- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Dashboard Templates
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- Document Binder
- Dashboard Insights
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Bubble Chart
A Bubble Chart is used for graphical representation of multi-dimensional data. It displays an additional data value at each point by changing the size of the bubble.

Design a Bubble Chart in Wyn Enterprise
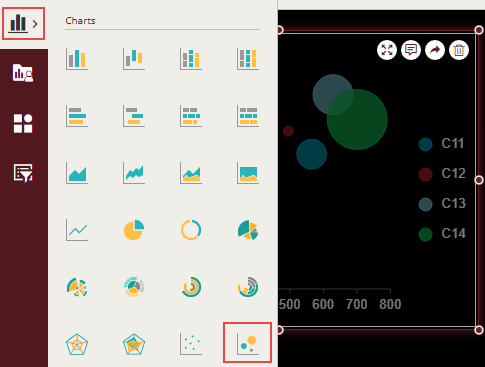
From the Dashboard Toolbox, open the Data Visualization node and drag-drop the Bubble Chart scenario onto the design area.

Bind Dataset to Chart Scenario
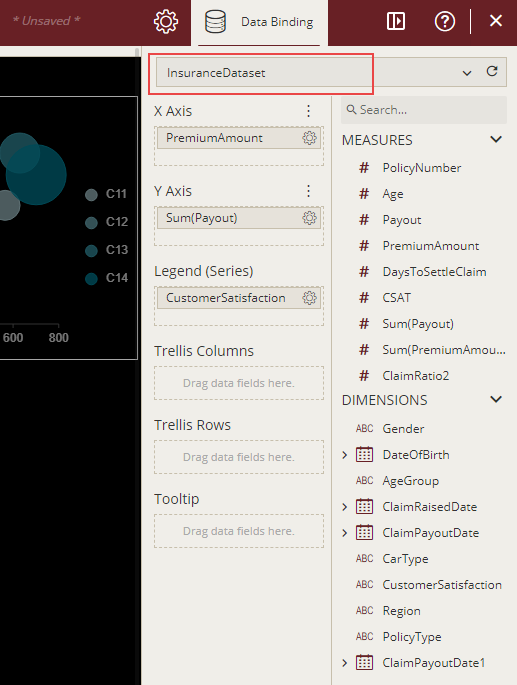
With the scenario selected, from the Data Binding tab, select the dataset. Once the dataset is successfully loaded in the designer, the data binding panel automatically expands and displays the data attributes available in the dataset.
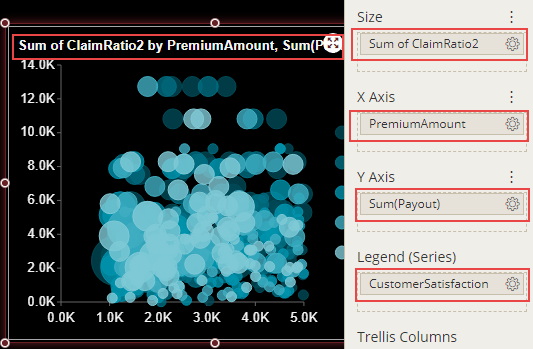
The following image shows the chart scenario bound to 'InsuranceDataset' dataset.

On dragging and dropping the data attributes to the data binding area of the scenario, the chart is plotted accordingly, with a default chart title on the design area.

Format Data Attributes
To format the data attributes and control the display of data, you can perform a variety of operations such as renaming, modifying data format and display unit, creating a hierarchy field, applying an aggregation method, etc.
For more information about these operations, see Data Attributes.
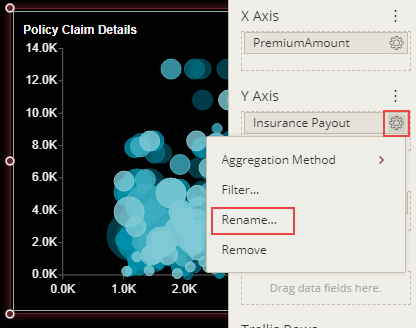
In the following chart scenario, the data attribute is renamed from 'Sum(Payout)' to 'Insurance Payout'.

