- Getting Started
- Administration Guide
- User Guide
- Developer Guide
Create Custom Parameters View
The Parameters View can be designed in Report Designer using the exclusive set of controls to create and define parameters and prompts quickly. The controls include input controls like text editor, number editor, heading, and plain text; range editors like date range and date-time range; and list and dropdown editors.
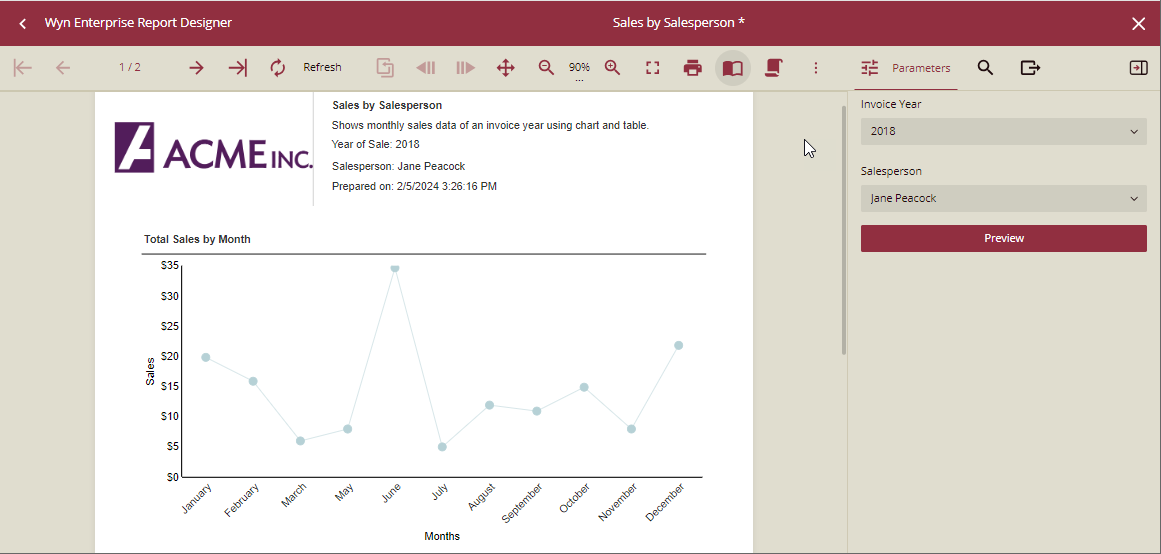
On previewing the report, the customized parameters view is shown in the Parameter Panel of the viewer.
Design a Parameters View

Go to the Parameters tab at the top.
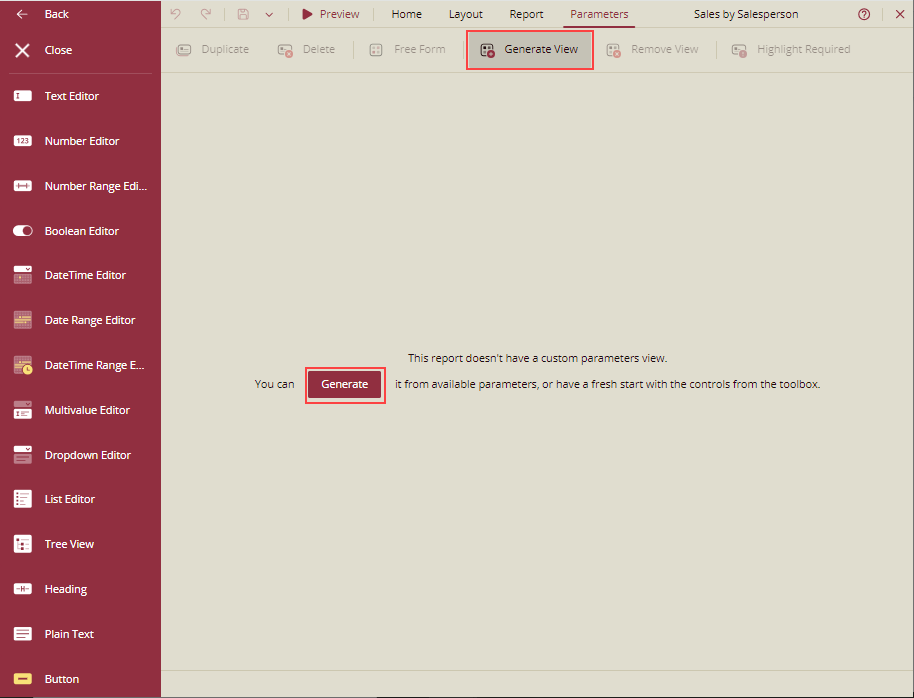
Create the custom parameters view for the report by clicking the Generate View button in the toolbar or clicking the Generate button in the center of the designer.
If the report already has pre-defined report parameters, a default parameters layout is generated in the design area from these parameters. You can then build the parameters view from the default view or simply create a fresh parameter view using the controls available in the parameters designer.

