color of the data labels changes to the same as the data points. However, Data Label Font Setting allows you to set font style and color as per your choice.

Data Labels - Display Pattern
The area chart supports the line break (, \n()) in the data label, and you can add a line break between Category, Series, and Value, by using the Display Pattern property for the data labels. If you hide some parts of the label, like the value, series, and category, the part will be removed from the pattern, and the related connector (the prefix , \n ()) will also be removed.
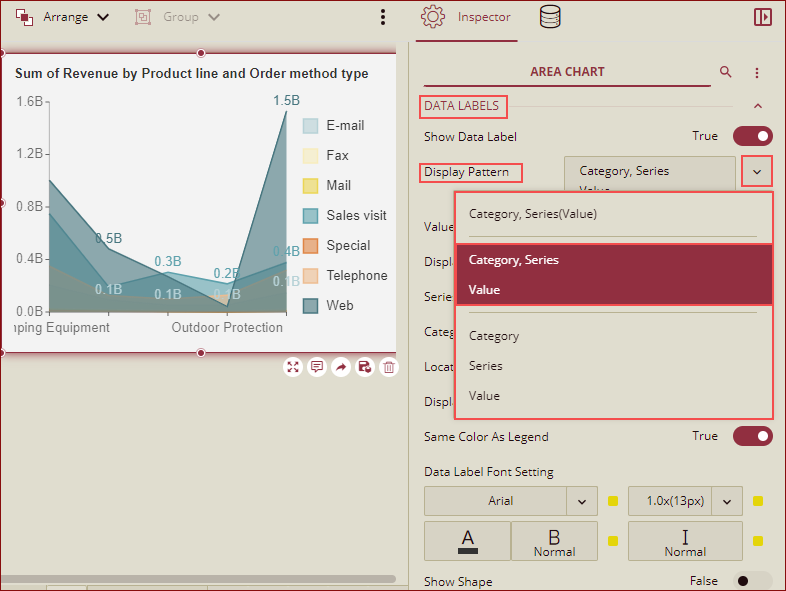
By default, the display pattern selected is Category, Series (Value) as shown below.

You can select any pattern from the dropdown list.

Note: The display patterns displayed in the dropdown list here, apply to the following area charts: Area Chart, Range Area Chart, and Stacked Area Chart.
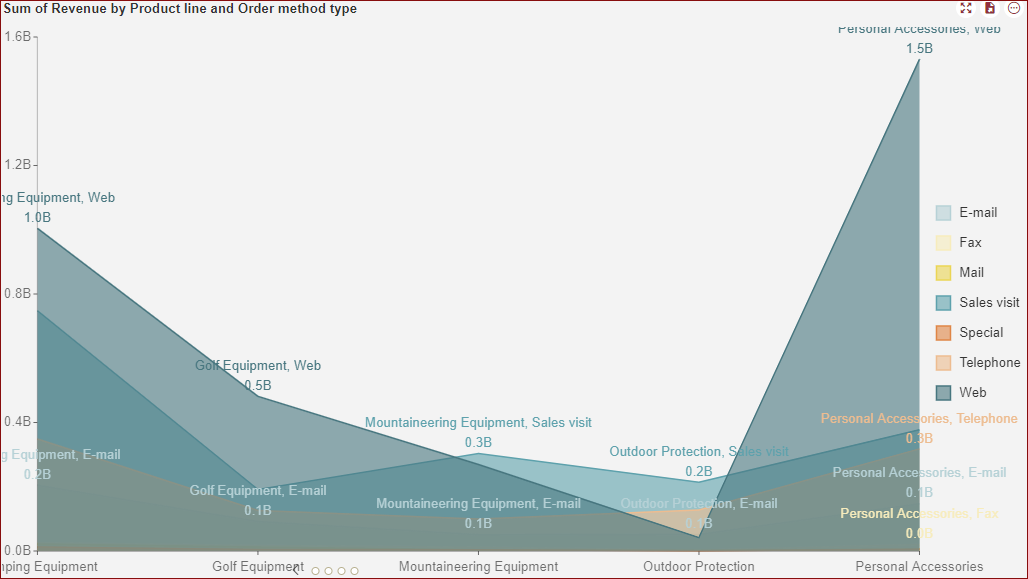
Preview the chart, the data labels will be shown as per the display pattern selected in the designer.

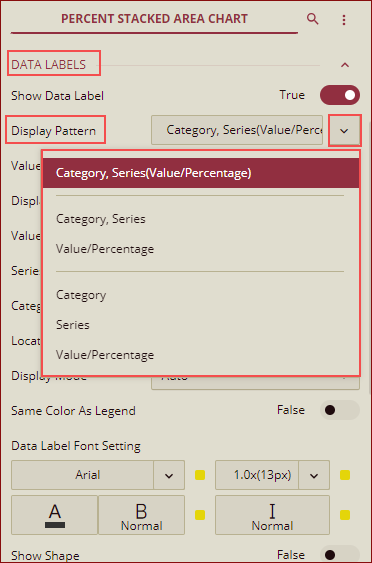
Please note, in the case of the Percent Stacked Area Chart, the following display patterns are displayed in the dropdown list.

Advanced Settings
Analyze Multivariate Data
In complex Chart scenarios, you may want to analyze multivariate data. With Wyn Dashboards, you can easily establish potential relationships and correlations between multiple data attributes for such analysis.
For example, if you want to analyze the number of tickets by month and ticket priorities, you need to bind the Axis (Category) to multiple dimensions, that is, Month and Priority in the data binding area as shown.




