- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Dashboard Templates
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Animating Dashboard Components
You can apply the entrance animation on dashboard components, including all the built-in components and custom visuals.
Adding entrance animation
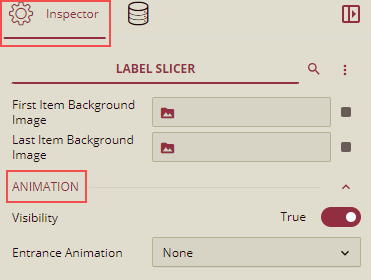
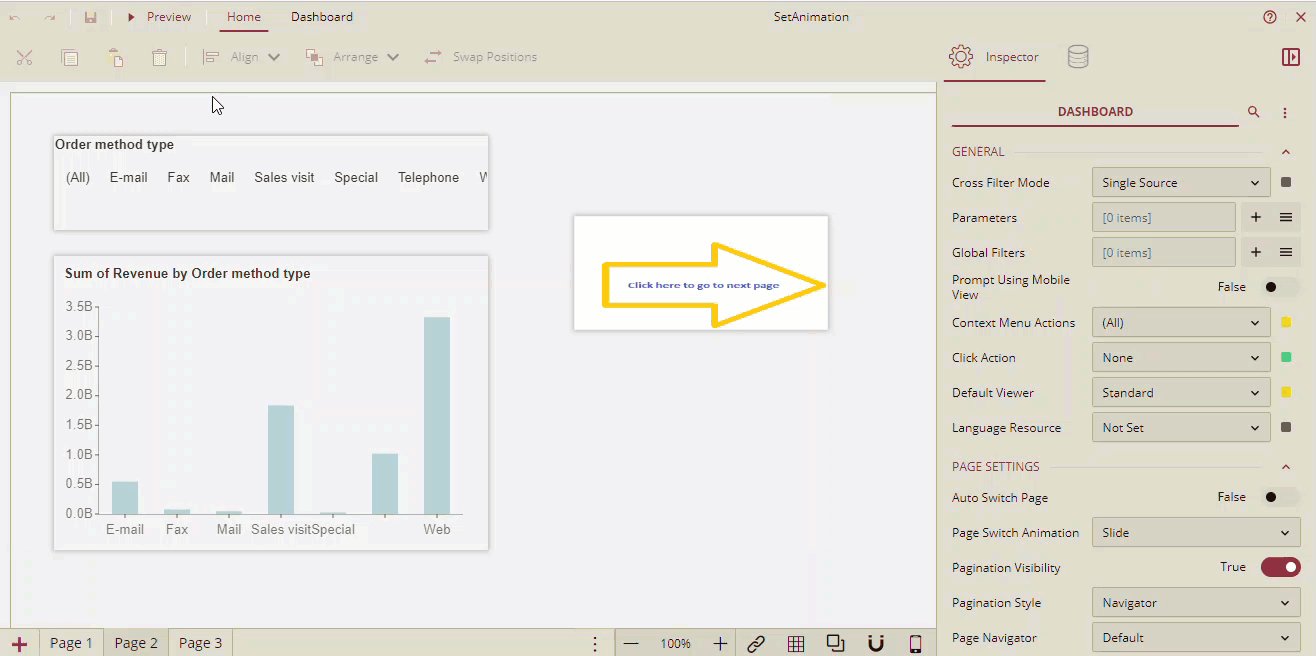
You can add the entrance animation from the Animation section on the Inspector tab as shown below.

Example: Add a dashboard scenario. We are taking two pages in this example (pages 2 and 3). On page 2 there is a Column Chart, a Label Slicer, and an Image component, and on page 3 there is a Tab Container.
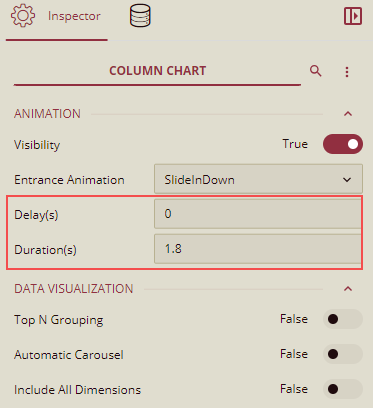
On page 2, add the Column Chart and bind it to a dataset. Go to the Inspector tab, under the Animation section, the Visibility is set to True by default, and the Entrance Animation property is displayed. By default, the animation selected is None.
