- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Dashboard Templates
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- Document Binder
- Dashboard Insights
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Area Map
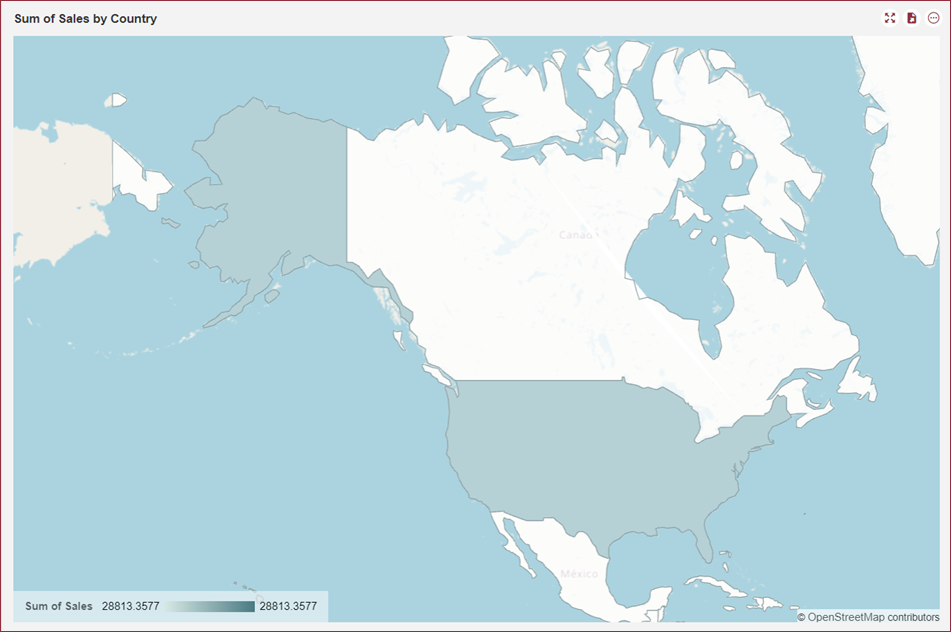
Area map is used to visually represent a specific geographical region or locality using various color codes. It is typically used to represent data on a map, where each area is colored based on the specific metric being analyzed. An area map provides a comprehensive overview of the geography, infrastructure, and points of interest in a particular region. Area maps can be interactive, allowing you to zoom in and out, and hover over specific regions to view detailed information.
Area maps can be utilized to gain insights into regional variations, identify potential market opportunities, or study other geographical factors. Learn more about creating and using area maps in Wyn Enterprise below.

Design an Area Map
To add an Area Map to your dashboard scenario, switch to the Resource Portal or Document Portal and follow the below instructions,
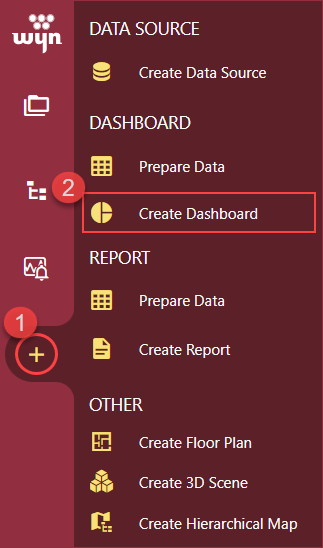
Use the + (create button) and click the Create Dashboard option to access the dashboard designer.