Analyze Data
Wyn Dashboards scenarios support rich data analysis and exploration capabilities that can help analyze massive amounts of information and make data-driven decisions. For example, adding filters to the scenarios, sorting data, adding reference lines, trend lines, etc. Note that you can apply all these operations using the Action Bar corresponding to each scenario in the designer.
For more information, see Data Analysis and Interactivity in Dashboards.
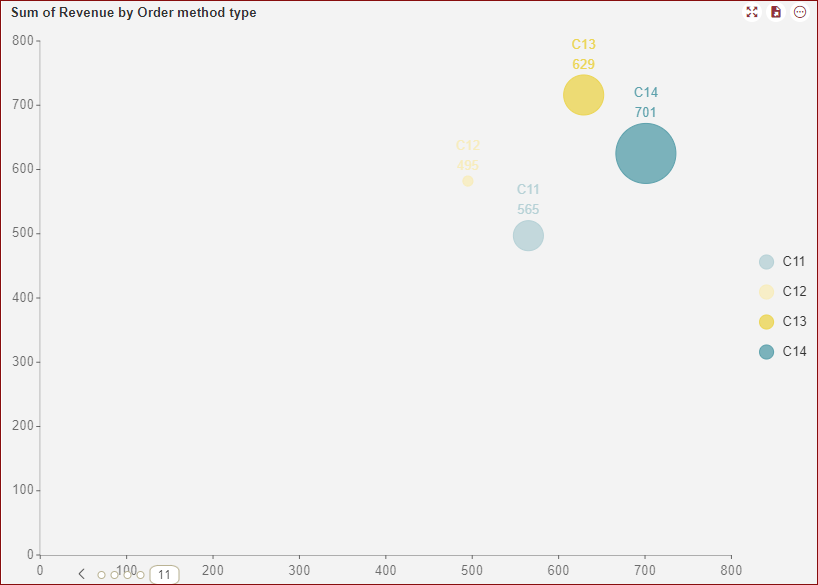
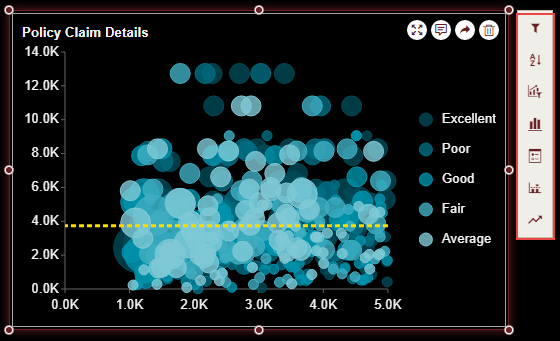
The following image shows a reference line at an average value on the Y-axis.

Customize Appearance
You can customize the default chart appearance by setting properties in the Inspector tab of the scenario such as adding a border, modifying data labels, setting chart style, renaming chart title, setting corner radius, etc.
Change Axis Position
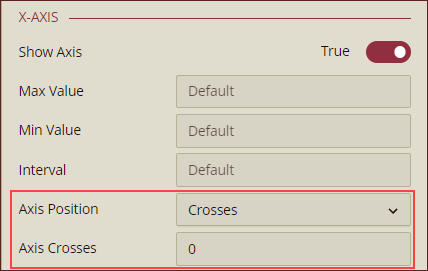
X Axis: To change the position of the X Axis, use the Axis Position property dropdown to select an option from Crosses, Bottom, or Top. When Crosses is selected, Axis Crosses property appears below the Axis Position property where you can enter a value at which the X Axis crosses the Value Axis.

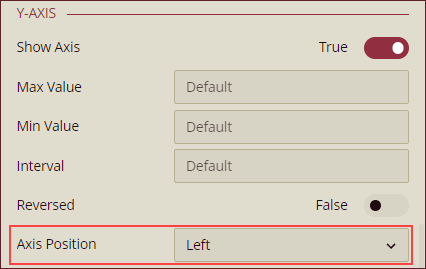
Y Axis: To change the position of the Value Axis, use the Axis Position property dropdown to select an option from Left or Right.

Reverse Y Axis Position
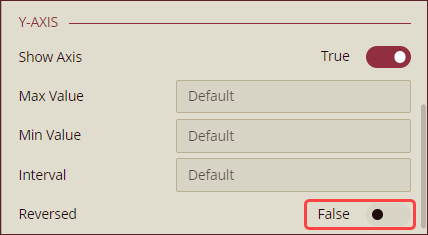
To reverse the direction of the Y Axis, set the Reversed property to True. By default, this property is set as False.

Show Axis Lines
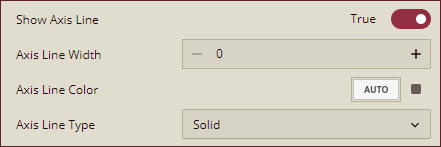
To hide the axis lines of the X Axis or Y Axis, set the Show Axis Line property to False. By default, this property is set as True. You can also specify the width, color, and type (solid or dashed) of the axis lines using the Axis Line Width, Axis Line Color, and Axis Line Type properties.

Show Grid Lines
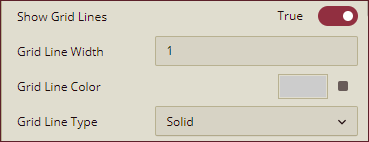
To display horizontal grid lines in a chart scenario, you can set the Show Grid Lines property of the value axis to True. By default, this property is set as False.You can also specify the width, color, and type (solid or dashed) of the grid lines by using the Grid Line Width, Grid Line Color, and Grid Line Type properties.

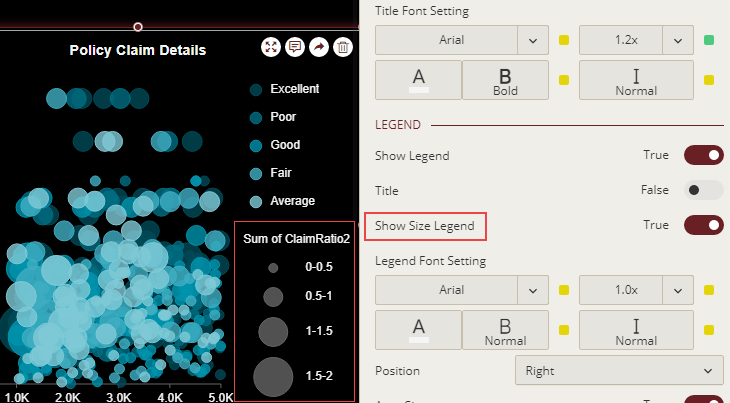
Display Size Legend
Use the Show Size Legend property to display the size legend in the chart scenario. By default, this property is set to False.

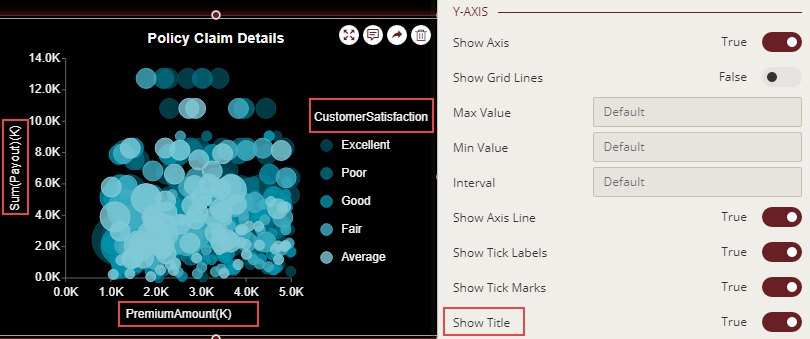
Format Axis Titles
You can show or hide axis titles for a chart by using the Show Title property for the Legend, Value axis, and Category axis. When you set Show Title property to True, the axis titles are enabled. Wyn Dashboards set data attributes' names as the axis titles. You can provide a custom name to the axis title by renaming the attributes in the data binding area. For more information on renaming data attributes, see the topic on Rename an Attribute.

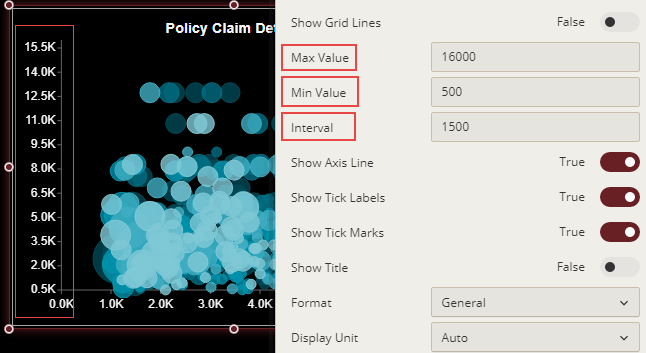
Change Axis Scale
To customize the scale values for the Value axis of a chart scenario, use the Max Value, Min Value, or Interval properties and set them to some suitable values.

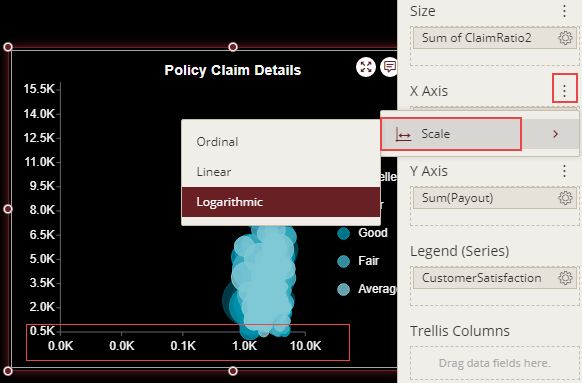
Modify Scale Properties
You can change the scale for X and Y axes to Ordinal or Logarithmic in the Data Binding area of the chart scenario. By default, the scale for each axis is set to Linear.

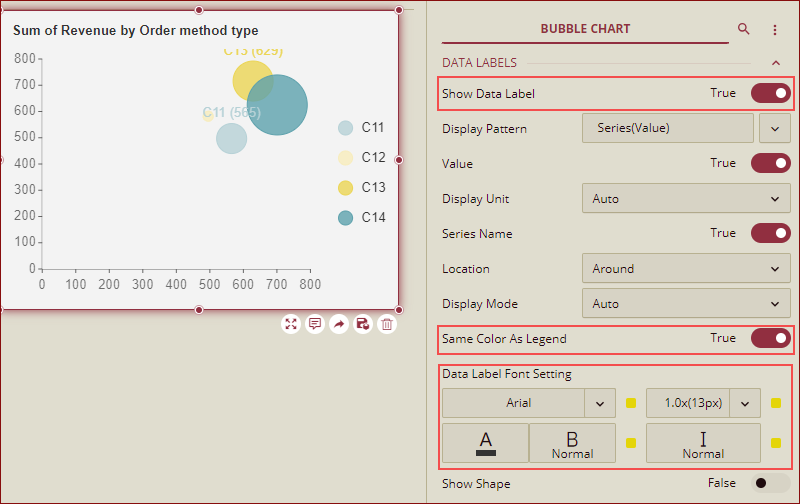
Format Data Labels
You can show or hide data labels in a chart using the Show Data Label property. When you set the Show Data Label property to True, the data labels are enabled. You can customize the data label's appearance using the Same Color As Legend and Data Label Font Setting properties. When you set the Same Color As Legend property to True, the color of the data labels changes to the same as the data points. However, Data Label Font Setting allows you to set font style and color as per your choice.

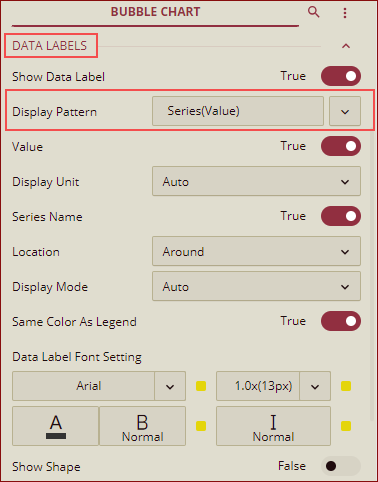
Data Labels - Display Pattern
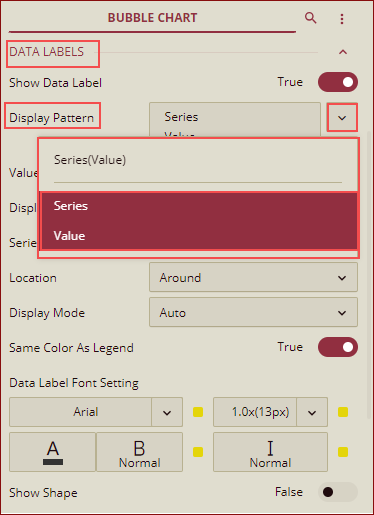
The bubble chart supports the line break (, \n()) in the data label, and you can add a line break between Value and Series, by using the Display Pattern property for the data labels. If you hide some parts of the label, like the value, and series the part will be removed from the pattern, and the related connector (the prefix , \n ()) will also be removed.
By default, the display pattern selected is Series(Value) as shown below.

You can select any pattern from the dropdown list.

Preview the chart, the data labels will be shown as per the display pattern selected in the designer.