- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Dashboard Templates
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- Document Binder
- Dashboard Insights
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
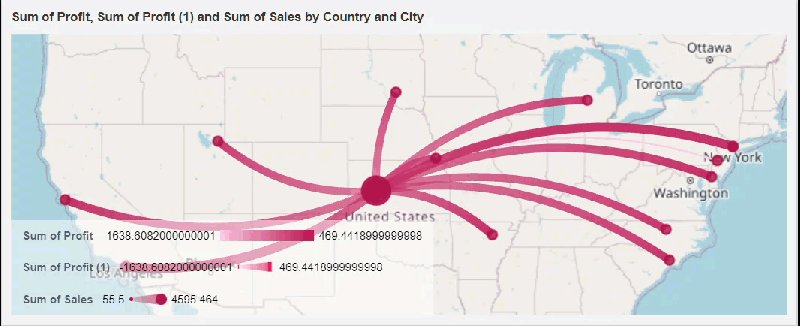
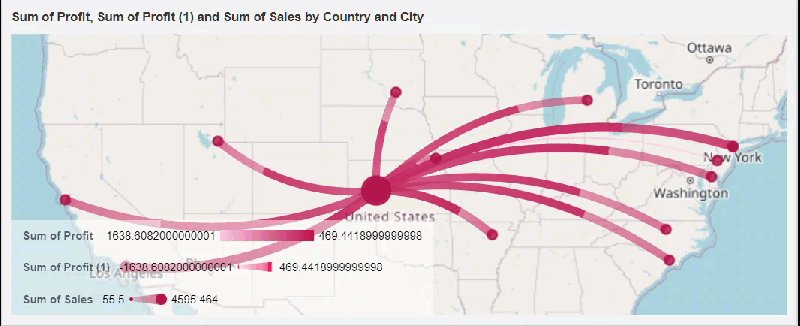
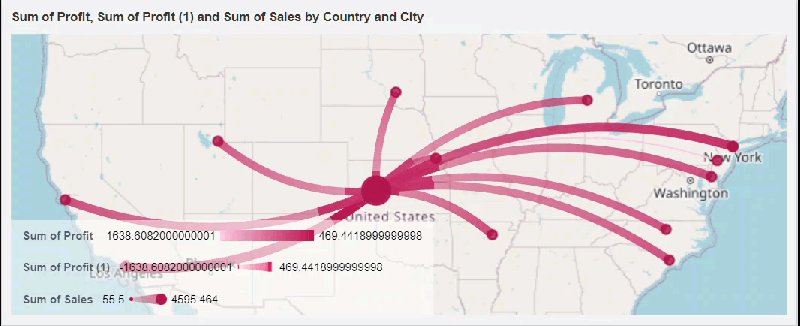
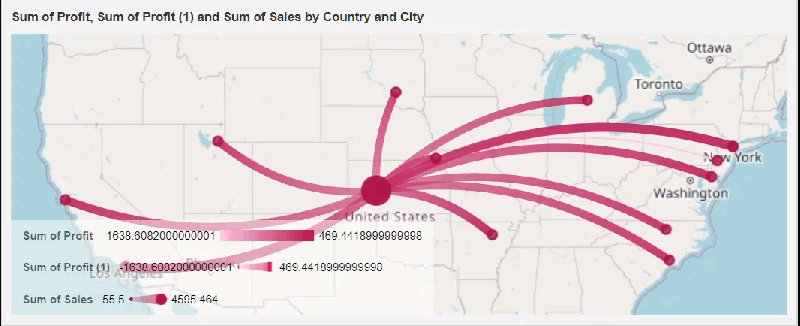
Flow Line Map
Flow Line map is an OpenStreetMap (OSM) visualization technique used to represent the movement of objects, phenomena, or any other type of flow across geographic areas. Flow line map helps in understanding the patterns and intensity of movement in a region.
In a flow line map, the flow of movement is typically depicted using arrows or lines connecting different regions. The intensity or thickness of the flow lines corresponds to the magnitude of the flow. Flow line maps are crucial in understanding spatial movement patterns. Flow line maps enable you to gain insights into the dynamics of movement, identify bottlenecks, plan infrastructure improvements, and optimization, and make informed decisions.