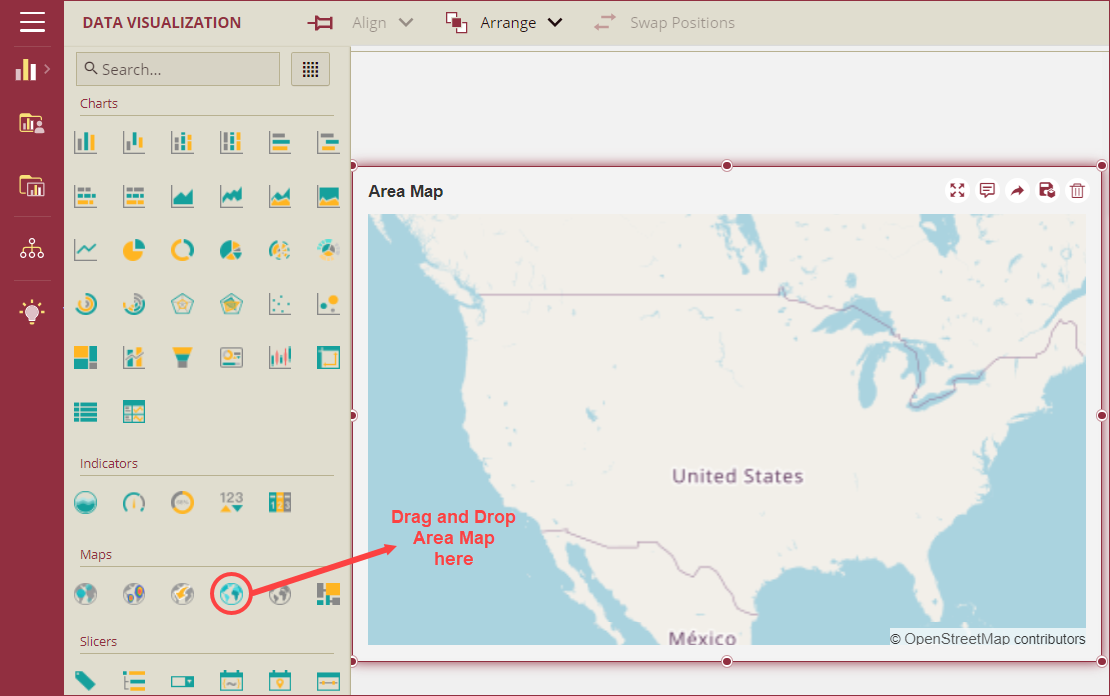
Navigate to the Data Visualization tools and drag and drop the Area Map scenario onto the dashboard designer area.

Bind Dataset to the Area Map
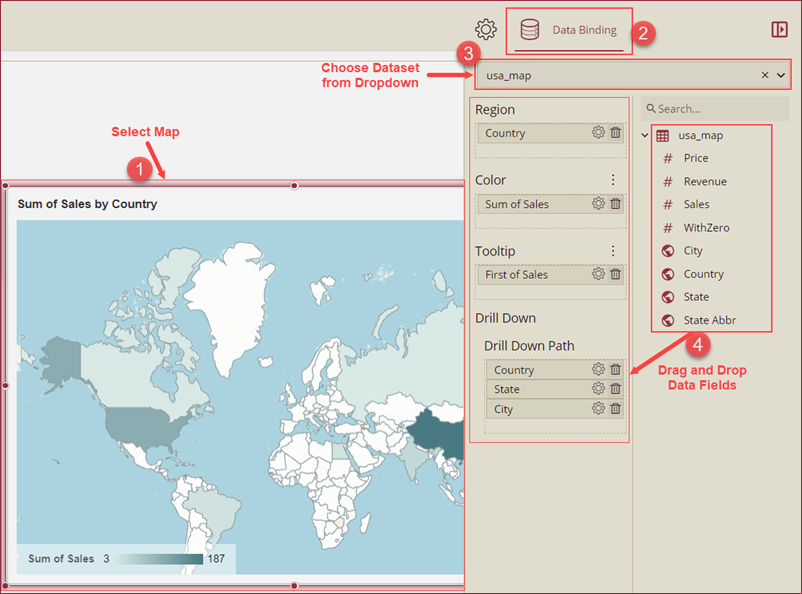
With the Area map scenario selected, navigate to the Data Binding panel and select a dataset from the Choose Dataset dropdown to bind to the scenario. When the dataset loads successfully, the data binding panel automatically expands and displays the data attributes available for data binding. Drag and drop the appropriate data fields in the Region data container or the Latitude and Longitude data containers. Drag and drop other appropriate fields in the To Location, To Latitude, To Longitude, Line Color, Line Width, Bubble Size, and Tooltip data fields as well.
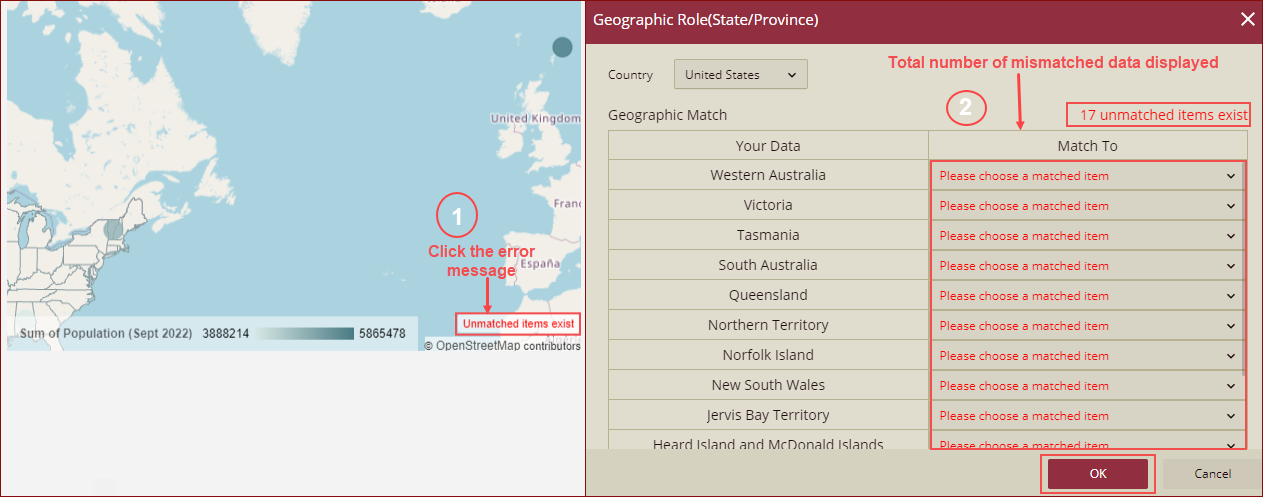
Note that in some cases, after you bind the city, state, county, country, etc. to the Map, the data may not be matched exactly. In this case, you will get the data mismatch error message Unmatched items exist on the map in the designer. Once you click the error message, it will display the total number of mismatched data as shown below.

