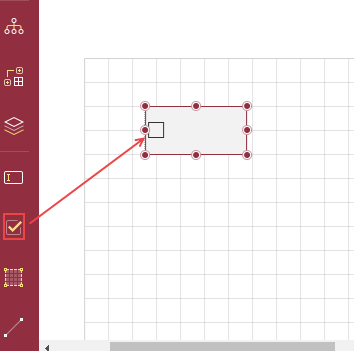
CheckBox control is used to represent a Boolean value in a report. It has two parts: "Icon" and "Text", as shown below in the following figure.

To add a Checkbox in a Report Designer
Follow the below steps to add a Checkbox.
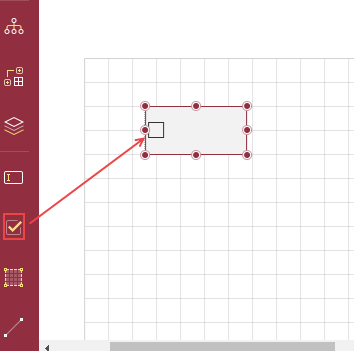
From the Report Toolbox on the left, drag and drop the CheckBox control onto the design area.

To add the text directly into the control, double-click the CheckBox control and enter text. Alternatively, you can enter the text in the Text field on the Properties tab under the Common section. You can also select the fields and bind the fields to the dataset.
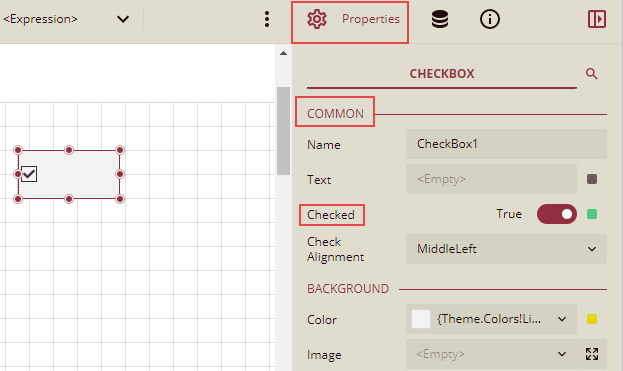
You can format text in the CheckBox control using the toolbar or you can modify using the Properties tab.
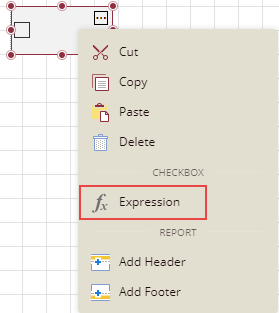
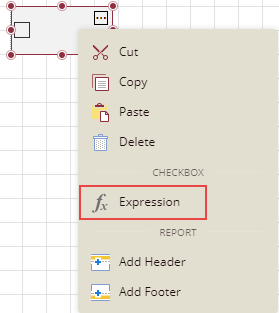
You can use expressions also in the checkbox. Right-click the checkbox and select the option Expression.

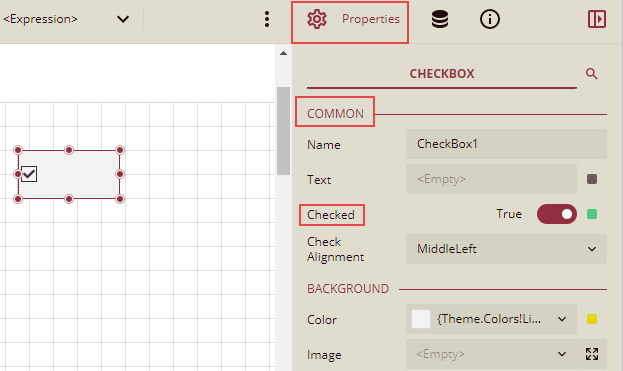
Select the check box and set the Checked option on the Properties tab under the section Common to True to be checked, and set it to False to be unchecked. If the Checked option is set to True, then a small box appears with a tick mark in it; and if the Checked option is set to False, then the box is empty. By default, the checkbox is empty without any tick mark.