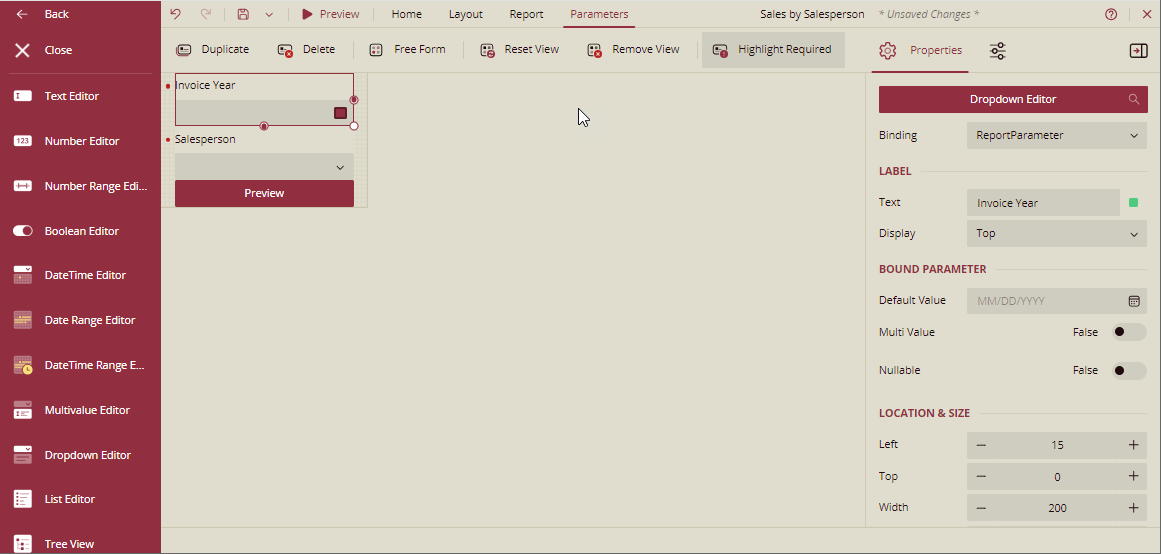
Drag-drop the controls from the toolbox that will be used to input parameters.
Set the properties of each of the controls, such as Binding, Text, Display, etc., depending on the function of each control.
Add buttons to preview the report based on selected parameters, reset the parameter selection to default, and clear the selection.
Use the Free Form/Stack switch to see how parameters will look in the preview window.
When the Free Form layout type is on, the view matches the current parameter view on the viewer's sidebar. The order of parameters can be changed by dragging the controls. You can also change the location and size of the controls.
When the Stack layout is on, the view arranges the controls vertically. The order of parameters can be changed by dragging the controls.
Use Reset View to reset to the default layout of the parameter view.
You can also choose the Highlight Required option to highlight the errors while designing the parameter view.
Preview the Report with the Custom Parameters View