Format Data Attributes
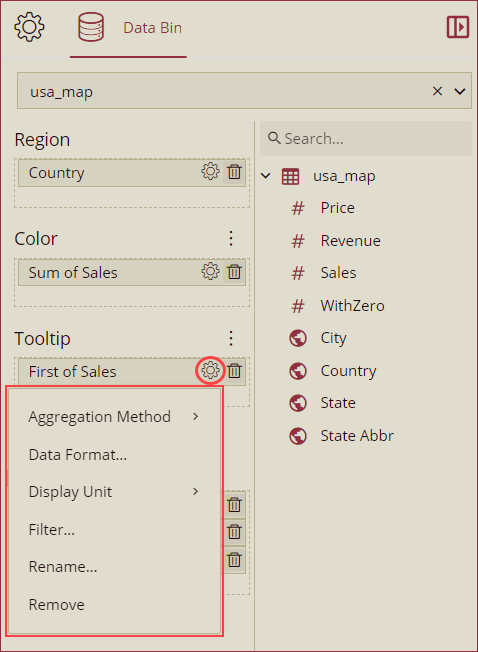
You can perform various operations to format the data attributes on a flow line map and control the display of data. Use the settings icon in the data field containers to format the data attributes. The following operations are included in a Flow Line Map scenario,
Aggregation Method: Use the Aggregation Method option to display a summarized value by aggregating multiple data attribute values. Aggregation Method supports Sum, Average, Min, Max, Count, Distinct Count, and First methods. See the Aggregation Method help topic for more information.
Quick Functions: Use the Quick Function option to apply powerful calculations such as date-based functions, ranking calculations, percentile calculations, running calculations, moving calculations, and original value to the dashboard scenario. See the Quick Functions help article for more information.
Data Format: Use the Data Format option to control the format of the measures in the dashboard scenario. See the Modify Data Format help article for more information.
Display Unit: Use the Display Unit option to display units of measure and eliminate ambiguity. See the Modify Display Unit help article for more information.
Filter: The Filter option displays relevant data in your chart scenario. See the Filter Data help article for more information.
Rename: Use the Rename option to change the name of a data attribute to make it comprehensible and meaningful. See the Rename a Data Attribute help article for more information.
Remove: Use the Remove option to remove a data attribute from the chart scenario.

