- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Dashboard Templates
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- Document Binder
- Dashboard Insights
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Radar Chart
A Radar Chart is a 2-dimensional chart displaying multivariate data with each variable on a separate axis. These axes emerge from the same point, and their relative position and angle are uninformative. The data for each observation is plotted along these axes in a polygon shape. Radar charts are generally used for analyzing performance or comparing values such as revenue and expense.
Wyn Enterprise supports the following radar charts.
Radar Chart ![]() : It is used to represent multivariate data plotted in rows and columns in a graphical format.
: It is used to represent multivariate data plotted in rows and columns in a graphical format.

Filled Radar Chart ![]() : It is used to display radar chart with areas highlighted by different colored regions for each value.
: It is used to display radar chart with areas highlighted by different colored regions for each value.

Fill Colors for Conditional Format in Filled Radar Chart
You can apply the symbol fill colors set for the conditional format to the line and fill the area of the legend series by using the Apply Fill To Series option on the Format Chart dialog box. The Apply Fill To Series option is available only when the conditional format is set on legend series and not on other fields like Category and values.
Perform the following steps to apply the fill color to the series:
On the Filled Radar Chart, bind the following fields Values, Category, and Legend to the data.

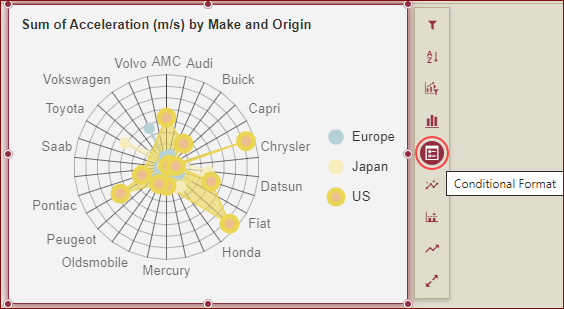
Click the Conditional Format option.

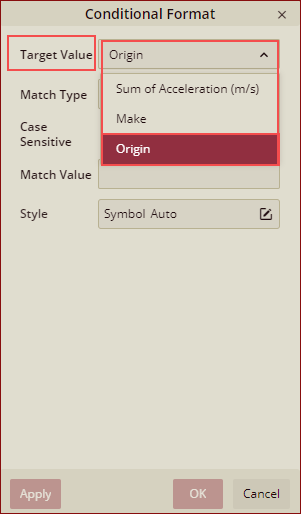
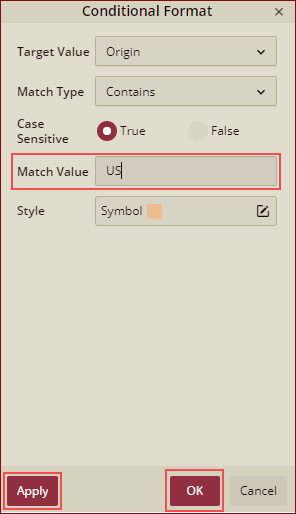
On the Conditional Format dialog box select the Target Value as the Legend value (Origin).

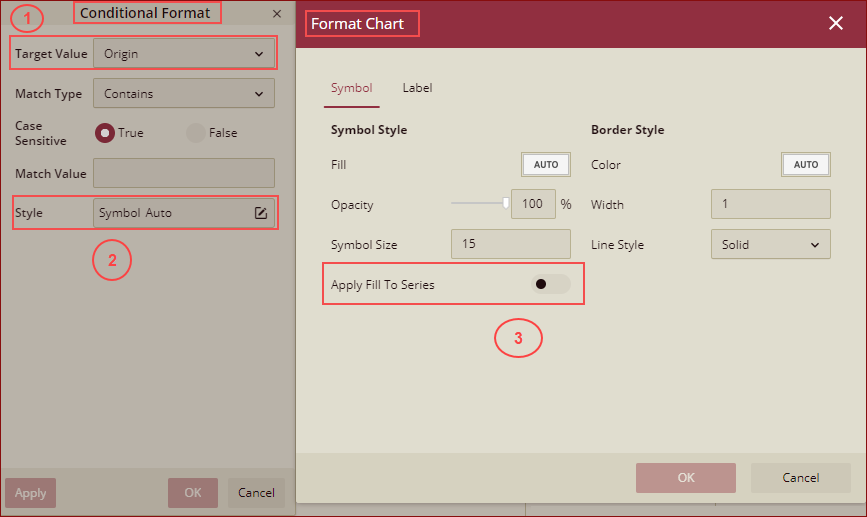
Click the Style, the Format Chart dialog will show the Apply Fill To Series option.