Design a Flow Line Map
To add a Flow Line Map to your dashboard scenario, switch to the Resource Portal or Document Portal and follow the below instructions,
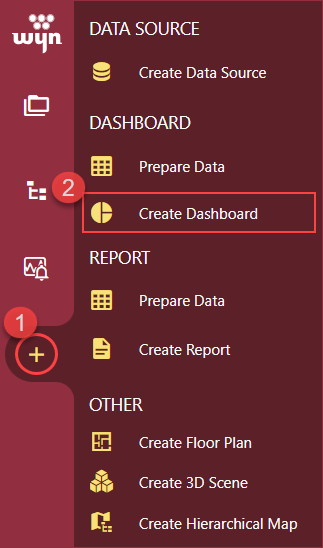
Use the + (create button) and click the Create Dashboard option to access the dashboard designer.

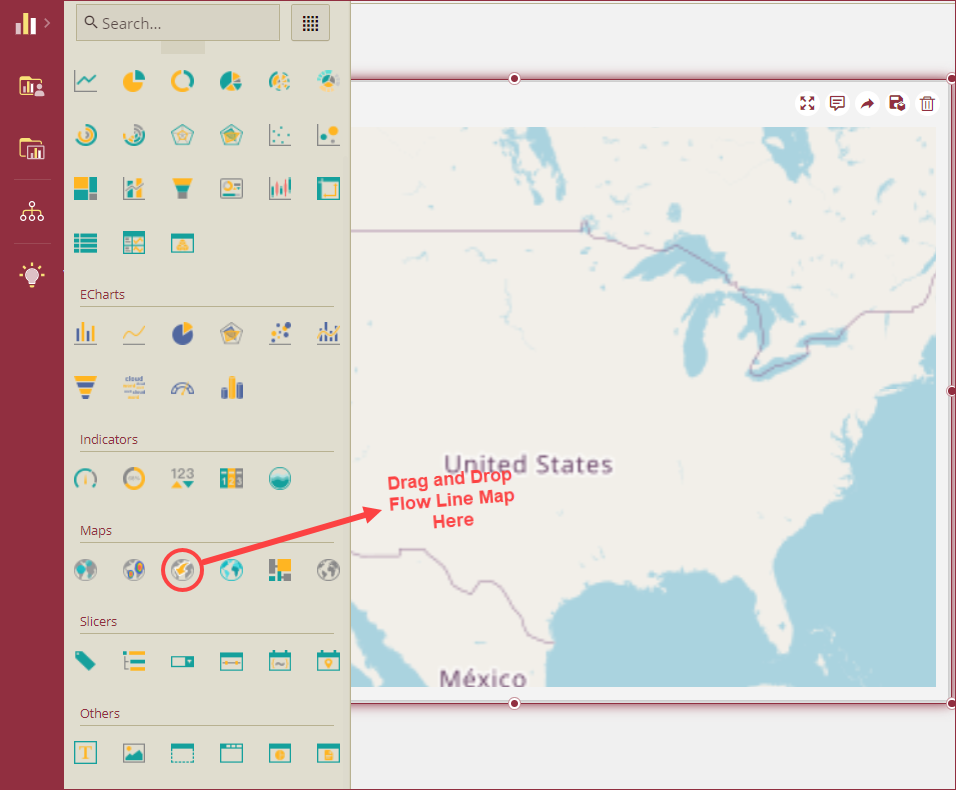
Navigate to the Data Visualization tools and drag and drop the Flow Line Map scenario onto the dashboard designer area.