Select the entrance animation to be applied to the column chart from the dropdown list. After selecting the animation, two more fields Delay(s) and Duration(s) are displayed.

The default value of Delays(s) is 0 seconds, and the default value of Durations(s) is 1.8 seconds.
You can set the Delay and loading Duration (in seconds) for the selected animation from these fields.
Similarly add the Label Slicer and an Image on this page and bind them to the dataset and apply animation.
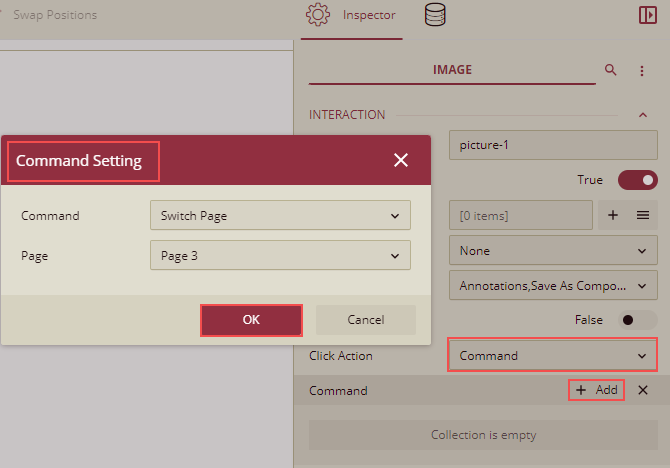
For the image component, on the Inspector tab, under the Interaction section, select the Click Action as Command. Now, add the Command Settings.

For more details on Command Settings, refer Dynamic Display of Components
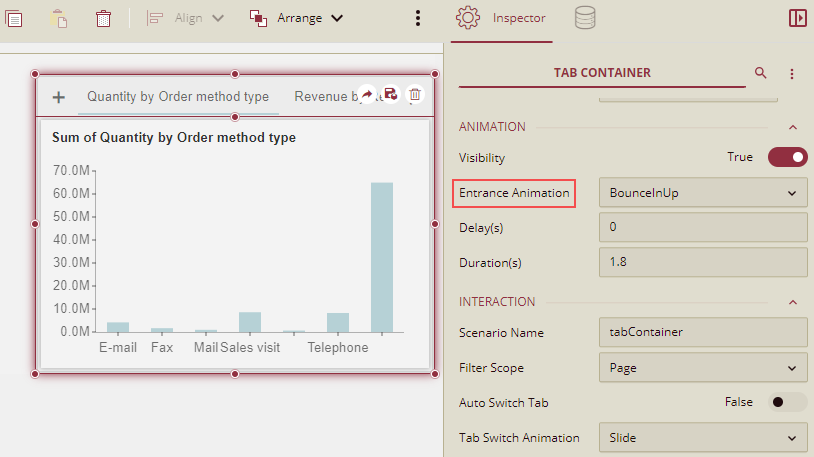
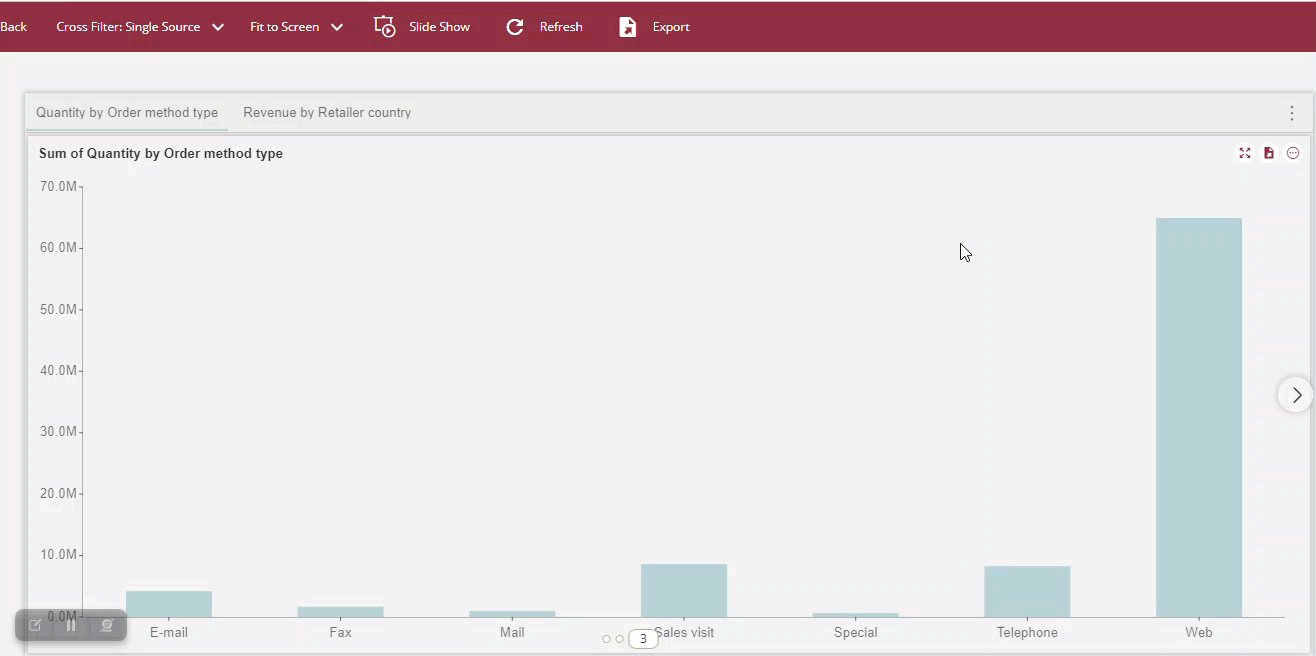
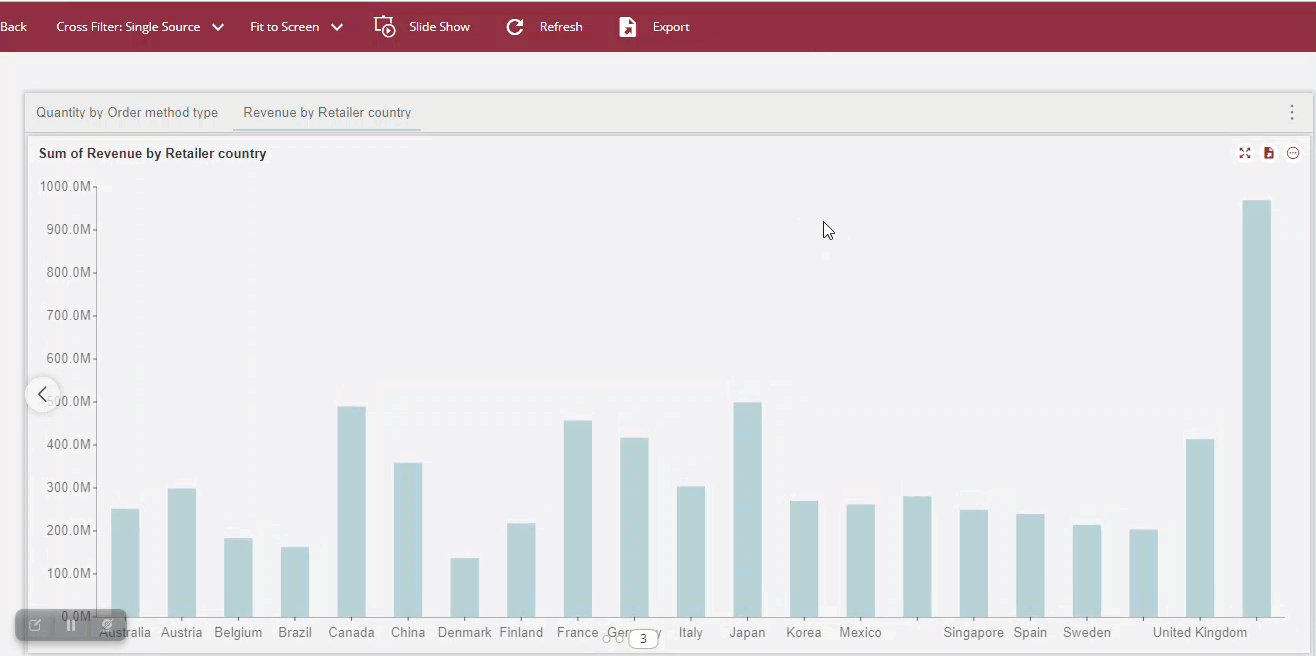
Now add the Tab Container on page 3, bind it to a dataset, and add the animation.

