The Formatted Text control can perform mail merge operations, and it displays richly formatted text in HTML. You can format the Formatted Text report control, by entering the HTML code into the Html property. You can freely expand the content of the report through HTML coding.

Using Formatted Text Control in a Report Designer
This section describes how to use a Formatted Text control in a report.
Follow the below steps to add a Formatted Text control.
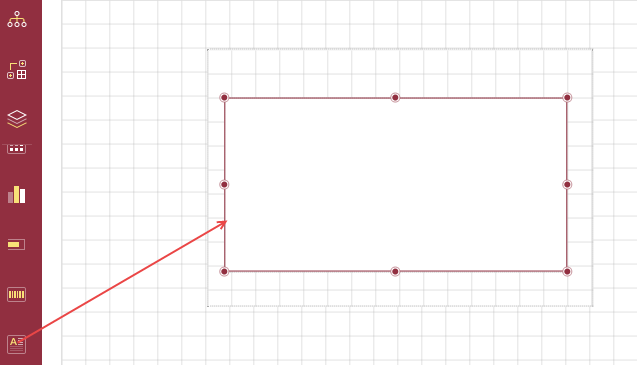
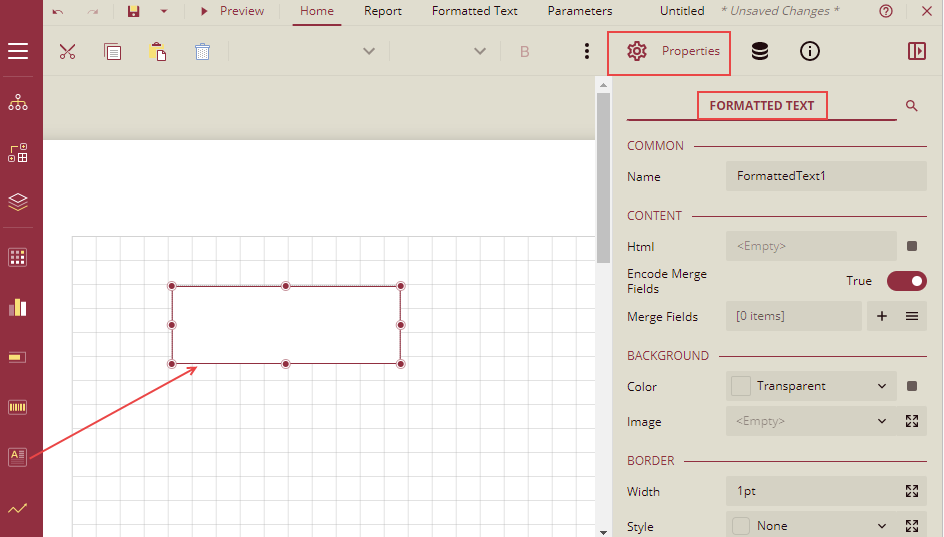
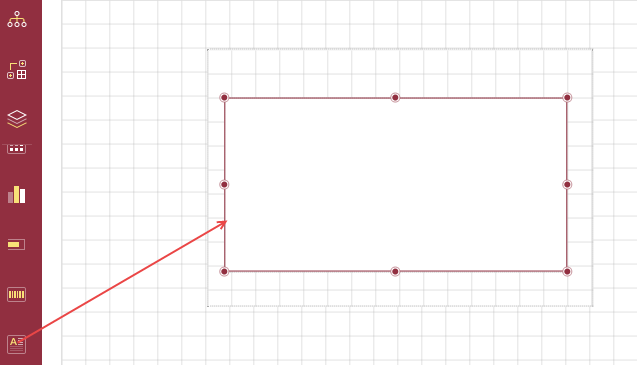
From the Report Toolbox on the left, either drag and drop the Formatted Text control onto the design area or left click the control.