Properties Tab
You can customize the default checkbox appearance by setting properties in the Properties tab of the checkbox control. Properties like adding a border, editing font size, font type, background color, etc. can be customized.
Listed below are the common properties.
| Property Section |
Property Description |
| Common |
- Name: Sets the name of the selected checkbox.
- Text: Enter the text to be displayed in the checkbox box. You can enter text directly, or click to select a field, add an expression, and so on.
- Checked: This sets whether the checkbox will be checked or not. You can set it to True to select the checkbox and set it to False to be unchecked.
- Check Alignment: This sets the alignment of the check box text and icon within the control area.
|
| Background |
This sets the background of the checkbox.- Color: This option sets the background color of the checkbox. You can select the color by clicking the dropdown list.
- Image: This option sets the background image of the checkbox. Click the dropdown list to select the image source. Shared refers to the images that are uploaded on the portal, Embedded refers to the new images that you can select and upload here, Database refers to the database graphics field. Click the Expand
 icon to display more image properties. icon to display more image properties. - Source: This is the source from which the image is coming.
- Value: This refers to the image selected from the source. Example: If the image source is "Shared", then you need to select the specific shared image here.
- MIME Type: This refers to the image format like png, gif, etc.
- Repeat: This defines the way in which the image is covering the checkbox. It has four options.
- Repeat: This option repeats the image both height-wise and width-wise until the background area is covered.
- NoRepeat: When this option is selected, then the image is not repeated and is displayed only once.
- RepeatX: This option repeats the picture horizontally ( width-wise).
- RepeatY: This option repeats the picture vertically( height-wise).
|
| Text |
This sets the text formatting in the checkbox. You can set the Font Color, Family, Size, Style, Weight, Decoration, and word WrapMode. |
| Border |
This option sets the border of the checkbox.- Width: You can set the width of the checkbox border using this option. By clicking the Expand icon
 , you can set the width of the border of all the sides of the checkbox in case required. , you can set the width of the border of all the sides of the checkbox in case required. - Style: Select the border style from the dropdown list. By clicking the Expand icon
 , you can set the style of the border of all the sides of the checkbox in case required. , you can set the style of the border of all the sides of the checkbox in case required. - Color: Select the border color from the dropdown list. By clicking the Expand icon
 , you can set the color of the border of all the sides of the checkbox in case required. , you can set the color of the border of all the sides of the checkbox in case required.
|
| Dimensions |
This sets the location and size of the checkbox.- Left: This option sets the distance to be maintained from the upper left side of the checkbox horizontally.
- Top: This option sets the distance to be maintained from the top of the checkbox vertically.
- Width: This option sets the width of the checkbox.
- Height: This option sets the height of the checkbox.
|
| Layout |
This sets the checkbox layout in a report as a whole.- Style: This option sets the theme of the checkbox in the report.
- Padding: Padding refers to the spacing in the checkbox control. You can set the padding from - Top: Sets the top padding in points, Left: Sets the left padding in points, Right: Sets the right padding in points, Bottom: Sets the bottom padding in points.
- Layer Name: Sets the report layer.
- Z-Index: This property sets the position of the checkbox when there are multiple checkboxes that are stacked together. The checkbox with a greater Z-Index value will always be in front of the checkbox that has a lower Z-Index value.
|
| Visibility |
This sets the visibility of the checkbox control on the report preview.- Hidden: This option sets whether to hide the checkbox or not on the preview.
- Toggle Item: Visibility can be toggled by another report item. This option sets another item, as a toggle button to whether display the current checkbox or not.
|
| Data |
- Element Name: You can enter a name to be used in the XML output for this checkbox.
- Element Output: You can select Auto, Output, or NoOutput to decide whether to include this checkbox in the XML output or not. Auto exports the contents of the checkbox only when the value is not a constant.
- Element Style: You can select Auto, AttributeNormal, or ElementNormal to decide whether to render checkboxes as Attributes or Elements in the exported XML file. Auto uses the report's setting for this property.
|
| Misc Options |
- Tooltip: Sets the textual label of the checkbox when the mouse is moved over the cell.
- Label: Sets the textual content that is used as the display text for report catalog items. The report catalog is made using the Table of Contents element in the toolbox, and the table of contents is used for quick positioning jumps in multi-page reports.
- Bookmark: Enter text or an expression to use as a positioning identifier to jump to this element. You can define the bookmark and then select the "jump to bookmark" setting, to make it easier to jump between report content. You can bookmark any element in the report to make it a destination anchor for the jump.
|
Example: In the below example, we will create a report that displays information on products that are Discontinued. The checkbox against the products that are discontinued will be checked in the table.
Follow the steps below to create this report using the CheckBox control:
Drag and drop a table on the report designer and bind it to the dataset.
Drag and drop the desired data fields in the table.
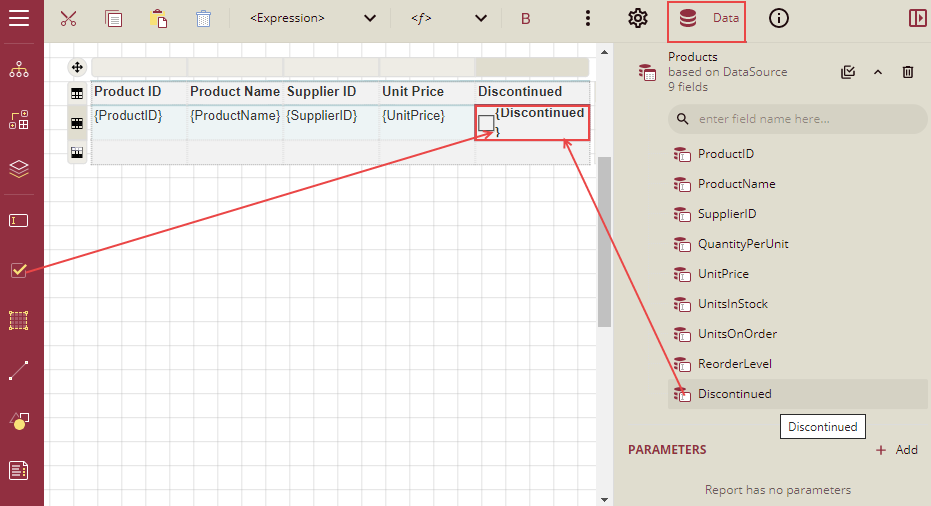
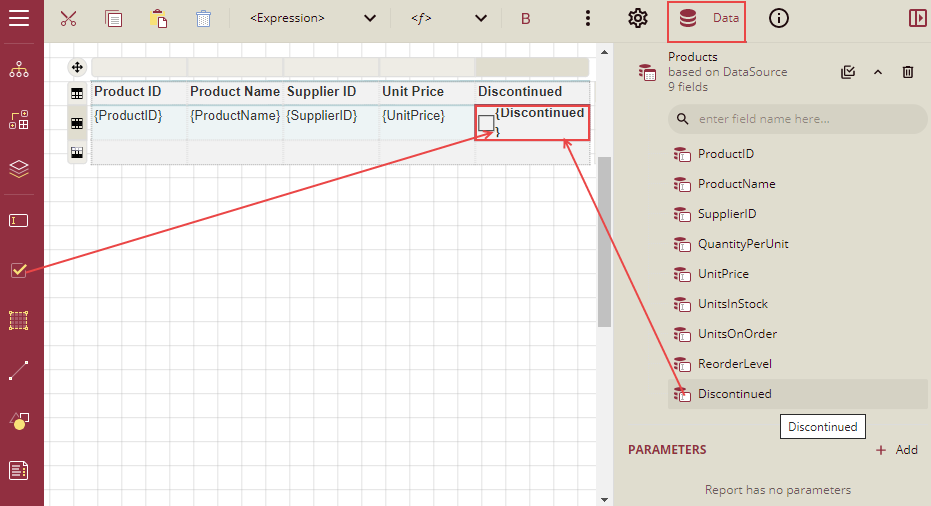
Add another column to the right of the last column( Unit Price) and drag a Checkbox control in the details cell.
Now drag and drop the data field Discontinued in this checkbox control.