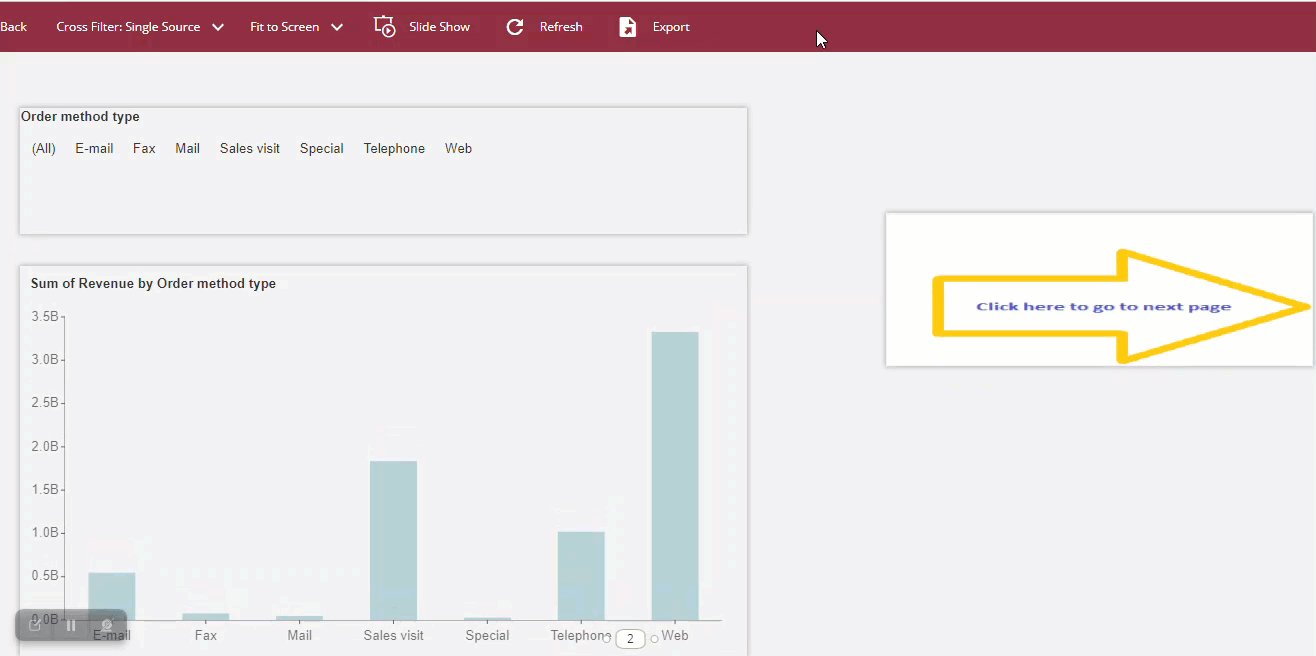
Go to page 2 and click the Preview button to preview the dashboard.
All the components will be shown with the entrance animation effects.

List of available Entrance Animations
Entrance Animation |
|---|
backInDown, backInLeft,backInRight,backInUp |
bounceIn, bounceInDown, bounceInLeft, bounceInRight, bounceInUp |
fadeIn, fadeInDown, fadeInLeft, fadeInRight, fadeInUp |
slideInDown, slideInLeft, slideInRight, slideInUp |
lightSpeedInRight, lightSpeedInLeft |
rotateIn, rotateInDownLeft, rotateInDownRight,rotateInUpLeft, rotateInUpRight |
zoomIn, zoomInDown, zoomInLeft, zoomInRight, zoomInUp |