Bind Dataset to the Flow Line Map
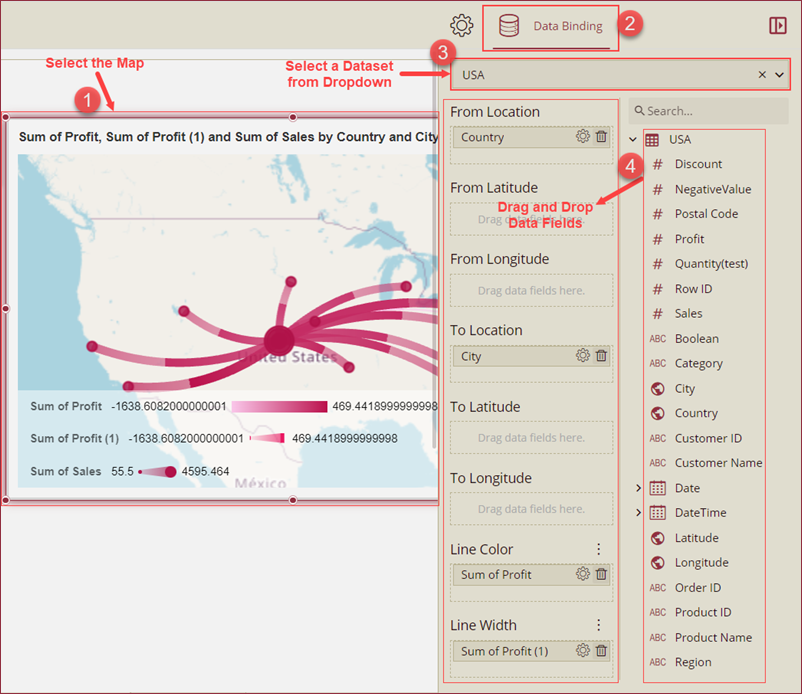
With the flow line map scenario selected, navigate to the Data Binding panel and select a dataset from the Choose Dataset dropdown to bind to the scenario. When the dataset loads successfully, the data binding panel automatically expands and displays the data attributes available for data binding. Drag and drop the appropriate data fields in the Region data container or the Latitude and Longitude data containers. Drag and drop other appropriate fields in the To Location, To Latitude, To Longitude, Line Color, Line Width, Bubble Size, and Tooltip data fields as well.
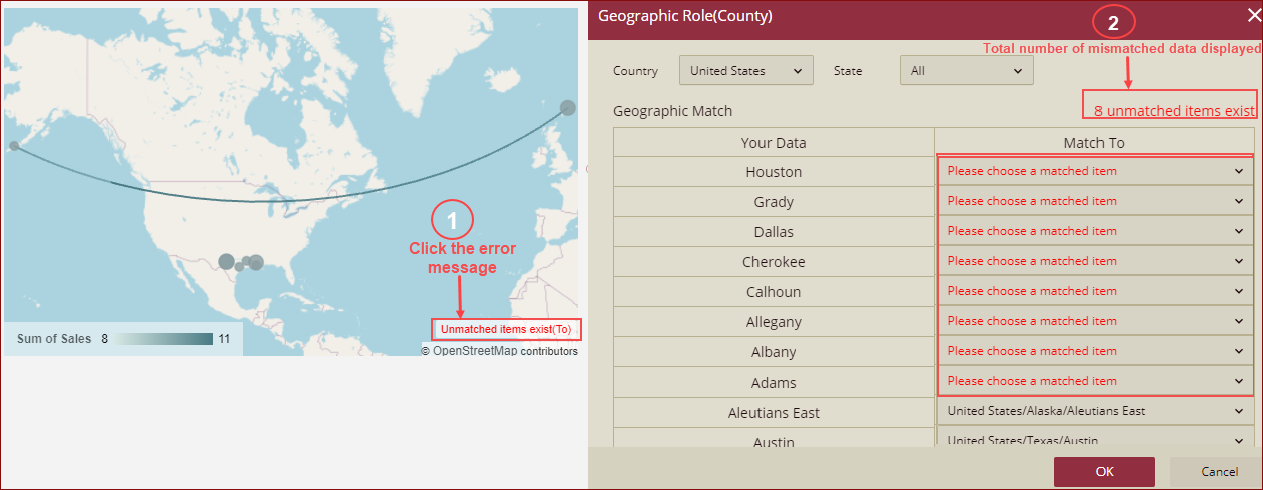
Please note that in some cases, after you bind the city, state, county, country, etc. to the Map, the data may not be matched exactly. In this case, you will get the data mismatch error message Unmatched items exist on the map in the designer. Once you click the error message, it will display the total number of mismatched data as shown below.

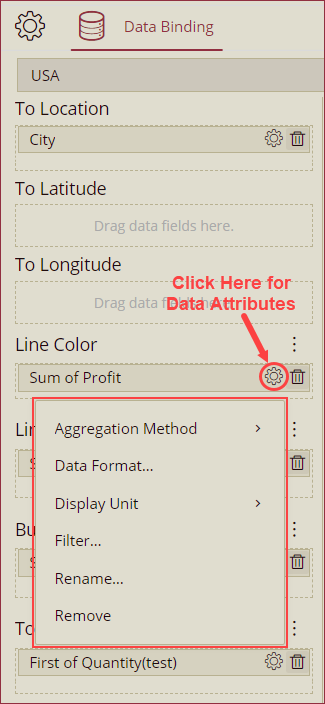
Format Data Attributes
You can perform various operations to format the data attributes on a flow line map and control the display of data. Use the settings icon in the data field containers to format the data attributes. The following operations are included in a Flow Line Map scenario,
Aggregation Method: Use the Aggregation Method option to display a summarized value by aggregating multiple values of a data attribute. Aggregation Method supports Sum, Average, Min, Max, Count, and Distinct Count methods. See the Aggregation Method help topic for more information.
Data Format
Display Unit: Use the Display Unit option to display units of measure and eliminate ambiguity. See the Modify Display Unit help article for more information.
Filter: The Filter option displays relevant data in your chart scenario. See the Filter Data help article for more information.
Rename: Use the Rename option to change the name of a data attribute to make it comprehensible and meaningful. See the Rename a Data Attribute help article for more information.
Remove: Use the Remove option to remove a data attribute from the chart scenario.

