- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Dashboard Templates
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Indicator
Indicators are designed to show progress against a fixed value or metric. The value can be either a data attribute from the data set or a custom value defined by the user. The indicators help quickly observe the percentage completion towards a goal. The color of the progress bar (circle) changes with change in percentage completion.

Design an Indicator in Wyn Enterprise
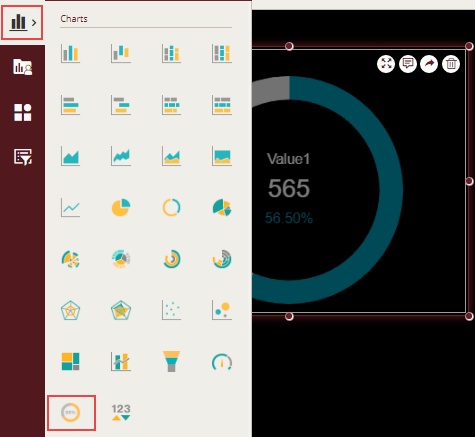
From the Dashboard Toolbox, open the Data Visualization node and drag-drop the Indicator scenario onto the design area.

Bind Dataset to Indicator Scenario
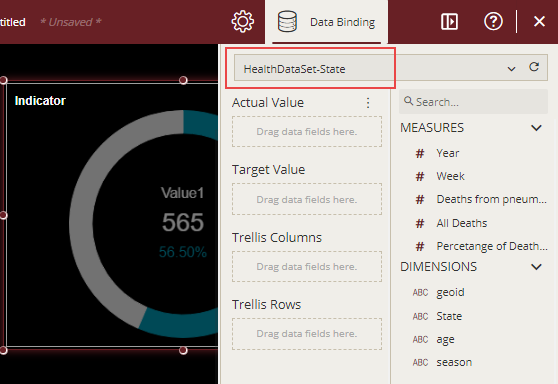
With the scenario selected, from the Data Binding tab, select the dataset. Once the dataset is successfully loaded in the designer, the data binding panel automatically expands and displays the data attributes available in the dataset.
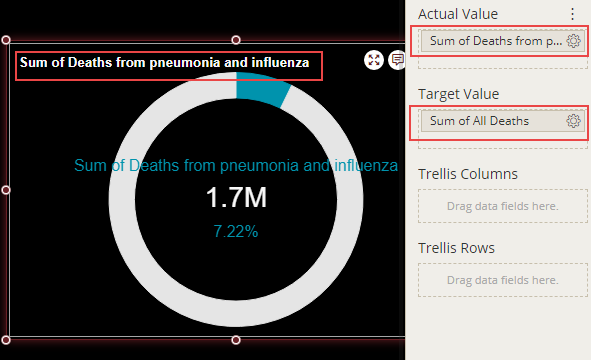
The following image shows the indicator scenario bound to 'HealthDataset-State' dataset.

On dragging and dropping the data attributes to the data binding area of the scenario, the indicator is plotted accordingly, with a default title on the design area.

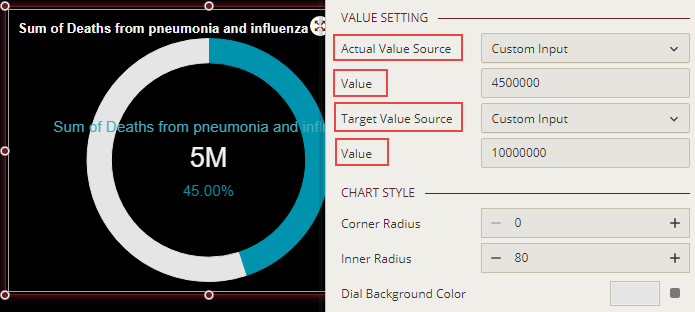
If you do not want to bind the scenario with the dataset attributes, then manually enter custom input data for the actual and target values. To do this, navigate to the Inspector tab of the scenario and set the Actual Value Source and Target Value Source to Custom Input as shown below. Then enter the data values into their corresponding Value fields.

Format Data Attributes
To format the data attributes and control the display of data, you can perform a variety of operations such as renaming, modifying data format and display unit, creating a hierarchy field, applying an aggregation method, etc.
For more information about these operations, see Data Attributes.
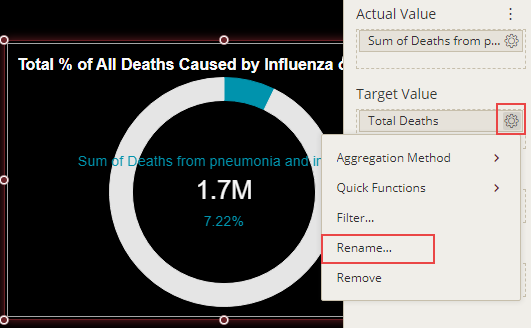
In the following scenario, the data attribute is renamed from 'Sum of All Deaths' to 'Total Deaths'.

