- Getting Started
- Administration Guide
- User Guide
- Developer Guide
Visual Gallery
The Visual Gallery tab in the dashboard designer is a great way to reuse a scenario, container, or grouped component of an existing dashboard into another dashboard. You can copy the widget (dashboard scenario, container, or grouped component) of a dashboard by simply dragging and dropping that widget from the Visual Gallery tab on the design area.
The copied widget will generate a new scenario id and retains all the settings of the source widget such as title, appearance, data binding, and others. See the below table that describes the properties that are not retained by the copied widget.
Widget | Properties |
|---|---|
Dashboard Scenario | • Cross Filter • Global Filter • Position (top, left) • Global Font, Format, Color • Global Mouse Click Action • Dataset Profiles (Auto Reload, Name Mapping, Format) • Mobile Layout |
Container | • Cross Filter • Global Filter • Position (top, left) • Global Font, Format, Color • Global Mouse Click Action • Dataset Profiles (Auto Reload, Name Mapping, Format) • Mobile Layout • Container/Tab position (Retains internal layout) |
Grouped Component | • Cross Filter • Global Filter • Position (top, left) • Global Font, Format, Color • Global Mouse Click Action • Dataset Profiles (Auto Reload, Name Mapping, Format) • Mobile Layout • Group Position (Retains internal layout) |
Note that the visual gallery uses a disposable process, which means the copied widget will remain unaffected by the changes made in the source dashboard.
Note: You cannot reuse a dashboard widget that uses hierarchy or calculated fields.
To Reuse a Widget using the Visual Gallery tab
Use the below steps to copy a widget including the dashboard scenario, container, or grouped component through the Visual Gallery tab.
From the Dashboard Toolbox on the left of the dashboard designer, open the Visual Gallery node.

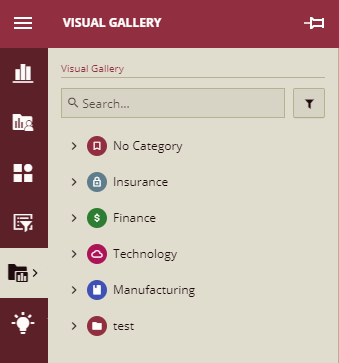
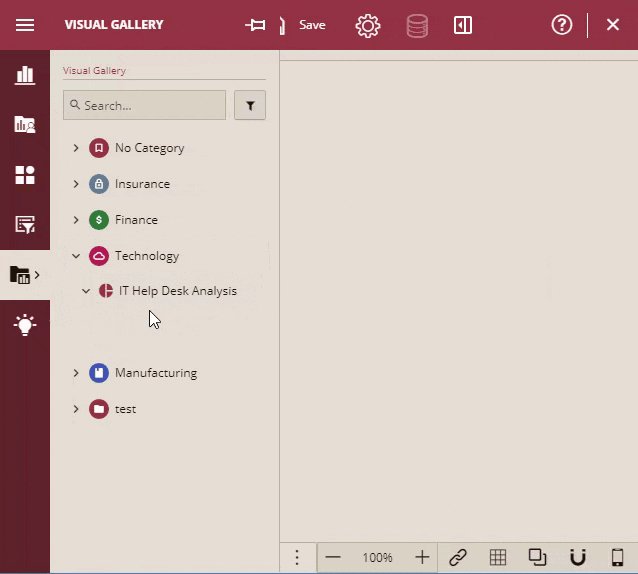
The Visual Gallery tab lists all the dashboards on the server for which you have the read permission. The dashboards shown in the tab are organized into categories.

Note: If you do not have the required permissions to access the referenced resources, an access denied banner will be displayed on such widgets, which means they cannot be reused in your current dashboard.
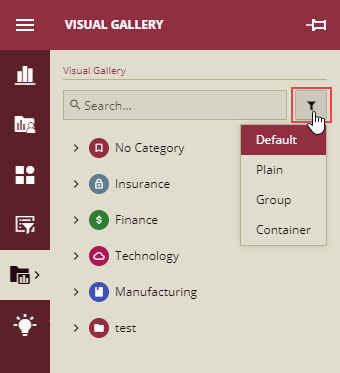
You can use the Filter button to set the view mode for the dashboards, which are as follows -
Default - Displays the dashboards without any changes. The dashboards show the scenarios, containers, and group components. This is the default value.
Plain - Shows the dashboard scenarios and ungroups the container and grouped components into separate components.
Group - Displays only the group components in the dashboards.
Container - Displays only the container components in the dashboards.

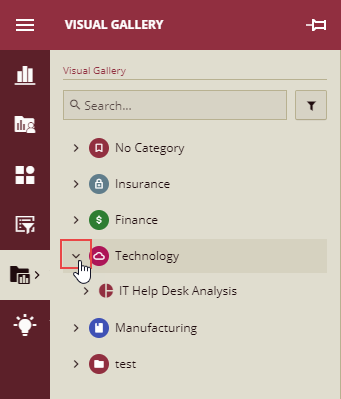
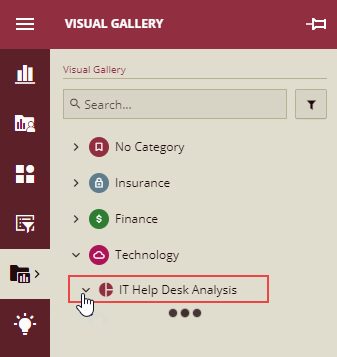
Expand the category to select the desired dashboard or use the search bar to find the dashboard.

The dashboard widgets start loading on selection.

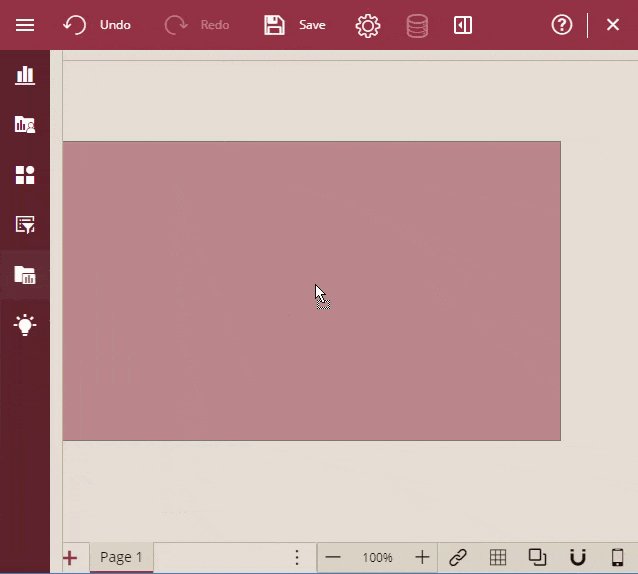
Drag-drop the widget from the selected dashboard on the design area. The name of the widget that appears in the Visual Gallery is the source widget name along with its title.

The widget is now copied to the current dashboard.