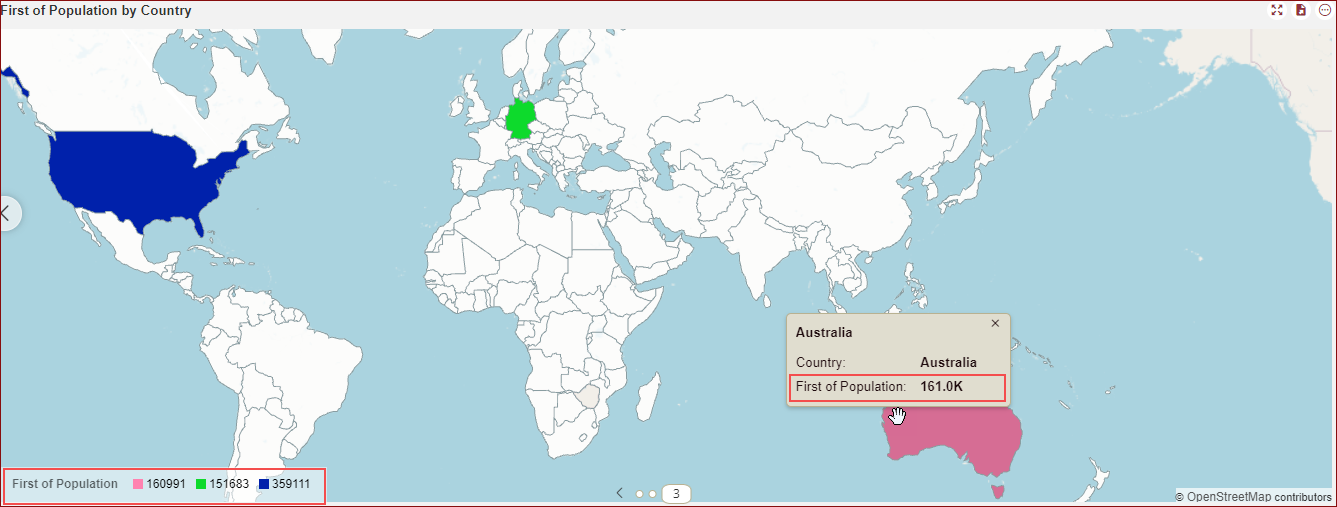
Aggregation Method (First) for Color Data Attribute
The First aggregation method is added for the Color data attribute. You can use it with both String and numeric values in the Color data attribute.
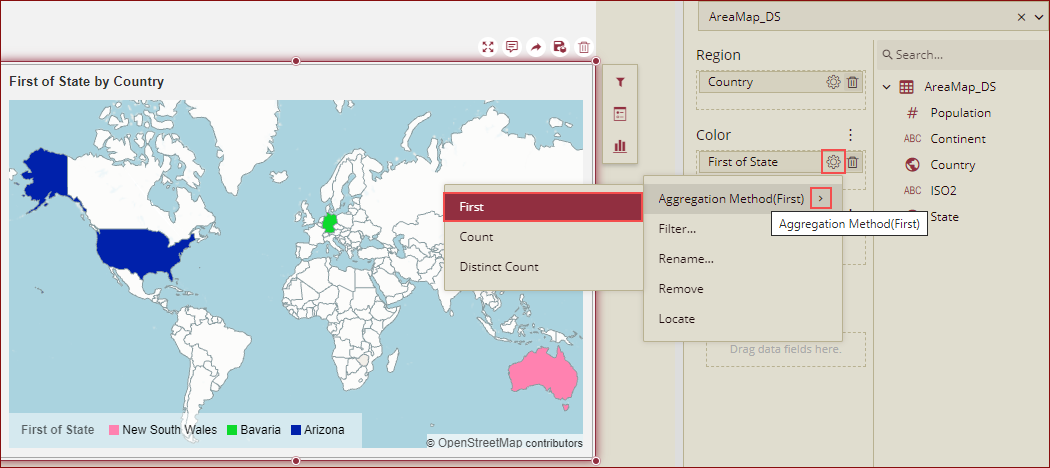
Example - 1: String Value in Color Data Attribute
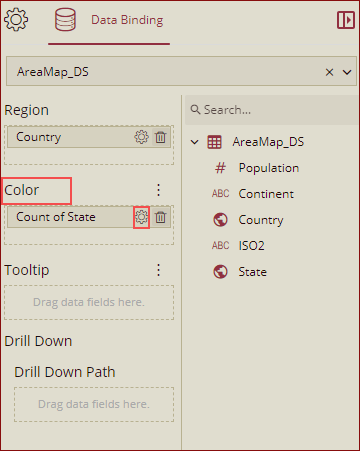
Drag the fields as shown below.