Analyze Data
Wyn Dashboards scenarios support rich data analysis and exploration capabilities that can help analyze massive amounts of information and make data-driven decisions. For example, adding filters to the scenarios, applying conditional formatting, etc. Note that you can apply all these operations using the Action Bar corresponding to each scenario in the designer.
For more information, see Data Analysis and Interactivity in Dashboards.
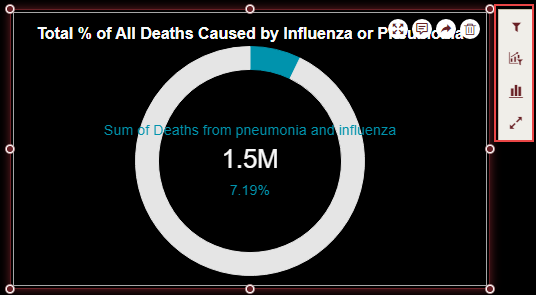
In the following scenario, the filter is applied to show data for all the states, except Hawaii, Maryland, Mississippi, and Texas.

Customize Appearance
You can customize the default scenario appearance by setting properties in the Inspector tab of the scenario such as adding a border, modifying data labels, setting style, renaming title, etc.
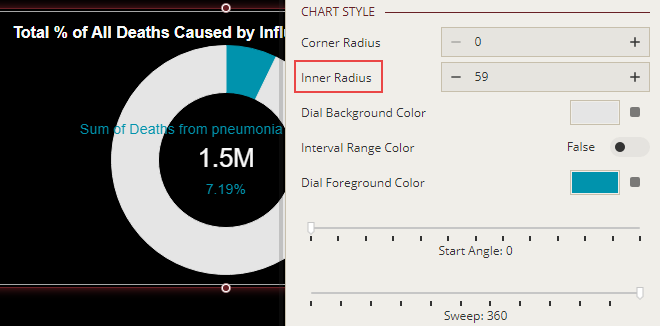
Set Inner Radius
Specify the inner radius for the dial in the indicator scenario by using the Inner Radius property in the Inspector tab. The value of the innner radius must lie in range 1 to 99.

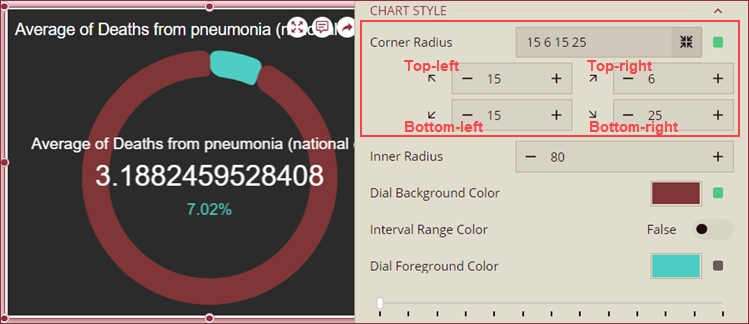
Set Corner Radius
Round corners make the charts look more modern and appealing. For rounded corners, you need to specify the value of the radius in the Corner Radius property. The Corner Radius property lets you change the default square-shaped corners to rounded corners. With the release version v7.0, the Corner Radius property has been enhanced and you can now set the radius of each corner (top-left, top-right, bottom-left, and bottom-right) of the indicator plots as shown in the image below.

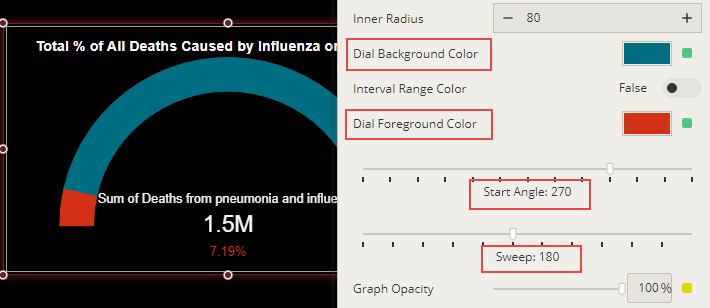
Format Dial Properties
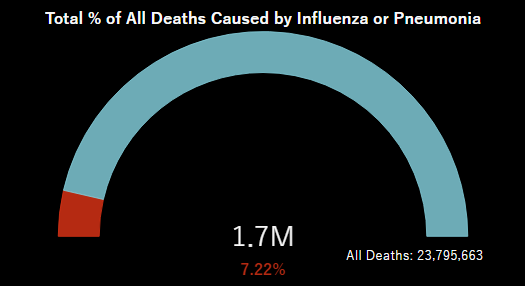
In Wyn Enterprise, you can specify various properties for the dials in the indicator scenario like the dial angle, background color, and foreground color. Use the Start Angle and Sweep properties to set the start and the stop angle for the dial and Dial Background Color and Dial Foreground Color properties to specify the colors for the dial.

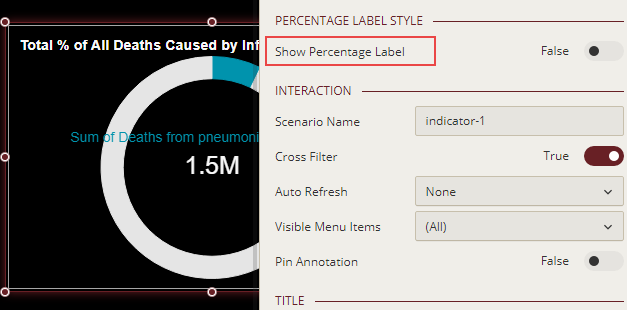
Hide Percentage Label
To hide the percentage label in the indicator scenario, set the Show Percentage Label to 'False'. By default, this property is set to 'True'.