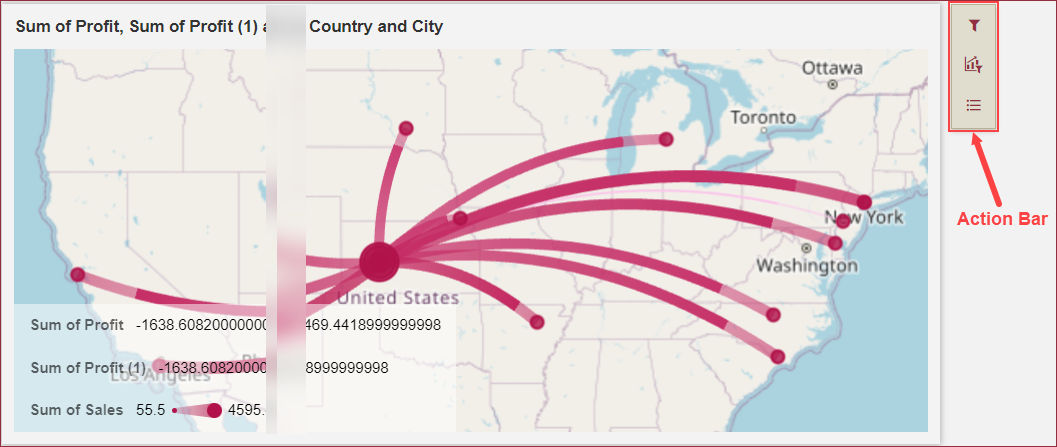
Analyze Data
Wyn Dashboards scenarios support rich data analysis and exploration capabilities to help you analyze massive amounts of information and make data-driven decisions. Following analysis operations are available in the Action Bar corresponding to each scenario in the designer,
Filter: To filter out relevant data in your chart scenario. See the Filter Data help article, for information on using the filter options in a dashboard scenario.
Sort: To arrange the chart data in a more meaningful order. See the Sort help article for information on using the sort options in a dashboard scenario.
Conditional Visualization: To filter, compare, and rant the data in a dashboard scenario. See the Conditional Visualization help article for information on using various visualization options.
Data Binding: To modify the data field binding, click this option. Data Binding window will appear as a pop-out, modify the Values and Category. You can also change the scenario type from the container panel on the top of the pop-out.
Conditional Format: To highlight specific values or emphasize specific information. See the Conditional Formatting help article for information on using various formatting options.
Focus: To expand the Kanban scenario to full screen, use this option.
Export: To export the scenario in the Kanban scenario as a PNG image, SVG image, or Excel format, click the export icon and choose the appropriate option.