Under the Color section, go to the attribute's settings
 and select Aggregation Method. Select an aggregation method First to apply to the bound attribute.
and select Aggregation Method. Select an aggregation method First to apply to the bound attribute.
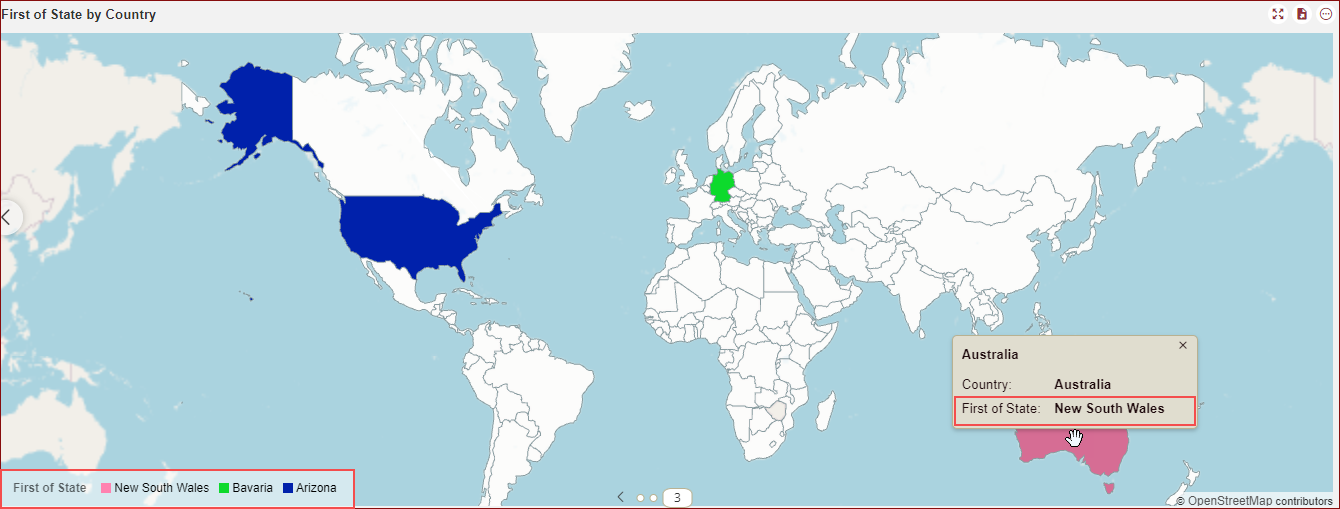
Preview the dashboard.

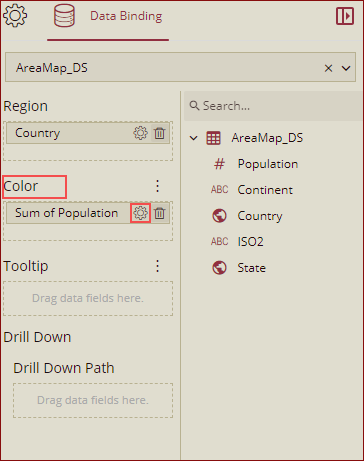
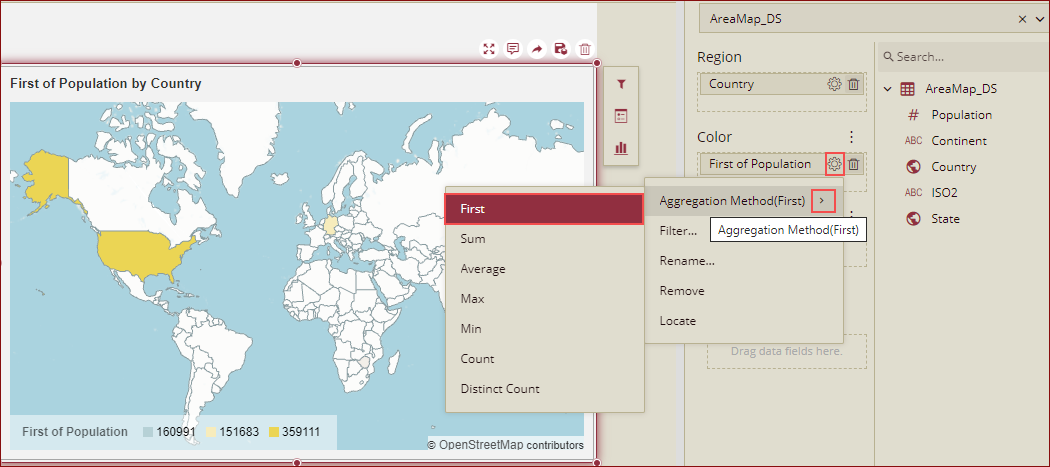
Example - 2: Numeric Value in Color Data Attribute
Drag the fields as shown below.