The controls provide an intuitive user experience with customization possibilities. Following is the list of controls available for designing a parameters view.
Text Editor: For single-line parameters of the String type.
Number Editor: For parameters of integer or float type. Set the control's type as Up-down Editor for increasing or decreasing at specified steps, or as Slider to be able to slide the value of the parameter.
Number Range Editor: For a parameter range of integer or float type. You need to specify the range in the From and To fields in Binding.
Boolean Editor: For parameters with the Boolean value. The Boolean editor can be a Toggle, Checkbox, or a Radio button. As you change the type of the Boolean editor, the options accordingly can be filled in.
DateTime Editor: For parameters with date and date-time values.
Date Range Editor: For parameters with a date field. Specify the start date and end date in the From and To fields in Binding.
You can also add custom ranges manually using the Ranges property (Add > Edit) or select ranges from the pre-defined options in a dropdown menu (Current, Last, Next, ToDate, and LastToDate) for intervals (specified via the Unit property: Year, Quarter, Month, Week, etc.) Using the View Mode property, you can set the calendar's initial view to Default, Days, Months, or Years.
DateTime Range Editor: For parameters with a range of dates with an explicit starting and ending time.
You can also add custom ranges manually using the Ranges property (Add > Edit) or select ranges from the pre-defined options in a dropdown menu (Current, Last, Next, ToDate, and LastToDate) for intervals (specified via the Unit property: Year, Quarter, Month, Week, etc.)
Multivalue Editor: For multi-value parameters whose values are required to be entered manually. It appears with a list of multiple values in the drop-down with the search box.
Dropdown Editor: A list of fields in the parameter appears in the drop-down with a search box. Single or multiple values can be selected depending on whether the Multi Value property is enabled or not.
List Editor: Fields bound to parameters appear as a list, with checkboxes to select the field.
Tree View: For hierarchical parameters. Select the Tree View type as List or Dropdown.
Heading: For static text, e.g., entering a heading with a choice of colors for error or warning.
Plain Text: For static text, eg., entering single or multiline text.
Button: To perform actions on the preview screen, select Preview to preview a report based on the selected parameters, Reset to reset the parameter selection to default, and Clear to clear the selection, on the preview window.
Note: You can set the width and height of the control as per your choice. For control Width, the default value is 200 and the minimum value is 30. For control Height, the default and minimum value is 30.
Using Expressions and User Functions in Custom Parameter View
You can internationalize the custom parameter view by displaying the content according to the user's location or language. It lets you create multilingual labels for custom parameter controls. It will display the labels in different languages, like English, Polish, Chinese simplified, etc., using a language resource file. For more details about language resources, refer to Add Language Resource.
You can use the expressions and user functions in the custom parameter panel to internationalize the labels.
Example 1: Internationalize the custom parameter label of the text editor by using a language resource file and the UserContext.T() function.
Follow the steps given below to internationalize the custom parameter label of the text editor.
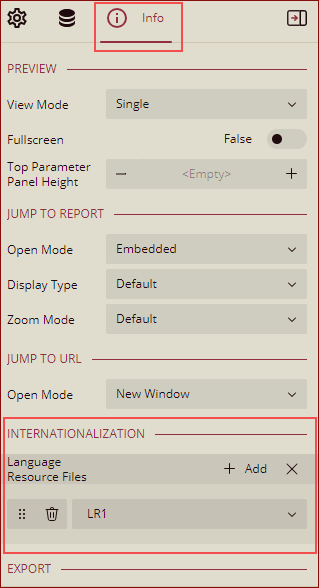
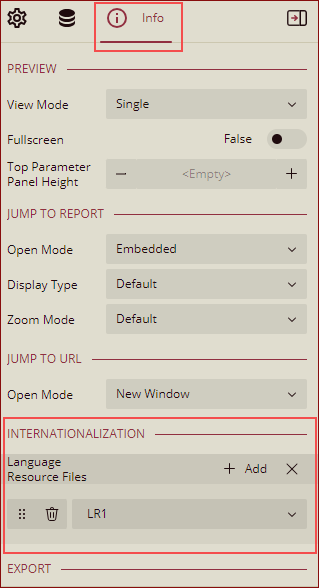
Drag and drop the Text Editor. Use the Language Resource Files property in the Info panel to specify which resource documents you want to reference.

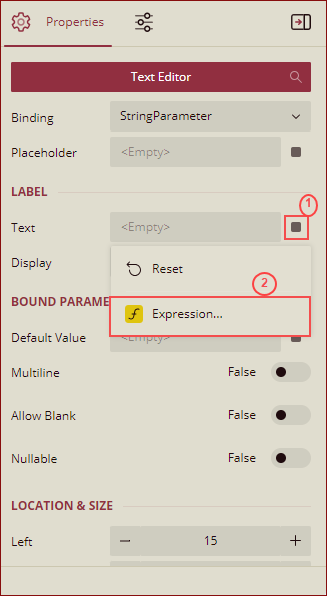
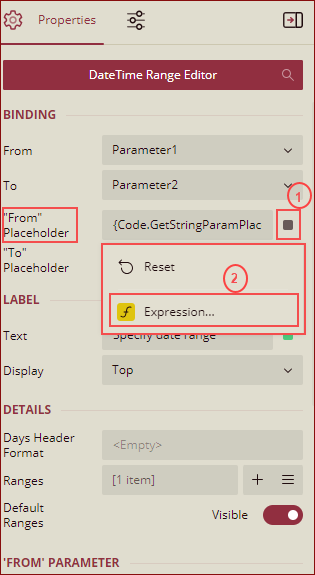
On the Parameter panel, bind the text editor control with the already defined parameter. We have already defined the parameter StringParameter() in this example. The Label property of the text editor supports the use of expressions. To change the label of the text editor to a Chinese simplified language by using the expression, click the Expression option as shown below.