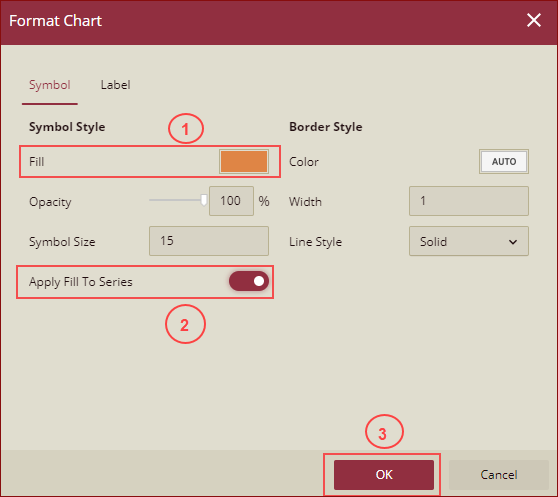
Select the Fill color from the color picker and set Apply Fill To Series to True and click OK.

Enter the Match Value and click Apply and OK.

The conditional format is applied.

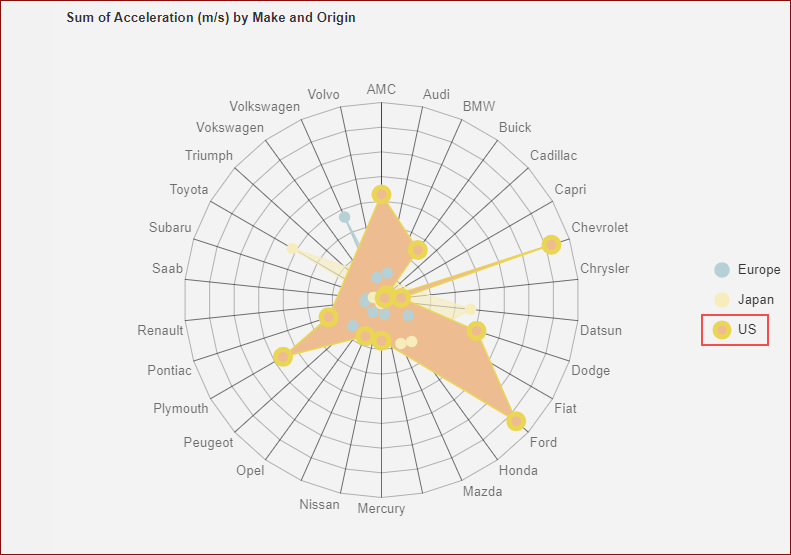
Preview the chart, the symbol colors and borders are applied to the line, and it will fill the area.

Design a Radar Chart in Wyn Enterprise
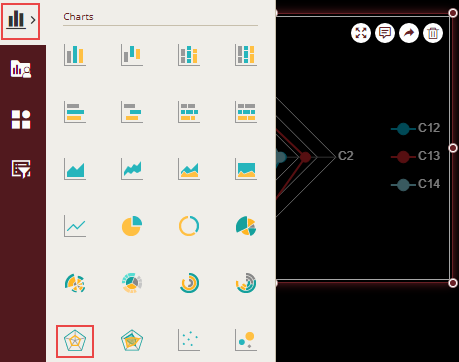
From the Dashboard Toolbox, open the Data Visualization node and drag-drop the Radar Chart scenario onto the design area.