Under the Color section, go to the attribute's settings
 and select Aggregation Method. Select an aggregation method First to apply to the bound attribute.
and select Aggregation Method. Select an aggregation method First to apply to the bound attribute.
Preview the dashboard.

Note: The aggregation method First is only applicable for the Color data attribute.
Analyze Data
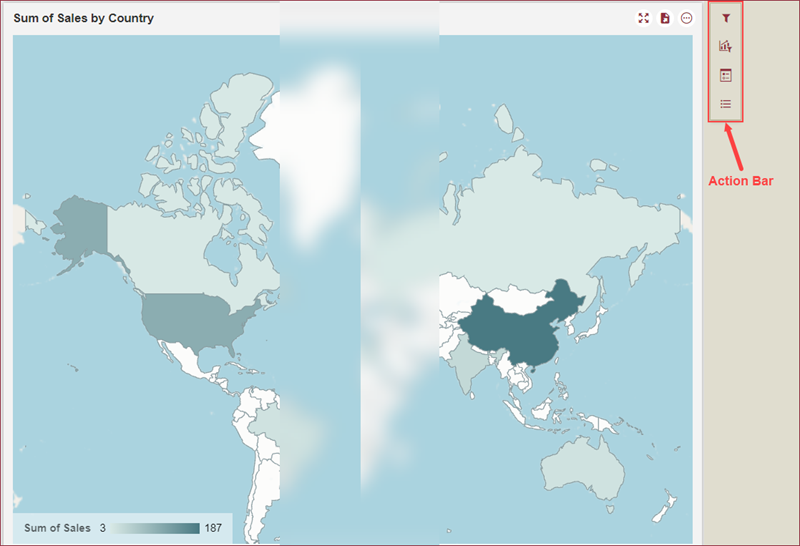
Wyn Dashboards scenarios support rich data analysis and exploration capabilities to help you analyze massive amounts of information and make data-driven decisions. Following analysis operations are available in the Action Bar corresponding to each scenario in the designer,
Filter: To filter out relevant data in your map scenario. See the Filter Data help article, for information on using the filter options in a dashboard scenario.
Conditional Visualization: To filter, compare, and rant the data in a dashboard scenario. See the Conditional Visualization help article for information on using various visualization options.
Conditional Format: To highlight specific values or emphasize specific information. See the Conditional Formatting help article for information on using various formatting options.

Customize Appearance
You can customize the appearance of the Area Map scenario using the Inspector Panel properties on the right side of the dashboard designer window, listed and described in the following tables,
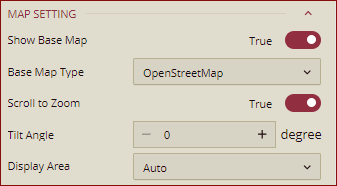
MAP SETTING
Option | Description |
|---|---|
Show Base Map | To enable or disable the reference map use the Show Base Map property. In Wyn Enterprise, Mapbox GIS is used as a base map. By default, the value of this property is set to True. |
Base Map Type | You can select the base map type from the following options in the dropdown list: OpenStreetMap, Mapbox, Custom. By default, it is set to OpenStreetMap. You can select Mapbox to use the Mapbox styles in your map. If the Use Mapbox property is set to True in the Admin portal under the Dashboard Settings, then you will see this option in the Dashboards. When the Base Map Type selected is Mapbox, then you can see another property Base Map Style. You can select the default (Normal, Dark, Light) or any custom mapbox style. The custom mapbox style added in the Admin portal under the Dashboard Settings will be displayed here. When the Base Map Type selected is Custom, then you can see another property Custom GIS Base Styles. |
Scroll to Zoom | If this property is set to True, then you can zoom in/zoom out the map on preview while scrolling. By default, it is set to True. If this is set to False, you can zoom in the map on preview only by double-clicking. |
Tilt Angle | Set a tilt in the map to view the map from a different angle. |
Display Area | Select an option from the dropdown, - Auto: Automatically controls the map range that displays all data points. - By Area: Displays the area selector on the map. When you click on a bubble, the map boundary range will display the selected area bubble. - By Longitude & Latitude: You can manually set the zoom level, longitude, and latitude of the area bubbles. When the By Longitude & Latitude option is selected the Zoom Level, Longitude, and Latitude options will appear in the Inspector Panel.
|