Customize Appearance
You can customize the appearance of the Flow Line Map scenario using the Inspector Panel properties on the right side of the dashboard designer window, listed and described in the following tables,
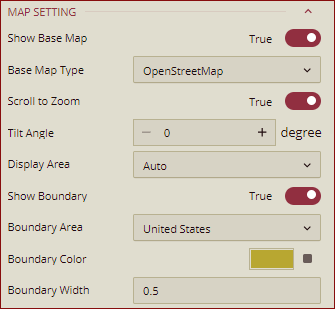
MAP SETTING
Option | Description |
|---|---|
Show Base Map | To enable or disable the reference map use the Show Base Map property. In Wyn Enterprise, Mapbox GIS is used as a base map. By default, the value of this property is set to True. |
Base Map Type | You can select the base map type from the following options in the dropdown list: OpenStreetMap, Mapbox, Custom. By default, it is set to OpenStreetMap. You can select Mapbox to use the Mapbox styles in your map. If the Use Mapbox property is set to True in the Admin portal under the Dashboard Settings, then you will see this option in the Dashboards. When the Base Map Type selected is Mapbox, then you can see another property Base Map Style. You can select the default (Normal, Dark, Light) or any custom Mapbox style. The custom Mapbox style added in the Admin portal under the Dashboard Settings will be displayed here. When the Base Map Type selected is Custom, then you can see another property Custom GIS Base Styles. |
Scroll to Zoom | If this property is set to True, then you can zoom in/zoom out the map on preview while scrolling. By default, it is set to True. If this is set to False, you can zoom in the map on preview only by double-clicking. |
Tilt Angle | Set a tilt in the map to view the map from a different angle. |
Display Area | Select an option from the dropdown, Auto: Automatically controls the map range that displays all data points. By Area: Displays the area selector on the map. When you click on a bubble, the map boundary range will display the selected area bubble. By Longitude & Latitude: You can manually set the zoom level, longitude, and latitude of the area bubbles. When the By Longitude & Latitude option is selected the Zoom Level, Longitude, and Latitude options will appear in the Inspector Panel.
|
Show Boundary | Set this property to True, to show the map boundary. When this property is set to True, then you can see 3 more boundary properties: Boundary Area - the area where you want to show the boundary. Boundary Color - Select the color in which you want to show the boundary. Boundary Width- Select the boundary width from here. |

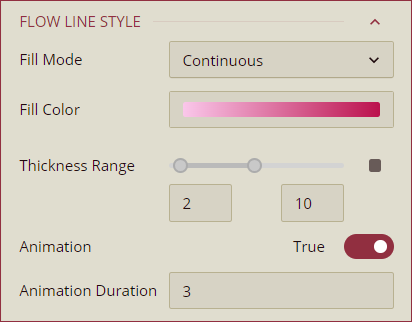
FLOW LINE STYLE
Option | Description |
|---|---|
Fill Mode | Select a fill mode of the flow lines using the dropdown. Available values in the dropdown - Continuous, Grouped. |
Fill Color | Select a fill color from the color gradient. You can choose 2 color fills or 3 color fills from the color gradient for the flow lines. |
Thickness Range | Set the range of the thickness of the flow lines. Larger the the thickness, the larger the width of the flow line. |
Animation | To disable the animation of the flow lines, set the Animation property to False. By default, the value of the Animation property is set to True. |
Animation Duration | Set the duration of the animation of the flow lines ranging from 0 to 60 seconds. |

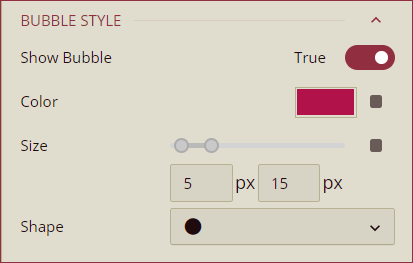
BUBBLE STYLE
Option | Description |
|---|---|
Show Bubble | To disable the display of bubbles at the corners of the flow lines, set the Show Bubble property to False. By default, the value of the Show Bubble property is set as True. |
Color | Select the color of the bubbles using the Color property. |
Border Color | Set the color of the border of bubbles. |
Size | Set the size of the bubbles for the flow line map ranging between 2 to 60. |
Shape | Select the shape of the bubbles from the dropdown. |

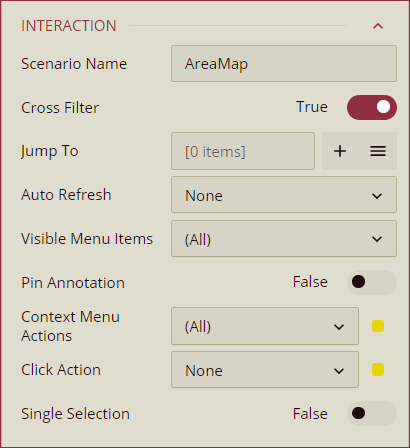
INTERACTION
Option | Description |
|---|---|
Scenario Name | Add a name to the map scenario using this property. |
Cross Filter | To disable the filtered data throughout the dashboard, set this property to False. Cross filters provide a simplified and deeper analysis of what you want to observe. By default, the value of the Cross Filter property is set to True. |
Jump To | To create a shortcut to another dashboard scenario, report, or URL use this property. See the Jump To help article for more information. |
Auto Refresh | Select None, Polling, or Real Time option from the dropdown to set the refresh rate of the map data. Dropdown options are described below, - None: Select None to disable auto-refresh of the map data. - Polling: Select Polling to enable auto refresh and set an interval to refresh map data in the Refresh Interval property. - Real Time: Select Real-time to display the data in real-time. |
Visible Menu Items | Select the filtering and sorting options you wish to display on the map scenario from the dropdown. |
Pin Annotation | To pin the annotation to the map scenario, set this property to True. By default, this property is set as False. |
Context Menu Actions | Select multiple Context Menu Options from the dropdown. Context Menu Options include - Keep, Exclude, Drill Down, Jump, and Add Data Monitoring. |
Click Action | Select None, Keep, Exclude, or Jump option from the dropdown to perform an action on click. |
Single Selection | To allow a single selection of map items, set this property to True. By default, this property is set to False. |