Bind Dataset to Chart Scenario
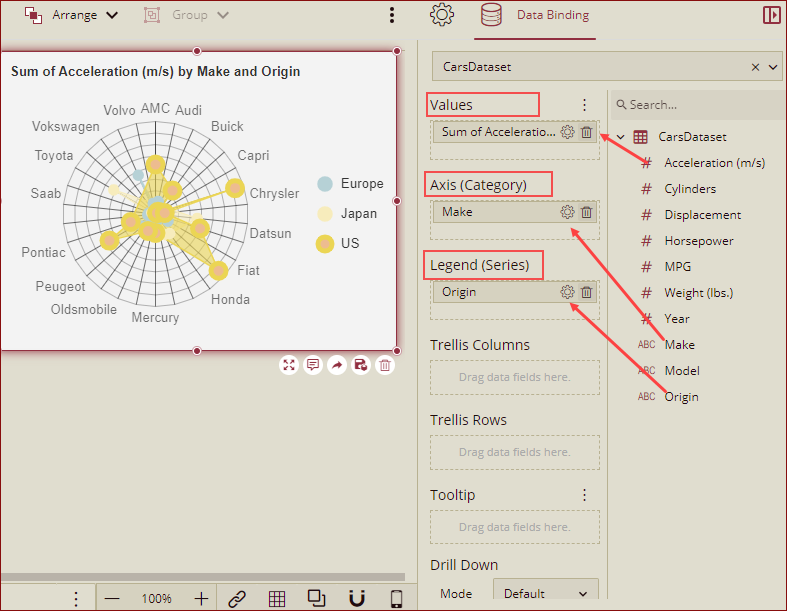
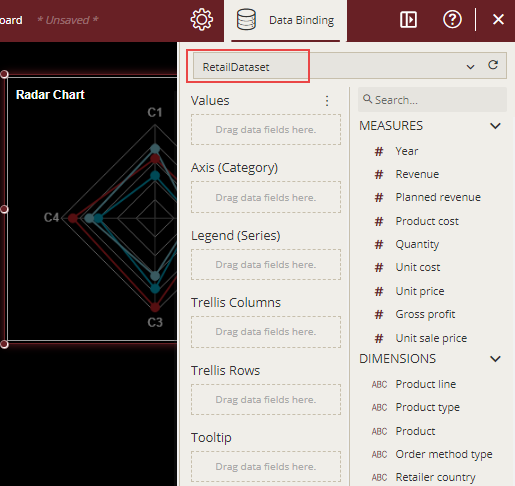
With the scenario selected, from the Data Binding tab, select the dataset. Once the dataset is successfully loaded in the designer, the data binding panel automatically expands and displays the data attributes available in the dataset.
The following image shows the chart scenario bound to the 'RetailDataset' dataset.

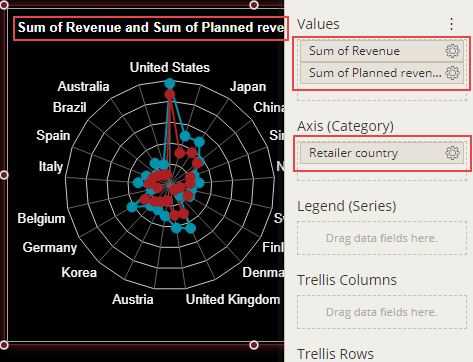
On dragging and dropping the data attributes to the data binding area of the scenario, the chart is plotted accordingly, with a default chart title on the design area.

Format Data Attributes
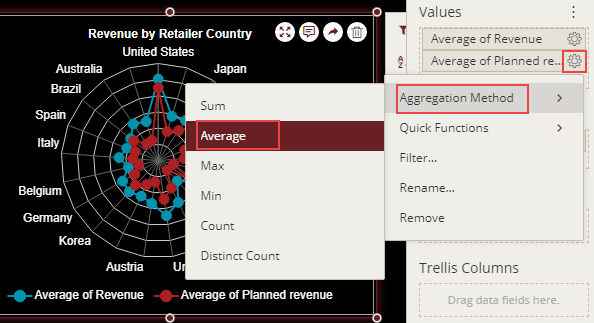
You can format the data attributes in a dataset by performing a variety of operations on them such as rename a data attribute, modify the data format, change the display unit, create a hierarchy field, apply an aggregation method, etc. Using these operations, you can control the display of data attributes in a scenario.
For more information about these operations, refer to Data Attributes.
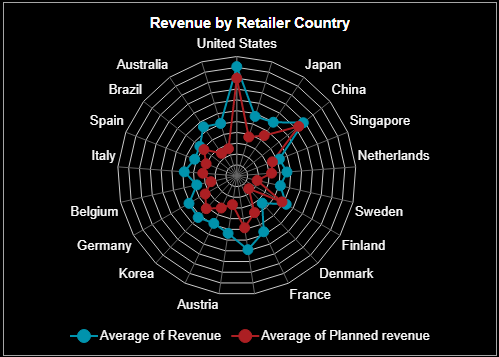
The following chart scenario shows aggregation method applied to both the data attributes to represent the average revenue and average planned revenue.