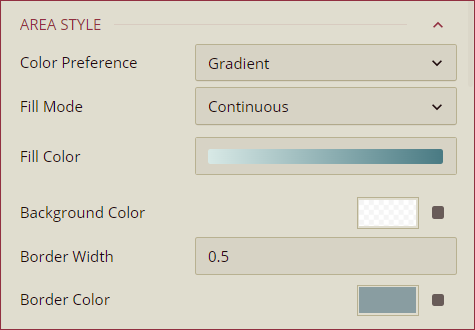
AREA STYLE
Option | Description |
|---|---|
Color Preference | Select the Palette or Gradient option from the dropdown as the color preference of the fill area. By default, the Gradient option is selected. |
Fill Mode | Select a fill mode of the areas in the map using the dropdown. Available values in the dropdown are - Continuous, and Grouped. Fill Mode property is visible only when the Gradient option is selected from the Color Preference dropdown. |
Maintain Color Assignments | To change the color assignments of the area fills, turn the flag to True and change the color of the data items from the Assign Colors popup using the Color Assignment property. To use the default color palettes for the column bars, turn the flag to False and select a default color palette from the Palette property. By default, the value of the Main Color Assignment property is set as False. |
Palette | Palette property is visible only when the Maintain Color Assignment property is set to False. A palette is used to select the group of colors for the column bars. |
Group Number | Group Number property is visible only when the Grouped option is selected in the Fill Mode property. Set a number to divide the areas into a number of groups ranging between 2 to 10. |
Divide Equally | Divide Equally property is visible only when the Grouped option is selected in the Fill Mode property. To disable equal division of the groups in the area map set the Divide Equally property to False. Then, set a percentage to divide the groups into. |
Fill Color | Select a fill color from the color gradient. You can choose 2 color fills or 3 color fills from the color gradient for the flow lines. |
Background Color | Set a background color of the areas with no values using the Background Color property. |
Border Width | Set the width of the borders between countries using the Border Width property. |
Border Color | Set the color of the border between countries using the Border Color property. |

ANIMATION
Option | Description |
|---|---|
Entrance Animation | Select an option from the dropdown to set the animation style of the appearance of the map scenario. After selecting an option (SlideInDown, SlideInLeft, SlideInRight, SlideInUp, SlideInDown, BackInDown, BackInLeft, or BackInRight) from the dropdown, set the delay and duration of the animation using the Delay(s) and Duration(s) properties respectively. |
Automatic Carousel | To highlight a region in the area map and display the tooltip, set the Automatic Carousel property to True. By default, this property is set to False. |

INTERACTION
Option | Description |
|---|---|
Scenario Name | Add a name to the map scenario using this property. |
Cross Filter | To disable the filtered data throughout the dashboard, set this property to False. Cross filters provide a simplified and deeper analysis of what you want to observe. By default, the value of the Cross Filter property is set to True. |
Jump To | To create a shortcut to another dashboard scenario, report, or URL use this property. See the Jump To help article for more information. |
Auto Refresh | Set None, Polling, or Real Time option from the dropdown to refresh the map data. Dropdown options are described below, - None: Select None to disable auto-refresh of the map data. - Polling: Select Polling to enable auto refresh and set an interval to refresh map data in the Refresh Interval property. - Real Time: Select Real-time to display the data in real-time. |
Visible Menu Items | Select the filtering and sorting options you wish to display on the map scenario from the dropdown. |
Pin Annotation | To pin the annotation to the map scenario, set this property to True. By default, this property is set as False. |
Context Menu Actions | Select multiple Context Menu Options from the dropdown. Context Menu Options include: Keep, Exclude, Drill Down, Jump, and Add Data Monitoring. |
Click Action | Select None, Keep, Exclude, or Jump option from the dropdown to perform an action on click. |
Single Selection | To allow a single selection of map items, set this property to True. By default, this property is set to False. |

Tooltip
Option | Description |
|---|---|
Tooltip Mode | To set the tooltip mode select the None or Data Point option from the dropdown. By default, the Data Point option is selected. |