You can also add it to the List control.
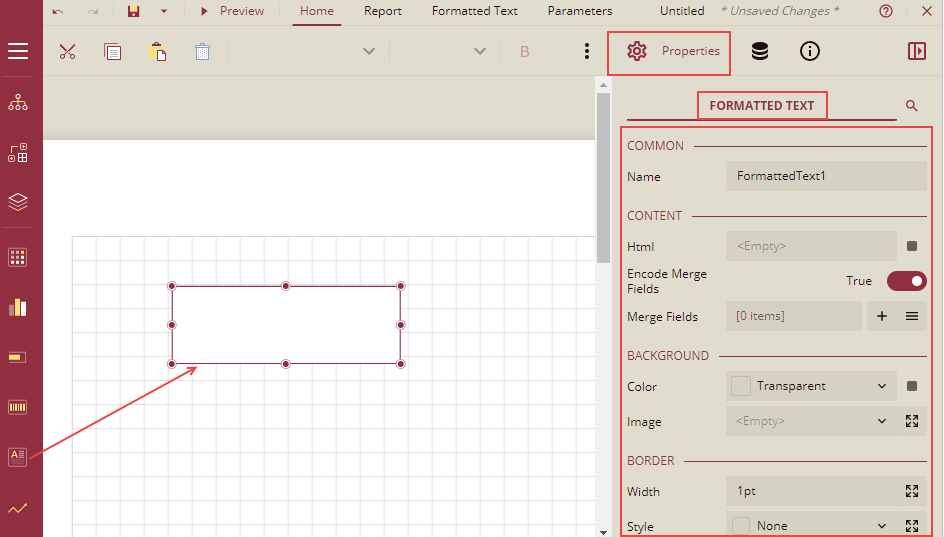
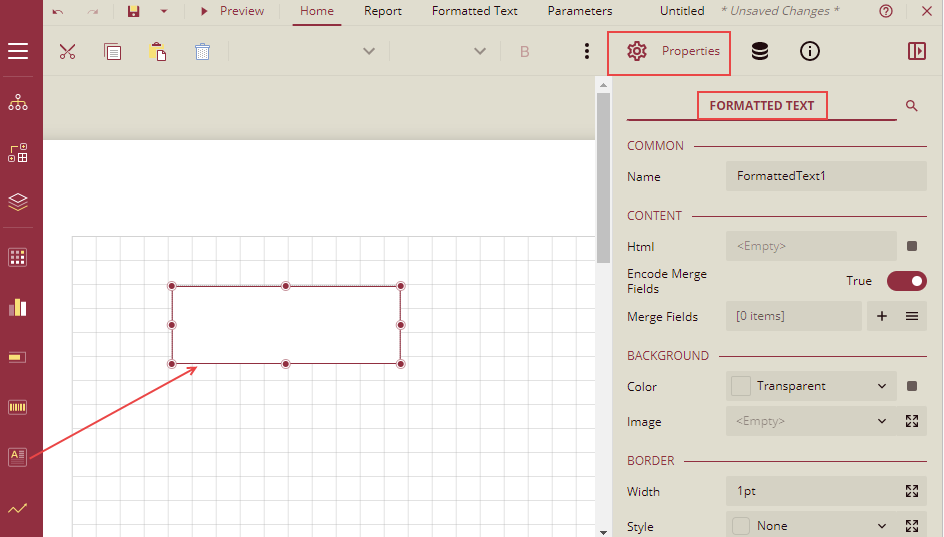
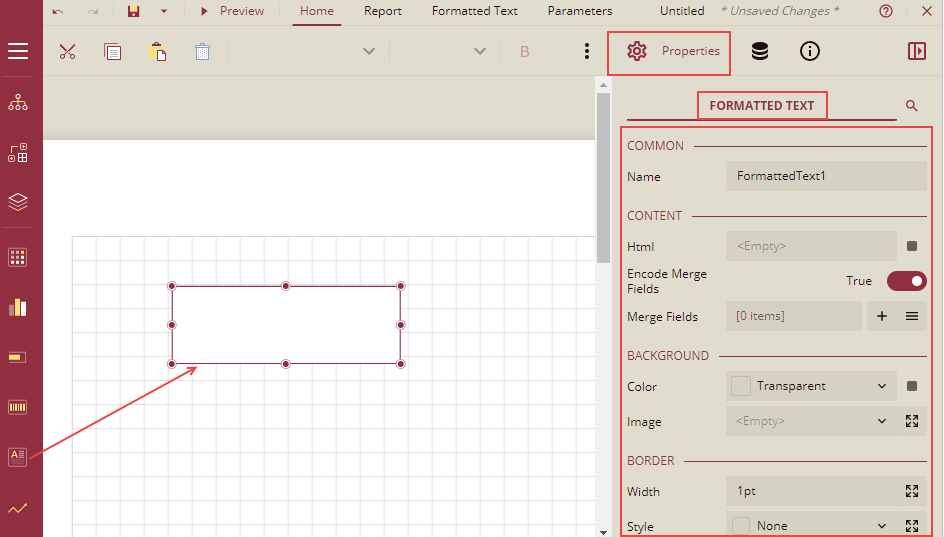
You can set the properties of the control. For this, select the control and click the Properties tab. The list of properties related to the Formatted Text control is displayed.