Analyze Data
Wyn Dashboards scenarios support rich data analysis and exploration capabilities that can help analyze massive amounts of information and make data-driven decisions. For example, adding filters to scenarios, sorting data, adding reference lines, trend lines, etc. Note that you can apply all these operations using the Action Bar corresponding to each scenario in the designer.
For more information, see Data Analysis and Interactivity in Dashboards.
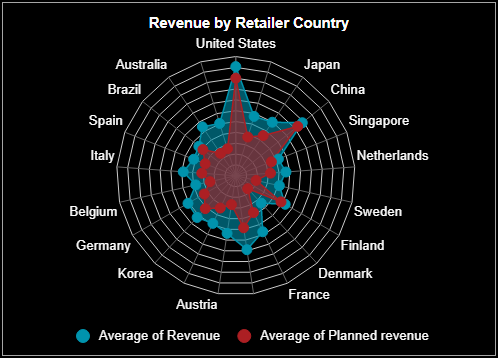
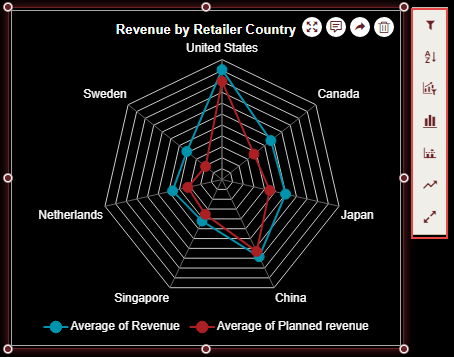
The following image shows filtered data by applying filter on data in the chart scenario for the following countries, i.e., United States, Canada, Japan, China, Singapore, Netherlands, and Sweden.

Customize Chart Appearance
You can customize the default chart appearance by setting properties in the Inspector tab of the scenario such as adding a border, setting chart style, renaming chart title, hiding grid lines, etc.
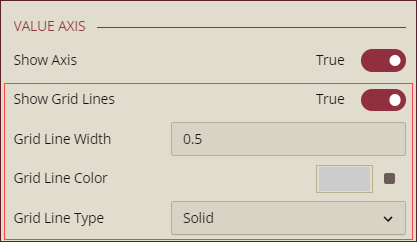
Hide Grid Lines
By default, the Show Grid Lines property for the Value Axis in a Radar chart is set to True. To hide the grid lines in the chart, set the Show Grid Lines property to False. You can also specify the width, color, and type (solid or dashed) of the grid lines using the Grid Line Width, Grid Line Color, and Grid Line Type properties. Note that, the Show Grid Lines property is not available for the Category Axis.

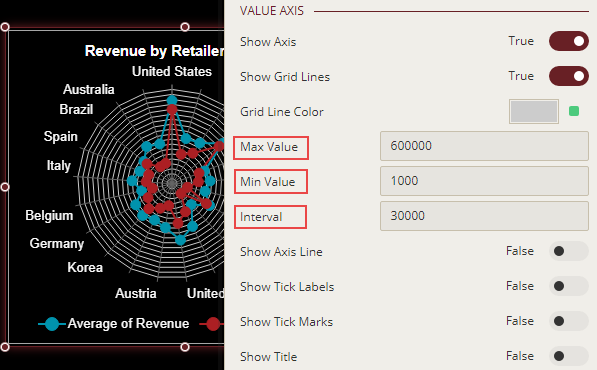
Change Axis Scale
To customize the scale values for the Value axis of a chart scenario, select the axis and set the Max Value, Min Value, or Interval properties.