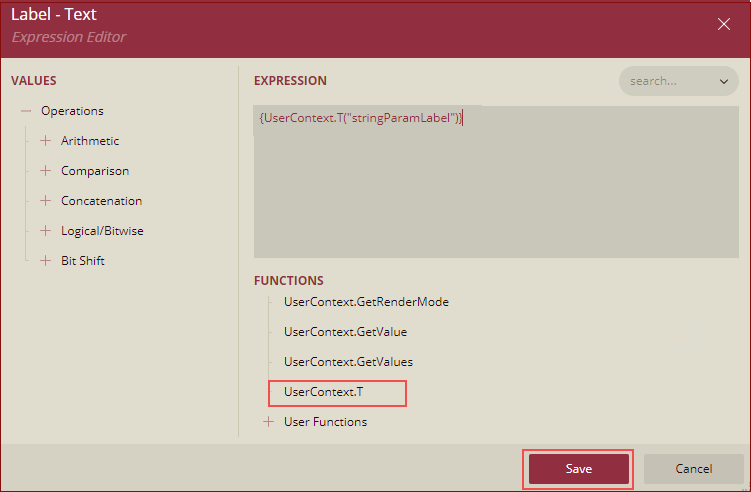
The Expression Editor dialog box will be displayed as shown below. Use the UserContext.T() function under Miscellaneous Functions. The UserContext.T() function displays the value for the specified translation key enclosed in double quotes. Enter the expression as per your requirements and click Save. For this example, we have defined a key as stringParamLabel in the language resource file.

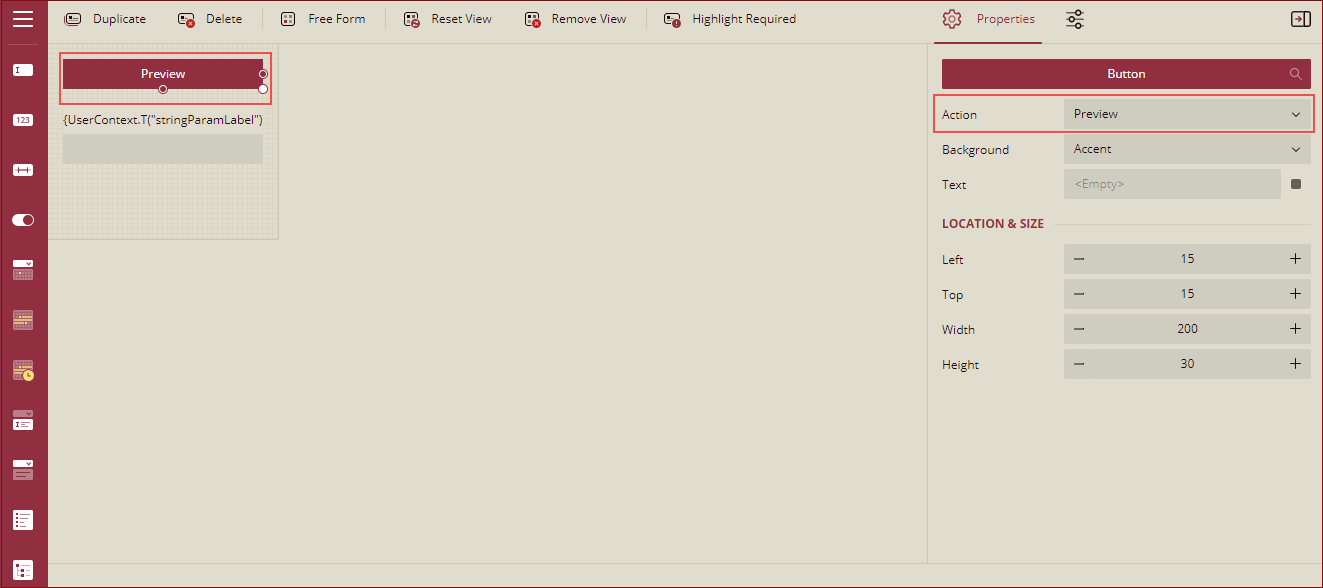
Add a Preview button.

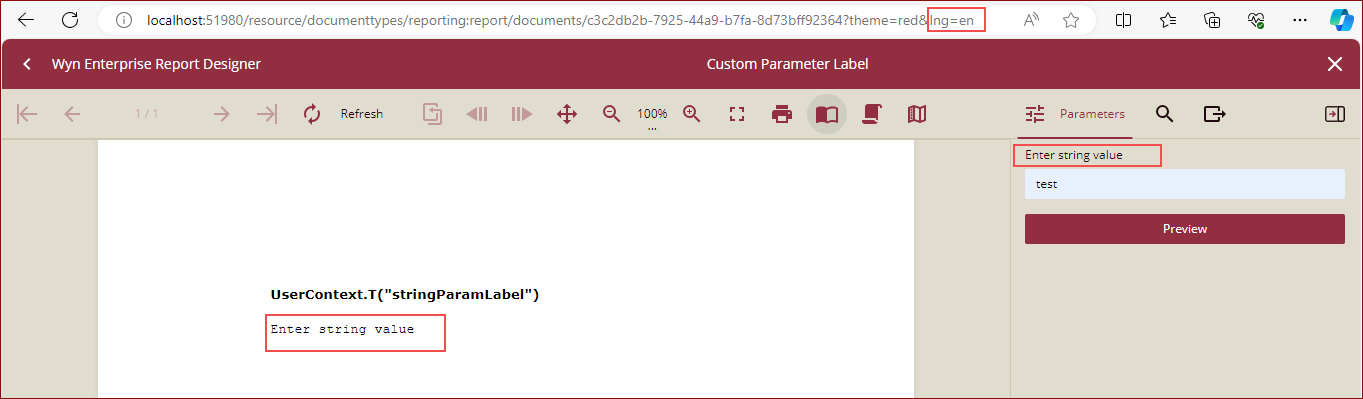
Preview for English Labels.