Properties Tab
You can set the Formatted Text control appearance by setting properties in the Properties tab. Properties like adding a border, layout, visibility, etc. can be customized.
Listed below are the common properties.
| Property Section |
Property Description |
| Common |
- Name : Sets the name of the selected Formatted Text control.
|
| Content |
This sets the mail merge options for the control.Html: To format the text in the control, enter HTML code here. Click the Data Binding option  and select the Expression, to add the HTML code. All text written in the Html property must be enclosed in the tags.Encode Merge Fields: This sets whether to encode the mail merge fields or not. Set this option to True to encode the mail merge fields.Merge Fields: This option sets the mail merge fields. Click the plus sign button to add a new mail merge field to the Formatted Text, and delete them using the X button. and select the Expression, to add the HTML code. All text written in the Html property must be enclosed in the tags.Encode Merge Fields: This sets whether to encode the mail merge fields or not. Set this option to True to encode the mail merge fields.Merge Fields: This option sets the mail merge fields. Click the plus sign button to add a new mail merge field to the Formatted Text, and delete them using the X button.- Field Name: Enter the name of the field that is unique within the report. This is used in the Html property inside <%FieldName%> tags to display the field in the formatted text.
- Value: Enter an expression to pull data into the control for mail merge operations or you can select the field from the dataset by clicking the Pick Data option.
|
| Background |
This sets the background of the Formatted Text control.- Color: This option sets the color to be used as a background for the Formatted Text. You can select the color by clicking the dropdown list.
- Image: This option sets the background image of the Formatted Text control. Click the dropdown list to select the image source. Shared refers to the images that are uploaded on the portal, Embedded refers to the new images that you can select and upload here, Database refers to the database graphics field. Click the Expand
 icon to display more image properties. icon to display more image properties. - Source: This is the source from which the image is coming.
- Value: This refers to the image selected from the source. Example: If the image source is "Shared", then you need to select the specific shared image here.
- MIME Type: This refers to the image format like png, gif, etc.
- Repeat: This defines the way in which the image is covering the Formatted Text control. It has four options.
- Repeat: This option repeats the image both height-wise and width-wise until the background area is covered.
- NoRepeat: When this option is selected, then the image is not repeated and is displayed only once.
- RepeatX: This option repeats the picture horizontally ( width-wise).
- RepeatY: This option repeats the picture vertically( height-wise).
|
| Border |
This sets the border of the Formatted Text.- Width: You can set the thickness of the border of the Formatted Text using this option. By clicking the Expand icon
 , you can set the width of the border of all the sides of the Formatted Text. , you can set the width of the border of all the sides of the Formatted Text. - Style: Select the border line style of the Formatted Text from the dropdown list. By clicking the Expand icon