DATA LABELS
Option | Description |
|---|---|
Show Data Label | To enable or disable the display of data labels on the map use the Show Data Label property. By default, the value of the Show Label Property is set to False. |
Show Location | To disable the region or latitude and longitude display on the map, set the Show Location property to False. By default, the value of the Show Location property is set as True. |
Show Measure | To disable the measure of the area map value, set the Show Measure property to False. By default, the value of the Show Measure property is set as True. |
Display Mode | Select an option from the dropdown to display the data labels. Smart option displays the maximum value and the All option displays all data labels in the region. |
Data Label Font Setting | Set the font family, font size, font color, font weight, and font style of the data labels using this property. |

LEGEND
Option | Description |
|---|---|
Show Legend | To enable or disable the legend items on the map scenario use the Show Legend property. By default, the value of the Show Legend property is set to True. |
Title | To disable the title of the legend in the map scenario, set the Title property to False. By default, the Title property is set to True. |
Position | Select a position of the legend to be displayed in the map scenario from the dropdown. The available options are Top, Right, Bottom, and Left. |
Background Color | Select the background color of the legend bar using the color picker. |

TITLE
Option | Description |
|---|---|
Show Title | To hide the title of the map scenario set this property to False. By default, this property is set to True. |
Title | Add or edit the title of the map scenario using the Title property. |
Alignment | Select the Left, Center, or Right alignment option of the title from the dropdown. |
Title Font Setting | Set the font family, size, color, weight, and style of the title using the Title Font Setting options. |
Padding | To create space around the title of the map scenario use the Padding property. You can set the following: Padding Left, Padding Top, Padding Right, and Padding Bottom. |

DRILL DOWN SETTING
Property | Description |
|---|---|
Position | You can set the display position for the drill-down bar using this property. The dropdown list has the following options: Top Left, Top Center, Top Right, Bottom Left, Bottom Center, and Bottom Right. By default, the Top left is selected. |
Home Name | You can select the initialized text for drill down path to be displayed on the preview from here. By default, the value is Home. |
Font | You can set the font for the drill down path from the font settings. |
Current Level Font Color | You can pick the color for the current level text in the drill down path by using this property. |
Other Levels Font Color | You can pick the color for the other level text in the drill down path by using this property. |
Display In Map Area | Set this property to True, to display the drill down in the map area. By default, it is set to False. Horizontal Offset : Sets the value of the horizontal distance between the start of the map area and the drill down path display. Vertical Offset : Sets the value of the vertical distance between the start of the map area and the drill down path display. |

LAYOUT
Option | Description |
|---|---|
X Position | Set the horizontal position of the map scenario on the dashboard using the X Position property. |
Y Position | Set the vertical position of the map scenario on the dashboard using the Y Position property. |
Width | Set the width of the map scenario using the Width property. |
Height | Set the height of the map scenario using the Height property. |

Note: Minimum Height and Width supported is 8X8“.
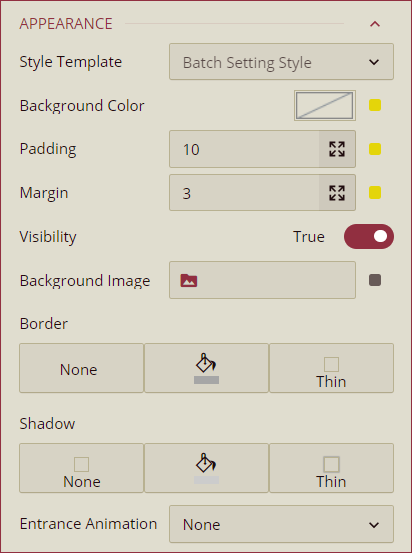
APPEARANCE
Option | Description |
|---|---|
Style Template | Select a template from the dropdown to apply a style to the map scenario. |
Background Color | Set a background color of the map scenario using this property. |
Padding | To create space around the map scenario, set a padding value. |
Margin | Set the margin value for the map scenario using this property. |
Visibility | To hide the map from the dashboard, set this property to False. By default, the Visibility property is set as True. |
Background Image | Add an embedded, shared, or external image as a background image to the map scenario. |
Border | Set the border type, border color, and thickness using this property. |
Shadow | Create a shadow of the map scenario by setting the Shadow Type, Shadow Color, and thickness. |
Entrance Animation | Select an option from the dropdown to set the animation style of the appearance of the map scenario on the dashboard. After selecting an option from the dropdown, set the delay and duration of the animation using the Delay(s) and Duration(s) properties respectively. |