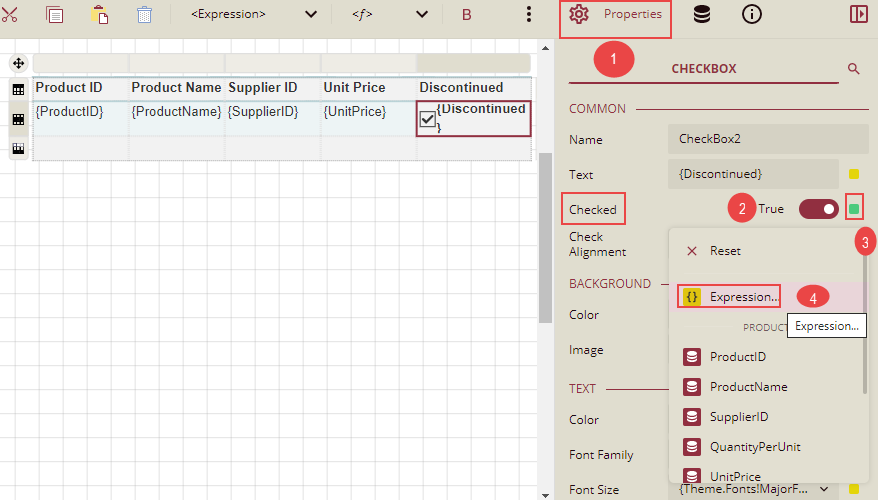
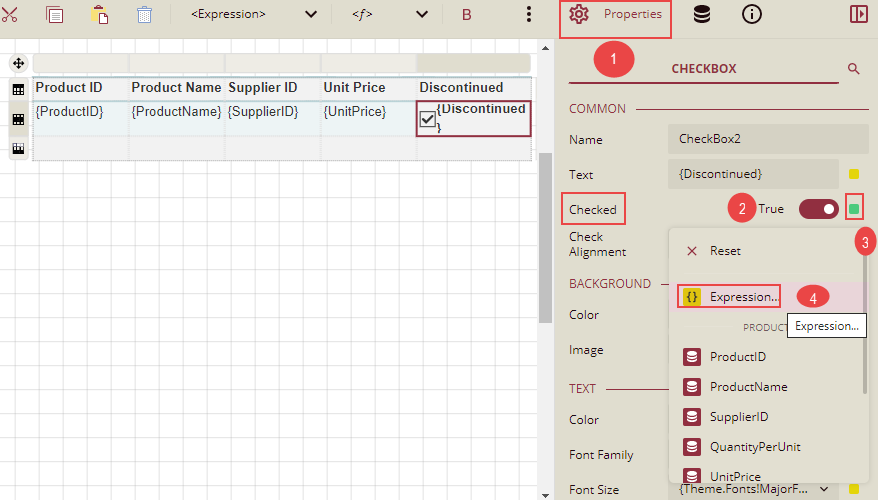
Select the checkbox control and go to the Properties tab. Under the section Common, set the Checked property to True and click the Data Binding option and then click the Expression option from the list.