 , you can set the style of the border of all the sides of the Formatted Text, in case required. , you can set the style of the border of all the sides of the Formatted Text, in case required. - Color: Select the border color from the dropdown list. By clicking the Expand icon
 , you can select the color of the border of all the sides of the Formatted Text. , you can select the color of the border of all the sides of the Formatted Text.
|
| Dimensions |
This sets the location and size of the Formatted Text.- Left: This option sets the landscape position of the Formatted Text to be maintained from the upper left side in the report.
- Top: This option sets the vertical position of the Formatted Text to be maintained from the top in the report.
- Width: This option sets the width of the Formatted Text.
- Height: This option sets the height of the Formatted Text.
|
| Layout |
This sets the Formatted Text layout in a report as a whole.- Style: This sets the theme of the control.
- Layer Name: Sets the report layer.
- Z-Index: This property sets the position of the formatted text control when there are multiple formatted text controls stacked together. The formatted text with a greater Z-Index value will always be in front of the formatted text that has a lower Z-Index value.
|
| Visibility |
This sets the visibility of the Formatted Text on the report preview.- Hidden: This option sets whether to hide the formatted text or not on the preview. Set it to True, to display it. By, default it is set to False.
- Toggle Item: Visibility can be toggled by another report item. This option sets another item such as a text box, as a toggle button to whether display the current Formatted Text or not.
|
| Data: |
This sets the XML data output properties.- Element Name: Enter a name to be used in the XML output for this Formatted Text report control.
- Element Output: Choose Auto, Output, NoOutput, or ContentsOnly to decide whether to include this Formatted Text in the XML output. Choosing Auto exports the contents of the Formatted Text report control.
|
| Misc Options |
- Tooltip: Sets the textual label of the Formatted Text when the mouse is moved over it.
- Label: Sets a textual content that is used as a display text for the report catalog items. The report catalog is made using the Table of Contents element in the toolbox, and the table of contents is used for quick positioning jumps in multi-page reports.
- Bookmark: Enter text or an expression to use as a positioning identifier to jump to this element. You can define the bookmark and then select the "jump to bookmark" setting, to make it easier to jump between report content. You can bookmark any element in the report to make it a destination anchor for the jump.
|
Using Mail Merge in Formatted Text Control
In the example below, we will create a mail merge report that will use the Formatted Text control to display the product, discount percent, start date, and end date for different products. We will use the List control to repeat the data in the Formatted Text control for each unique product key in the dataset.
Example: Steps to create a mail merge report.
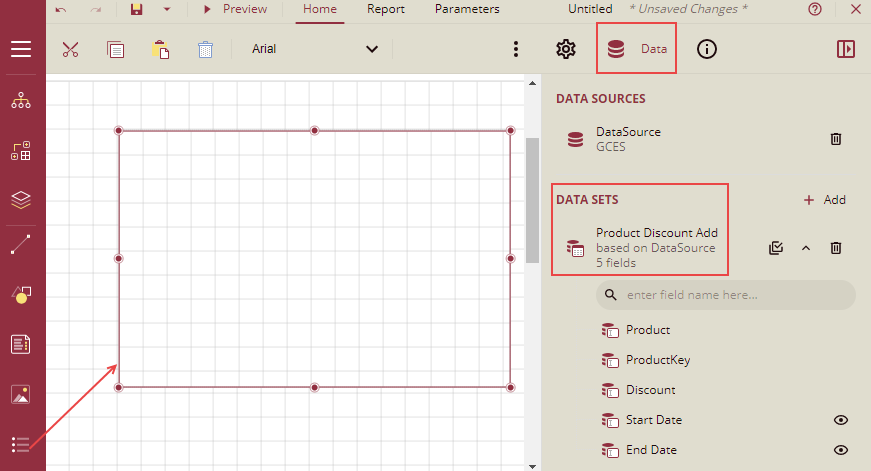
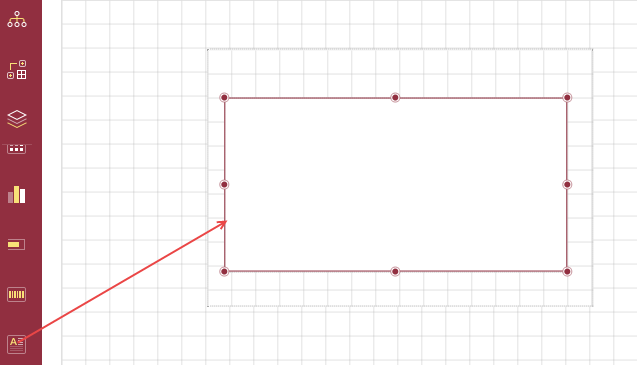
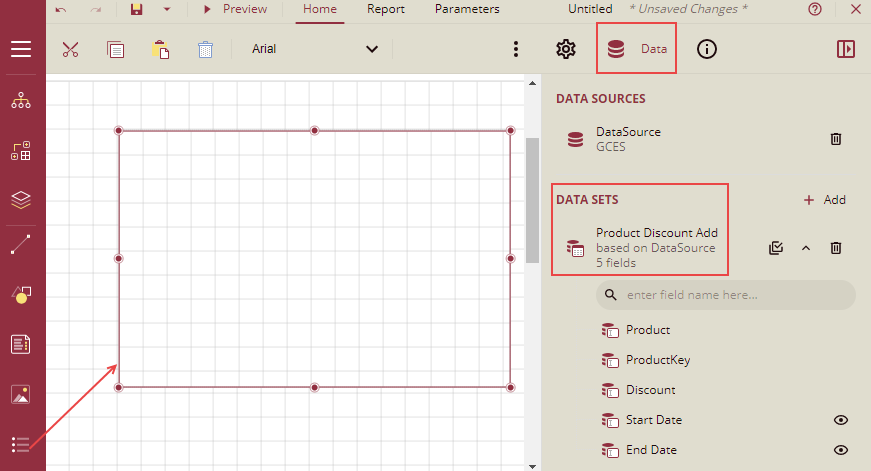
Drag and drop a List control onto the design area of the report and bind it to a dataset.