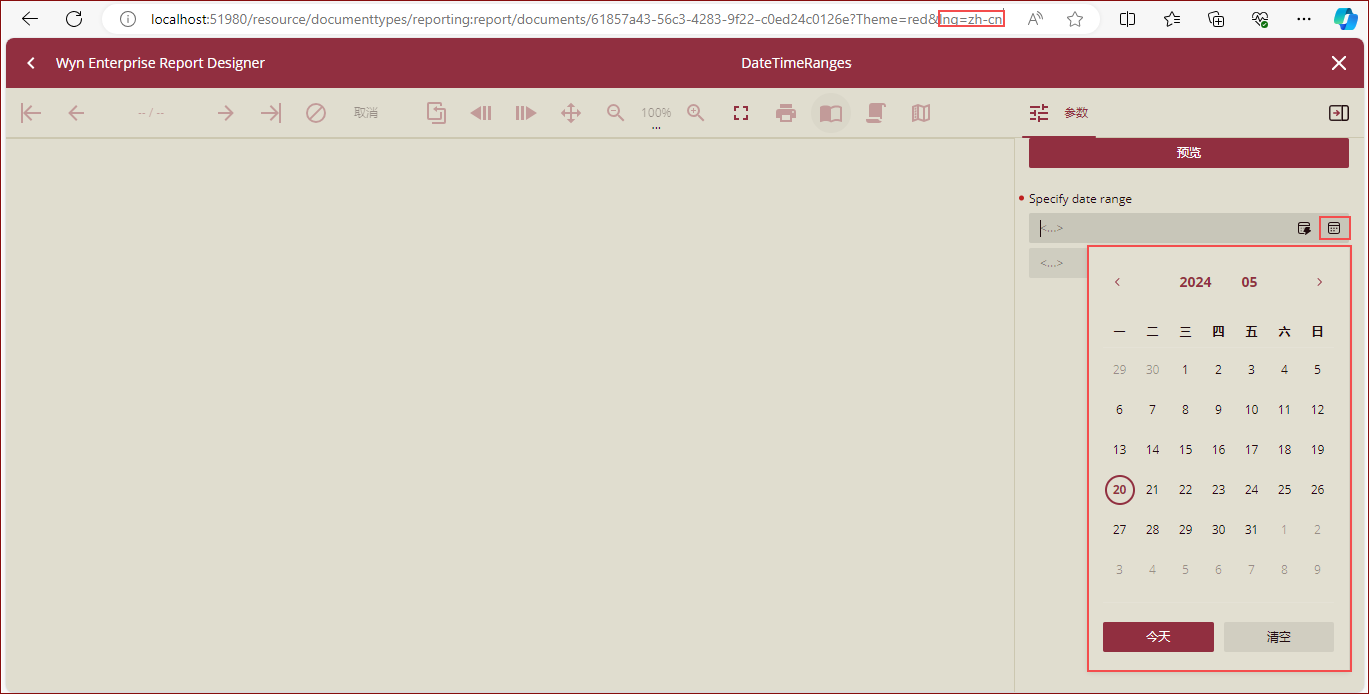
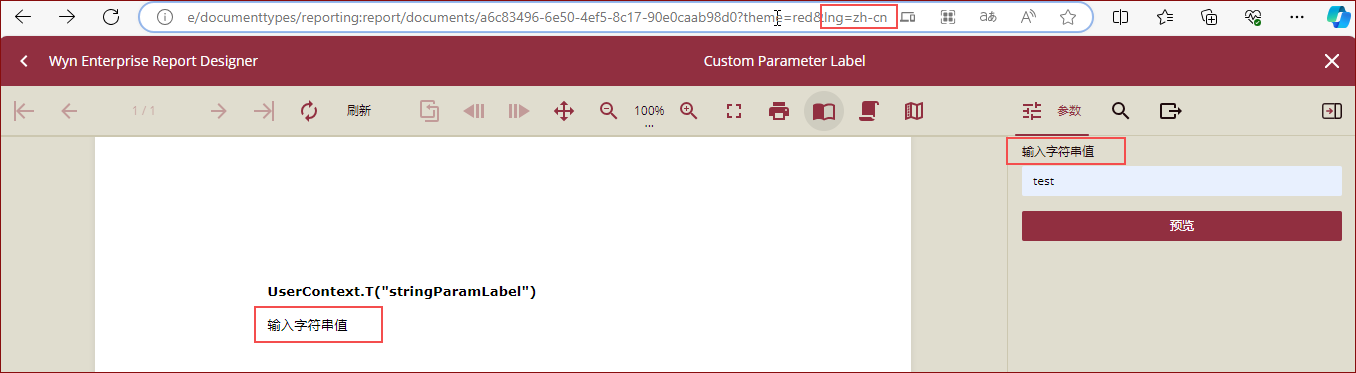
In the URL, change the language key to Chinese simplified language zh-cn as mentioned in the language resource. The labels will change to a Chinese simplified language as shown below.