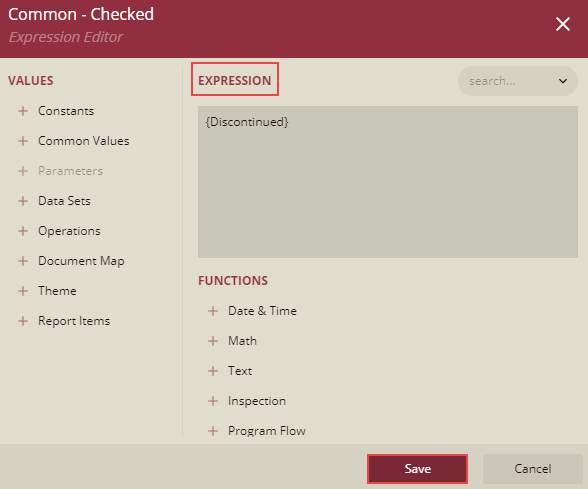
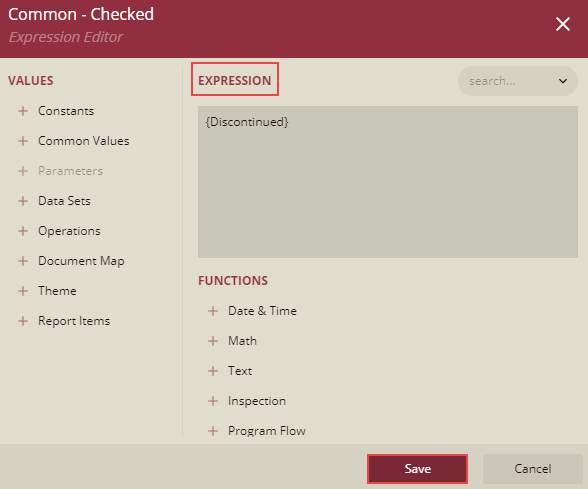
Expression Editor is displayed. Write the field name Discontinued in the expression editor and click the Save button.

Now you can format the report and click Preview. The report will look similar to the one shown below.

So, we can see that in the product list, the products that are discontinued have checkboxes that are checked under the column Discontinued.