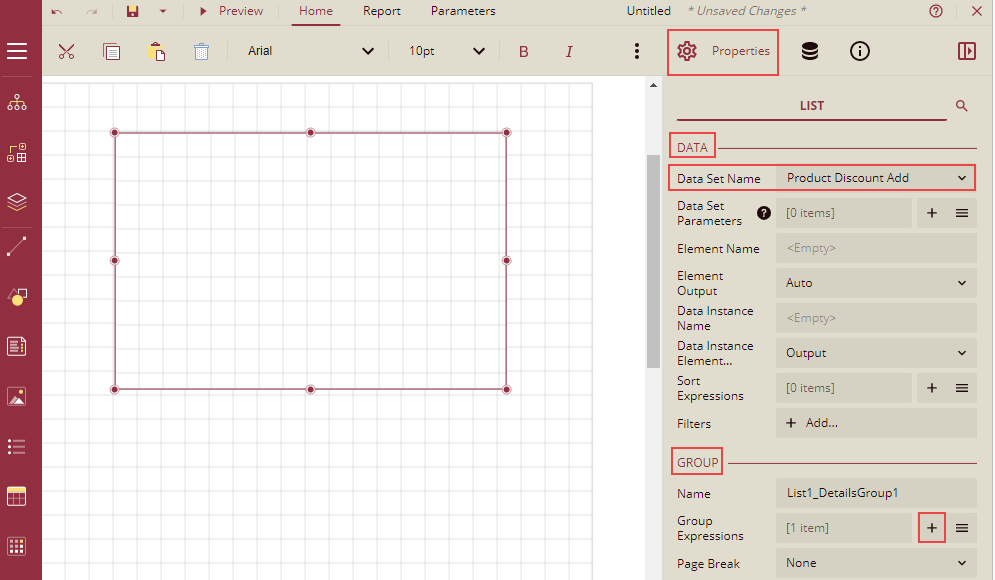
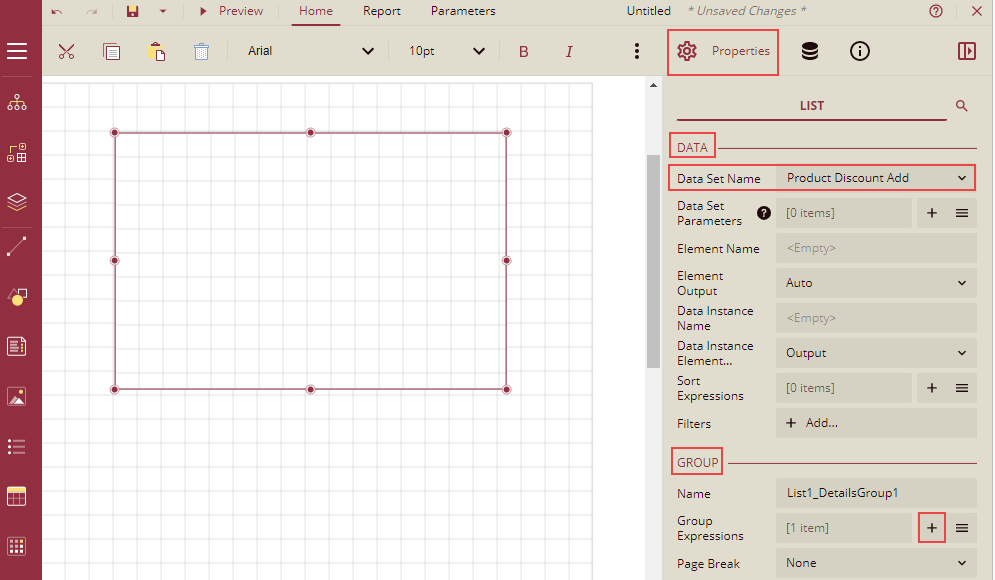
Click the Properties tab and select the Data Set Name under the Data section.
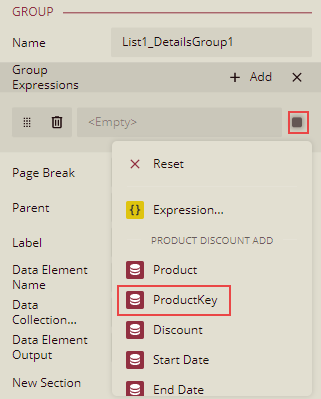
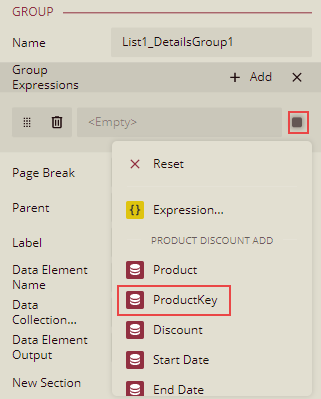
Under the Group section, add the Group Expressions by clicking the plus sign.