Note: You can also use expressions for placeholders in custom number parameters and DateTime parameters. You can also utilize user functions specified in the Admin Portal as Code.FunctionName() in these expressions.
Example 2: Internationalize the placeholders in the datetime range editor by using a language resource file and the user function.
Follow the steps given below to internationalize the placeholders in the datetime range editor.
Drag and drop the DateTime Range Editor. Use the Language Resource Files property in the Info panel to specify which resource documents you want to reference.

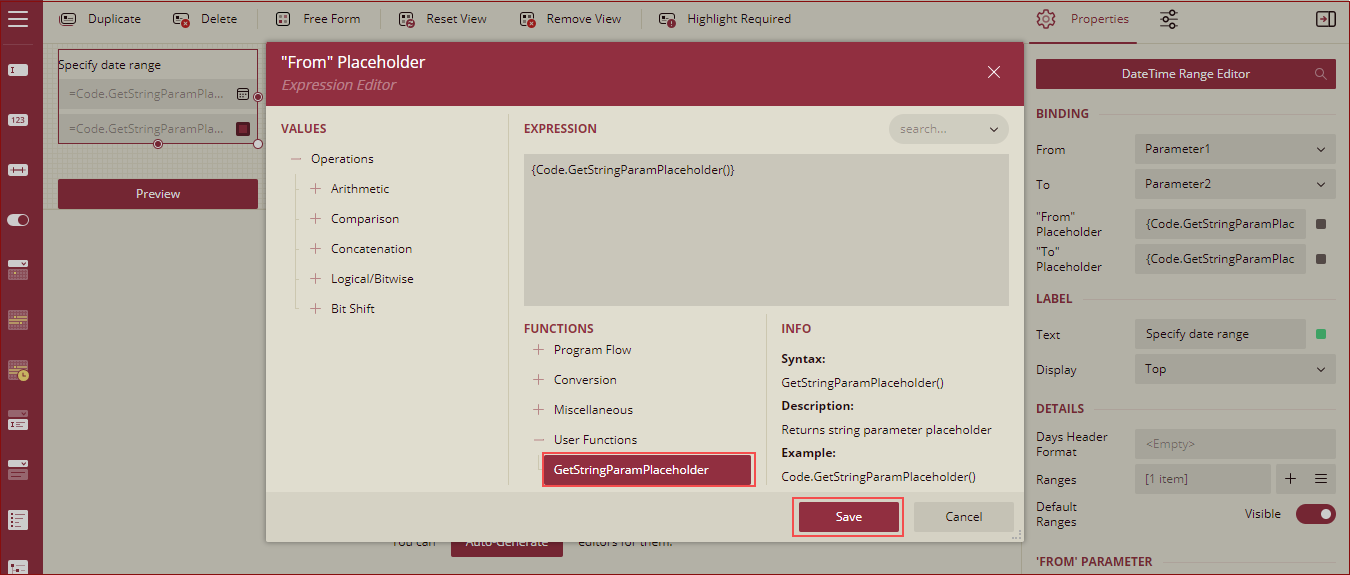
On the Parameter panel, bind the control with the already defined parameters. In this example, we have defined 2 parameters as Parameter 1 and Parameter 2. Click the Expression option as shown below.

Use the expression for customizing the From Placeholder and To Placeholder.

Specify the Label text for the control.
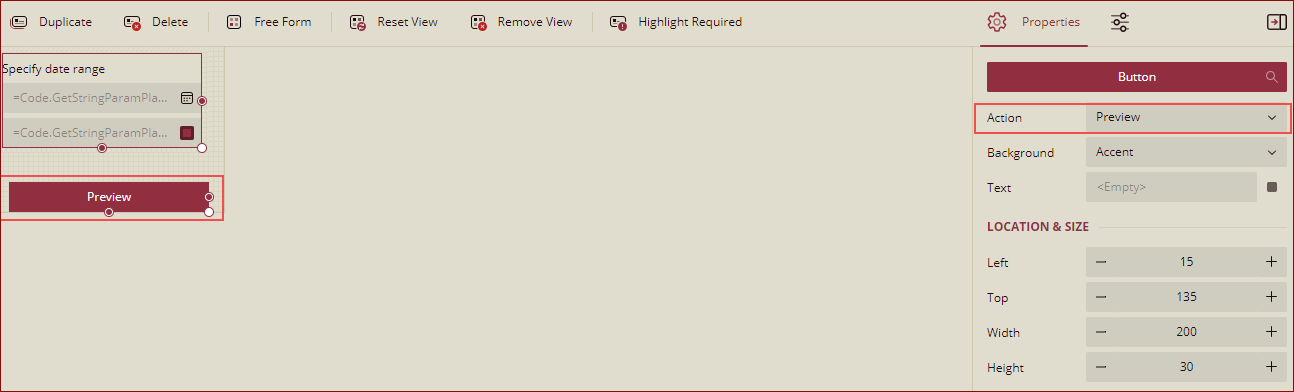
Add a Preview button.

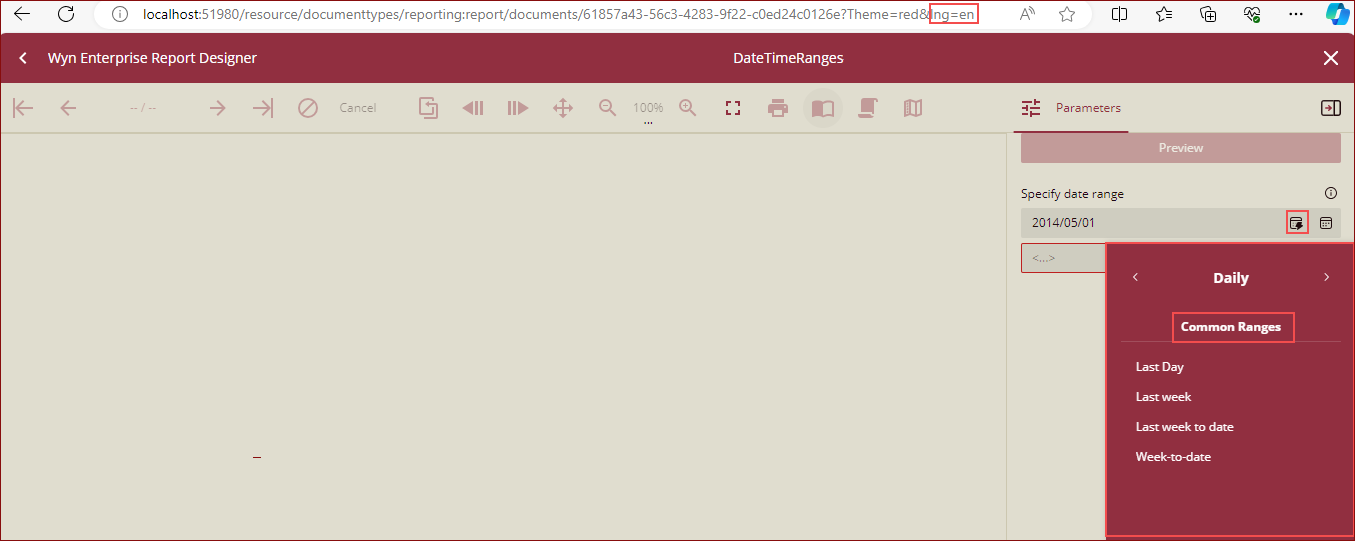
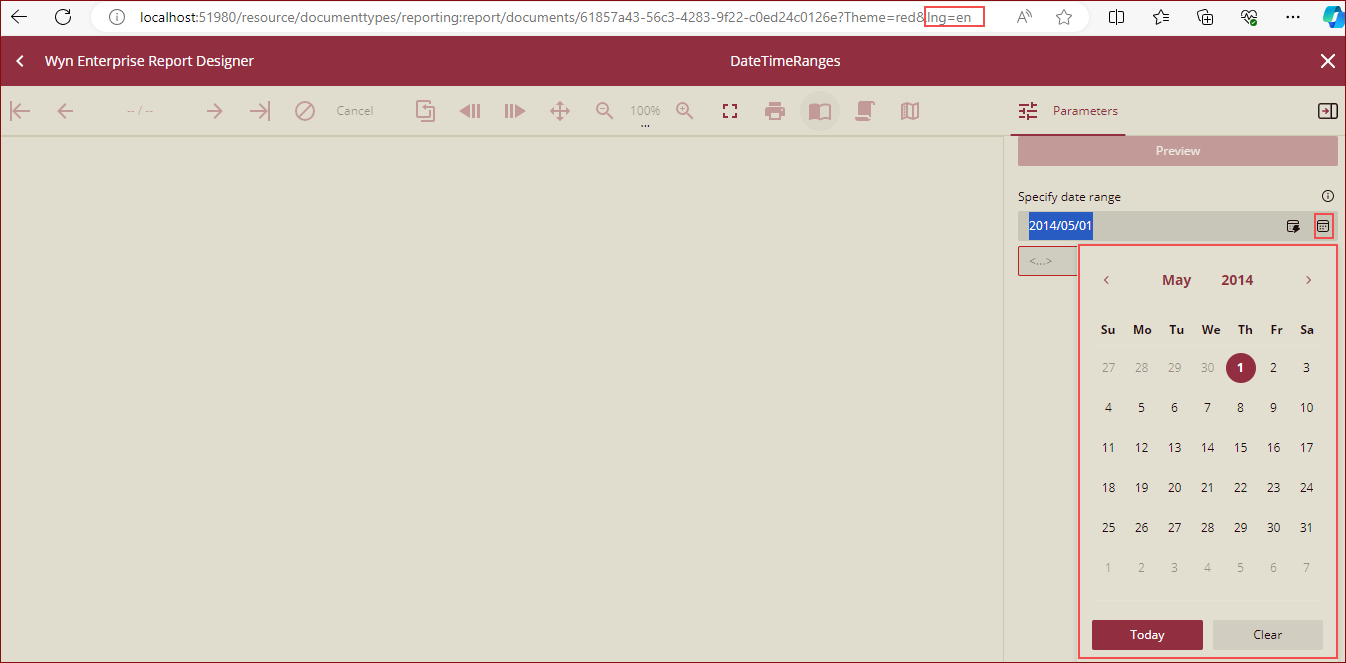
Preview for English.
You can expand the common ranges.

You can expand the calendar.

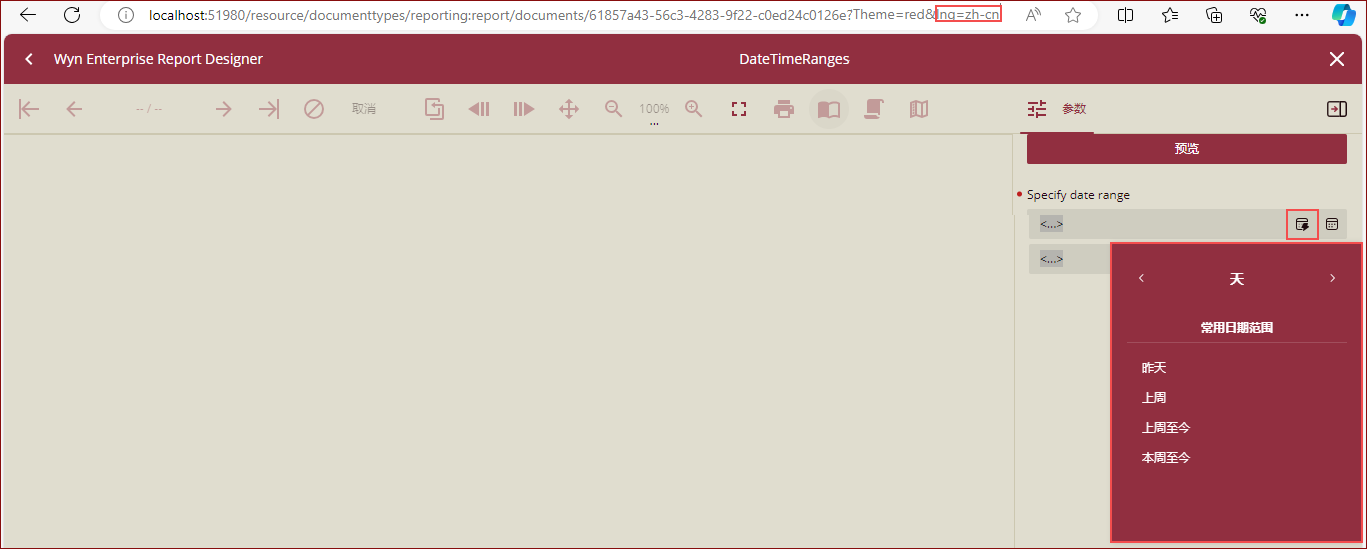
In the URL, change the language key to Chinese simplified language zh-cn as mentioned in the language resource. The placeholders will change to a Chinese simplified language as shown below.
You can expand the common ranges.

You can expand the calendar.