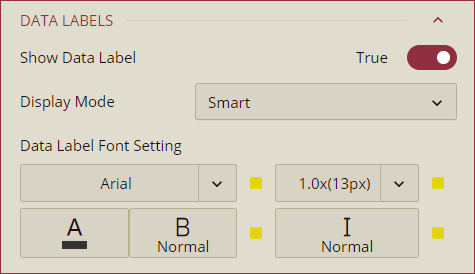
DATA LABELS
Option | Description |
|---|---|
Show Data Label | To enable or disable the display of data labels on the map use the Show Data Label property. By default, the value of the Show Label Property is set to False. |
Display Mode | Select an option from the dropdown to display the data labels. Smart option displays the maximum value and the All option displays all data labels in the region. |
Data Label Font Setting | Set the font family, font size, font color, font weight, and font style of the data labels using this property. |

LEGEND
Option | Description |
|---|---|
Show Legend | To enable or disable the legend items on the map scenario use the Show Legend property. By default, the value of the Show Legend property is set to True. |
Title | To disable the title of the legend in the map scenario, set the Title property to False. By default, the Title property is set to True. |
Position | Select a position of the legend to be displayed in the map scenario from the dropdown. The available options are Top, Right, Bottom, and Left. |
Background Color | Select the background color of the legend bar using the color picker. |

TITLE
Option | Description |
|---|---|
Show Title | To hide the title of the map scenario set this property to False. By default, this property is set to True. |
Title | Add or edit the title of the map scenario using the Title property. |
Alignment | Select Left, Center, or *Right alignment option of the title from the dropdown. |
Title Font Setting | Set the font family, size, color, weight, and style of the title using the Title Font Setting options. |
Padding | To create space around the title of the map scenario use the Padding property. You can set the following: Padding Left, Padding Top, Padding Right, and Padding Bottom. |

LAYOUT
Option | Description |
|---|---|
X Position | Set the horizontal position of the map scenario on the dashboard using the X Position property. |
Y Position | Set the vertical position of the map scenario on the dashboard using the Y Position property. |
Width | Set the width of the map scenario using the Width property. |
Height | Set the height of the map scenario using the Height property. |

Note: Minimum Height and Width supported is 8X8“.
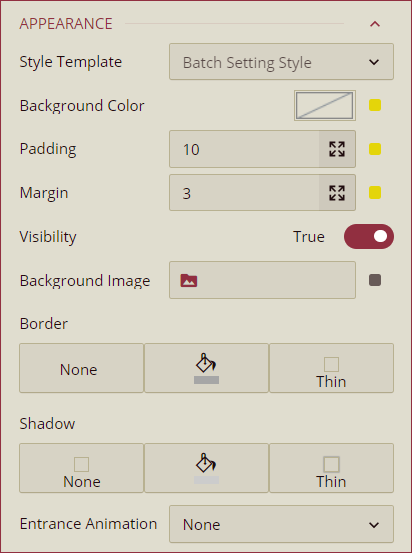
APPEARANCE
Option | Description |
|---|---|
Style Template | Select a template from the dropdown to apply a style to the map scenario. |
Background Color | Set a background color of the map scenario using this property. |
Padding | To create space around the map scenario, set a padding value. |
Margin | Set the margin value for the map scenario using this property. |
Visibility | To hide the map from the dashboard, set this property to False. By default, the Visibility property is set as True. |
Background Image | Add an embedded, shared, or external image as a background image to the map scenario. |
Border | Set the border type, border color, and thickness using this property. |
Shadow | Create a shadow of the map scenario by setting the Shadow Type, Shadow Color, and thickness. |
Entrance Animation | Select an option from the dropdown to set the animation style of the appearance of the map scenario on the dashboard. After selecting an option from the dropdown, set the delay and duration of the animation using the Delay(s)* and Duration(s) properties respectively. |