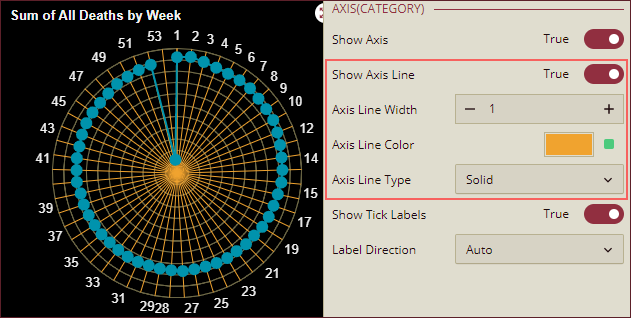
Show Axis Line
Axis (Category): To hide the axis lines of the Category Axis, set the Show Axis Line property to False. By default, this property is set as True. You can also specify the width, color, and type (solid or dashed) of the axis lines using the Axis Line Width, Axis Line Color, and Axis Line Type properties.

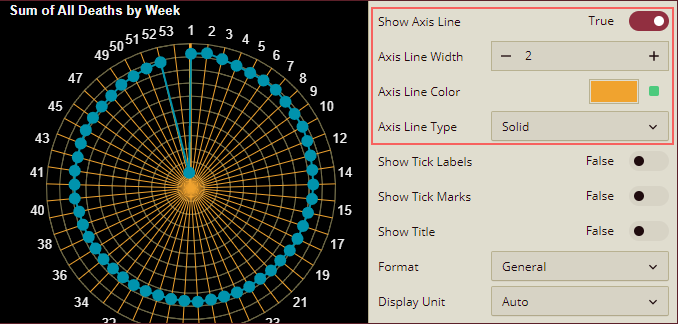
Value Axis: To show the axis lines the Value Axis, set the Show Axis Line property as True. By default, this property is set as False. You can also specify the width, color, and type (solid or dashed) of the axis lines using the Axis Line Width, Axis Line Color, and Axis Line Type properties.

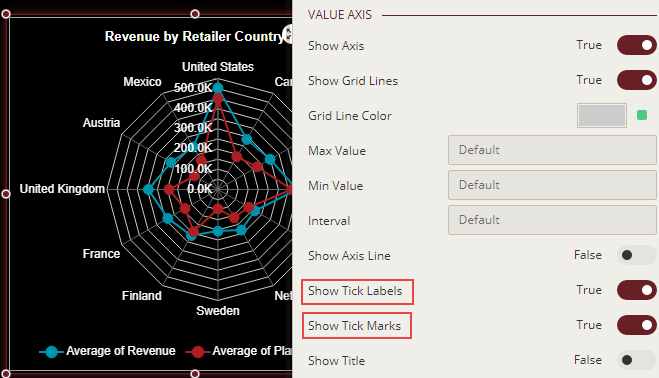
Show Tick Labels
To display the tick labels for value axis in a radar chart use the Show Tick Labels property. You can display small tick marks against each label using the Show Tick Marks property.

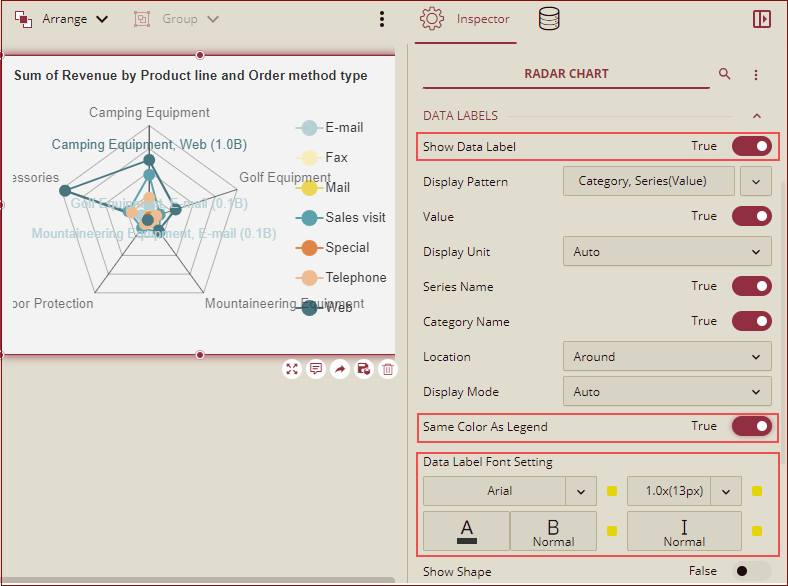
Format Data Labels
You can show or hide data labels in a chart using the Show Data Label property. When you set the Show Data Label property to True, the data labels are enabled. You can customize the data label's appearance using the Same Color As Legend and Data Label Font Setting properties. When you set the Same Color As Legend property to True, the color of the data labels changes to the same as the data points. However, Data Label Font Setting allows you to set font style and color as per your choice.

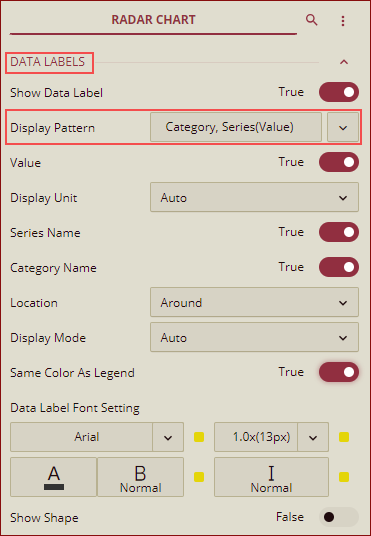
Data Labels - Display Pattern
The radar chart supports the line break (, \n()) in the data label, and you can add a line break between Category, Series, and Value, by using the Display Pattern property for the data labels. If you hide some parts of the label, like the value, series, and category, the part will be removed from the pattern, and the related connector (the prefix , \n ()) will also be removed.
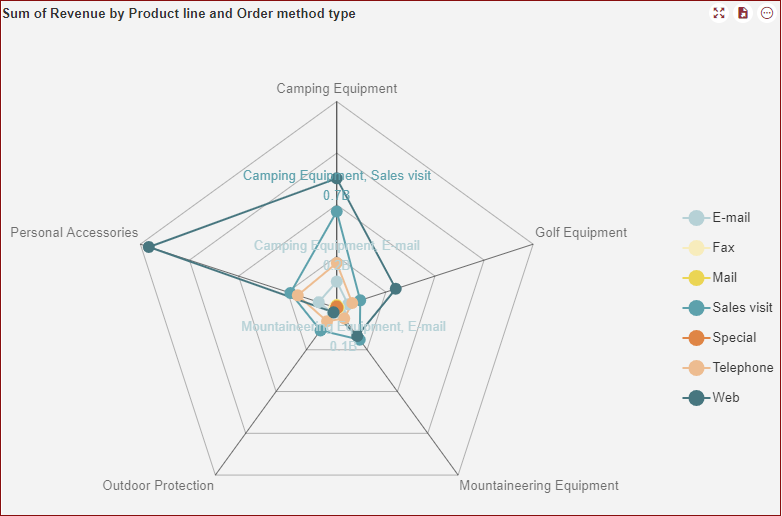
By default, the display pattern selected is Category, Series(Value) as shown below.

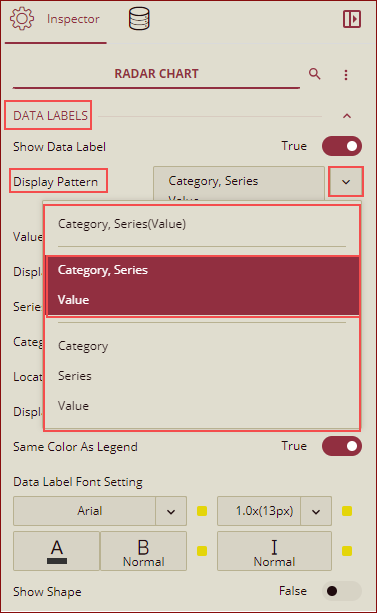
You can select any pattern from the dropdown list.

Note: The display patterns displayed in the dropdown list here, apply to the following radar charts: Radar Chart, Filled Radar Chart.
Preview the chart, the data labels will be shown as per the display pattern selected in the designer.