Embed Dashboard Scenario
Wyn Enterprise offers you the flexibility to integrate individual scenarios in your web application. The basic motive behind integrating a single scenario is to generate a URL with specified options that should appear when you run your web application. The URL of a dashboard scenario contains an additional parameter, scenario, which refers to the name of the visualization. Refer to the following example.
http://<WynServerUrl>/dashboards/view/<DashboardID>?scenario=<ScenarioName>Embed a Dashboard Scenario
This section describes the steps for integrating an individual dashboard scenario in your web application.
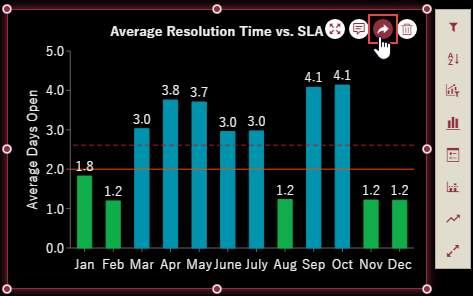
Click the dashboard scenario on the design area that you want to embed in your web application.
Select the Share button on the top-right corner of the scenario.

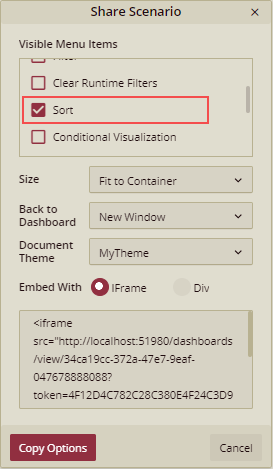
In the Share Scenario dialog box that appears, choose the menu items for the scenario that should appear when you run your web application. For example, if you set the Visible Menu Item to 'Sort', then you will view only the sort option once you integrate the scenario.

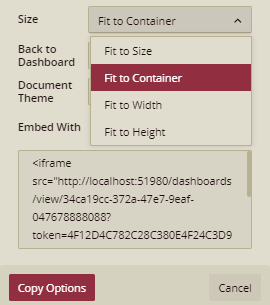
Specify the size for the scenario, it can be set to 'Fit to Size', 'Fit to Container', 'Fit to Width', and 'Fit to Height'.

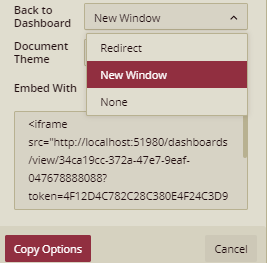
The Back to Dashboard determines whether the scenario can return to the complete dashboard, and through which way. The possible values are 'None', 'Redirect', and 'New Page'.
If you set the Back to Dashboard to 'Redirect', the dashboard will be opened in the current window.
If you set the Back to Dashboard to 'New Window', the dashboard will be opened in a new window.
If you set the Back to Dashboard to 'None', the integrated scenario cannot return to the complete dashboard. Also, in this case there is no option available to return back to the dashboard.

Choose a Document Theme for the component that makes it more appropriate for the target interface of the integration.

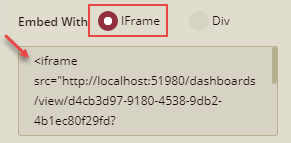
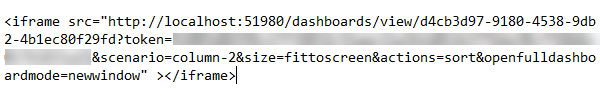
Set the integration method for the dashboard scenario to either Div or iFrame. In this example, we set the Embed With to 'iFrame'. Note that an iFrame URL is automatically generated as shown.

Copy the URL and paste it into your web application.

Run the application to view the results.
Find the complete sample for embedding an individual dashboard scenario on GitHub.
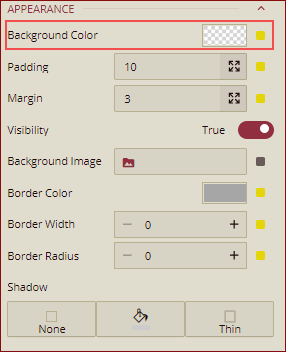
Please note that, for the scenario where we embed viewers through iframe/div, the scenario background will use the dashboard background when the scenario background color is set to default.
Example:
Set the scenario (Column Chart) background color as default.

Set a color for the dashboard background.

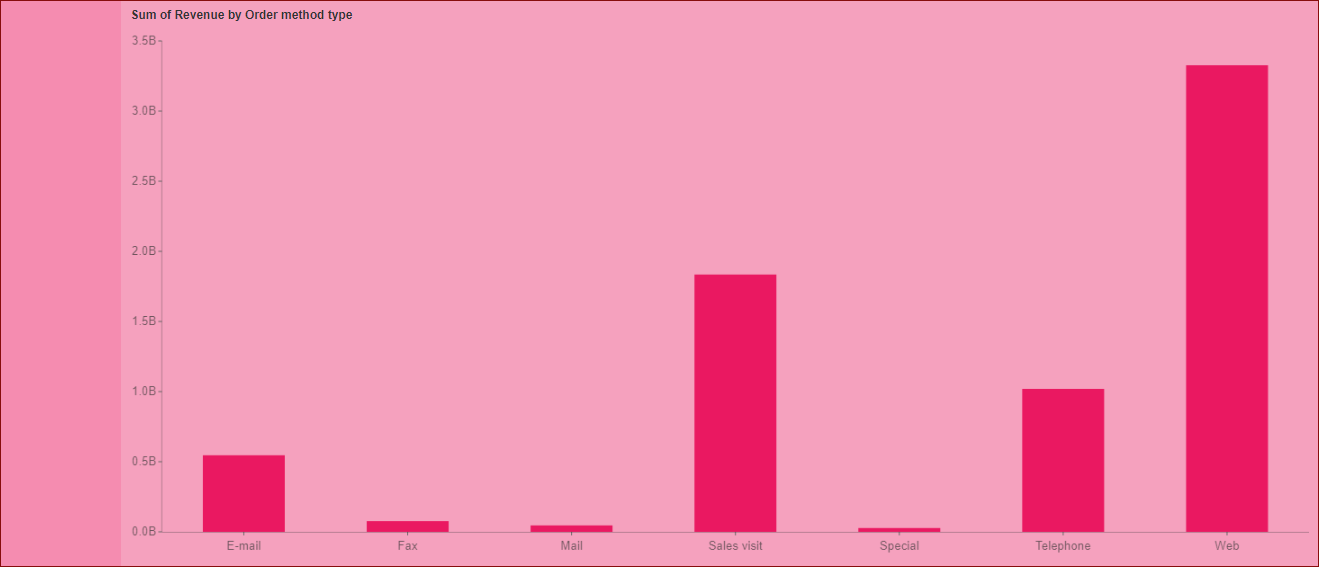
Embed viewers through iframe, the scenario background will use the dashboard background.