Click the Data Binding and select the ProductKey field from the data set.

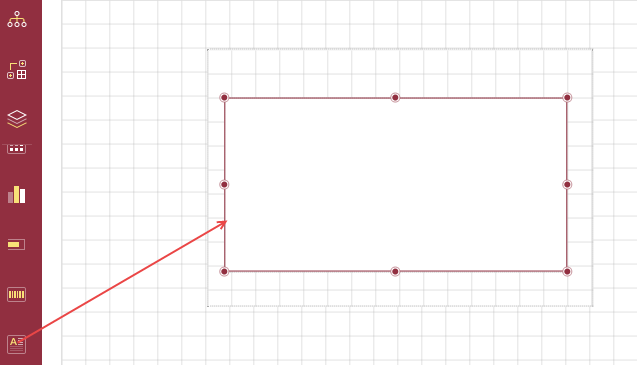
Now, drag and drop the Formatted Text control on the List data region. Check from the Report Explorer that the Formatted Text is nested within the List data region.

Set Encode Mail Merge field to True.
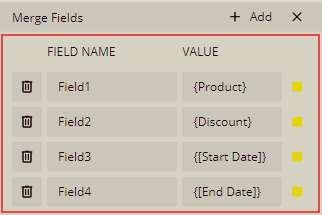
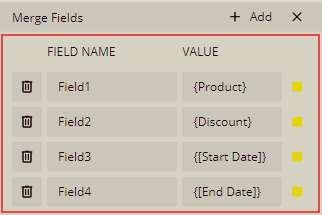
Add the Merge Fields. Click the Add Item icon  and click the Data Binding option and select the mail merge fields from the dataset with the following 'Field Name' and 'Value' pairs:
and click the Data Binding option and select the mail merge fields from the dataset with the following 'Field Name' and 'Value' pairs:
Field Name: Field1, Value: = Product
Field Name: Field2, Value: = Discount
Field Name: Field3, Value: = Start Date
Field Name: Field4, Value: = End Date

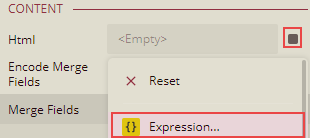
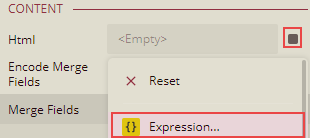
Set the Html property by clicking the Data Binding option and then selecting the Expression option.

The Expression Editor is displayed.
- You can add the HTML code in the expression editor. We have added the following code.
Product <%Field1 /%> is at a discount of <% Field2 /%>% . Offer starting on <% Field3 /%> and ending on <% Field4 /%>. Hurry Up. Limited Stock!
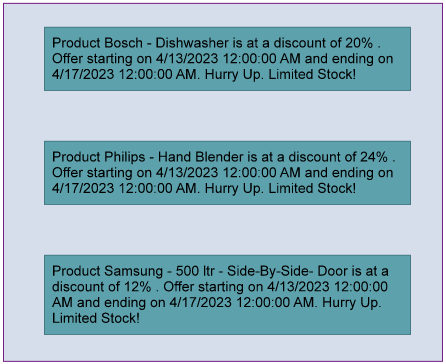
- Format the appearance of the report control and preview it.
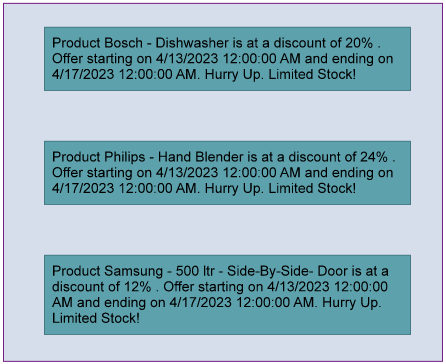
The report will look as shown below.




 and select the Expression, to add the HTML code. All text written in the Html property must be enclosed in the tags.
and select the Expression, to add the HTML code. All text written in the Html property must be enclosed in the tags.



 and click the Data Binding option and select the mail merge fields from the dataset with the following 'Field Name' and 'Value' pairs:
and click the Data Binding option and select the mail merge fields from the dataset with the following 'Field Name' and 'Value' pairs: