- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- View and Manage Documents
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Tour the Dashboard Designer
- Create a Dashboard
- Dashboard Data Binding
-
Scenarios
- Global Inspector Properties
- Tables
-
Charts
- Common Chart Properties
- Column Chart
- Range Column Chart
- Stacked Column Chart
- Percent Stacked Column Chart
- Bar Chart
- Range Bar Chart
- Stacked Area Chart
- Stacked Bar Chart
- Range Area Chart
- Percent Stacked Bar Chart
- Percent Stacked Area Chart
- Area Chart
- Line Chart
- Pie Chart
- Donut Chart
- Rose Chart
- Sunburst Chart
- Radial Stacked Bar Chart
- Bar Chart in Polar Coordinates
- Stacked Bar Chart in Polar Coordinates
- Radar Chart
- Filled Radar Chart
- Scatter Chart
- Bubble Chart
- Treemap
- Candlestick Chart
- Funnel Chart
- Card Chart
- Combined Chart
- Decomposition Tree
- Indicators
- Maps
- Slicers
- Others
- Topology
- ECharts
- 3D Scenes
- Floorplan
- Component Templates
- Appearance
- Component Management
- Parameters
- Interactions
- Finalize Your Dashboard
- Using AI in Wyn
- Working with Notebooks
- Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Radar Chart
A radar chart is a visualization used to compare multiple quantitative variables across a shared set of categories. Each category is represented as an axis radiating outward from the center, and data values are connected to form a polygonal shape. You can use radar charts to evaluate performance, highlight strengths and weaknesses across dimensions, or compare several entities side by side. This article explains the requirements for creating radar charts and describes the key properties available for customizing their layout, appearance, and data presentation.
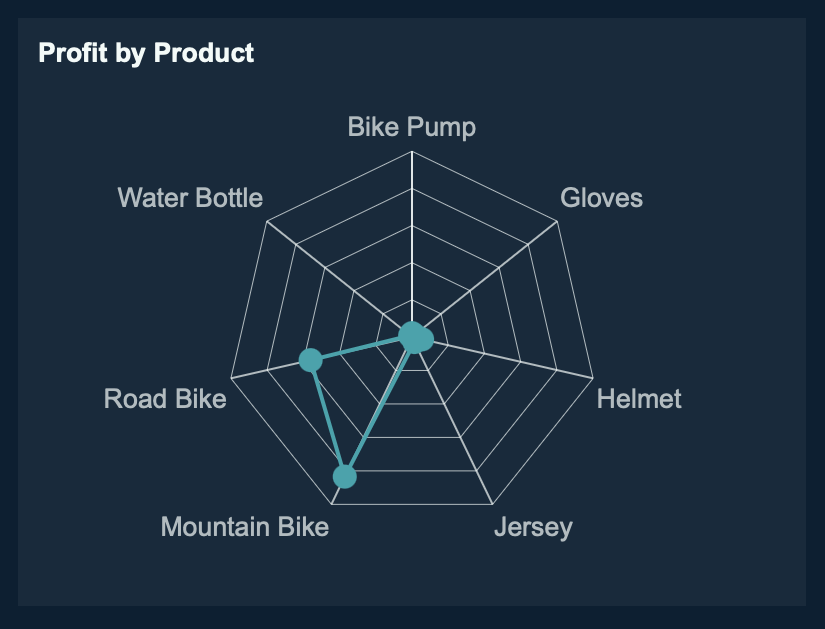
Example
This is an example of the radar chart that displays profit by product using the following Excel dataset:

Data is uploaded in the Resource Portal. If you don't have access, contact your administrator.
The Profit measure is bound to the Value data binding slot. The Product measure is bound to the Axis (Category) slot.
You can add a title in two ways:
Option 1: In the Inspector panel, under Title, enter:
Profit by ProductOption 2: Rename the bound attributes directly in the Data Binding tab.
Click the gear icon next to each attribute, choose Rename, and enter the desired display name.
Data Binding
The Data Binding tab lets you map your dataset fields to the chart’s visual elements. The available data binding slots determine what data is displayed and how it appears in the chart.
Values – Bind the numeric field or measure that determines the size/length/value of each bar, slice, point, or shape. Larger values produce proportionally larger bars/slices/points.
Axis (Category) – Bind the field whose distinct values define each bar/slice/point category. These values appear along the X-axis, Y-axis, or around the circle, depending on the chart type.
Legend (Series) – Bind the field that determines the grouping shown in the chart legend. Use this to categorize and color bars/slices/lines by an additional dimension.
Trellis Columns – Bind a field to create multiple charts arranged in columns, each filtered by a unique value in that field.
Trellis Rows – Bind a field to create multiple charts arranged in rows, each filtered by a unique value in that field.
Tooltip – Bind additional fields to display as contextual information when users hover over a bar, slice, point, or shape.
Drill Down – Configure interactive navigation into more detailed data. You can set Drill Down Mode to:
Pre-set Targets – Specify fields or charts to drill into when an element is clicked.
Pre-set Paths – Define a hierarchical path so users can explore data through multiple levels.
Property Reference
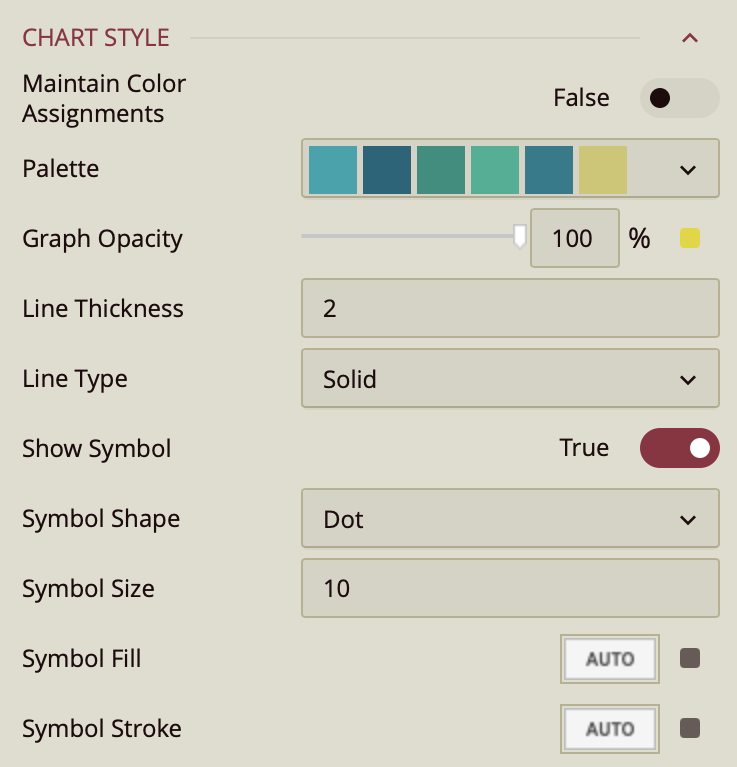
Radar charts in Wyn can be extensively styled and configured using the Inspector panel. Below are key settings you can modify:

Maintain Color Assignments: Toggle this to
Trueif you want to manually assign specific colors to individual data values instead of using automatic color mapping.Palette: Lets you customize the color scheme applied to the chart. Use the dropdown to choose from available color palettes based on the current Theme.
Graph Opacity: Controls the transparency of the chart. Set to
0%for fully transparent or100%for fully opaque.Line Thickness – Enter a numeric value to set the width of the chart’s connecting lines.
Line Type – Dropdown menu. Options:
Solid (default) – Continuous line.
Dashed – Line with evenly spaced dashes.
Show Symbol – Toggle item. Shows or hides symbols at each data point. True by default.
Symbol Shape – Dropdown menu. Options:
Dot (default)
Box
Triangle
Diamond
Plus
X
Symbol Size – Enter a numeric value to set the symbol size.
Symbol Fill – Enter a color for the inside of the symbol.
Symbol Stroke – Enter a color for the symbol’s border.
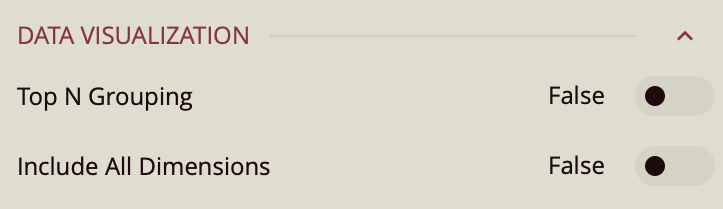
Data Visualization

Top N Grouping – When enabled, limits the displayed data to the top N items based on a chosen measure (e.g., top 10 categories by sales). This is useful for focusing on the most significant data points.
Additional Option: When this setting is turned on, a Show property appears, allowing you to enter a numeric value for N (the number of top items to display).
Default: Off.
Include All Dimensions – When enabled, ensures that all available dimension values are included in the visualization, even if they have no corresponding measure values. This can help maintain consistent category representation across views. Default: Off.
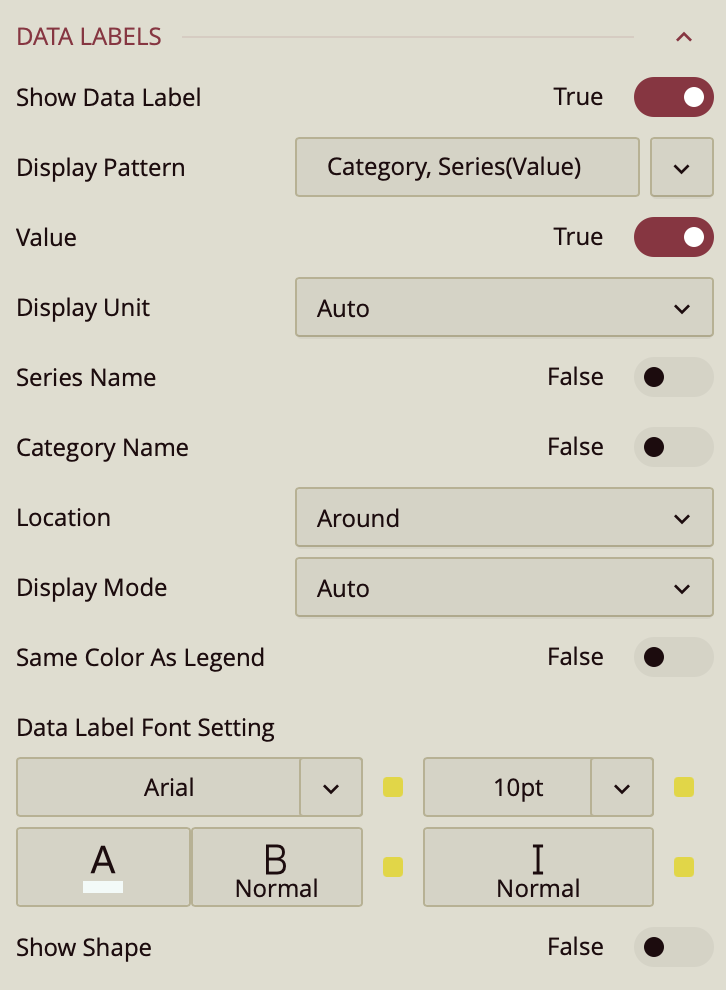
Data Labels

Show Data Label: Toggle this on to enable data labels on the chart.
Display Pattern: Choose a label structure from:
Series (Value/Percentage)
Series Value/Percentage
Note: This controls the format, but not which elements are shown.
Toggle Visibility for Each Element:
Value – must be set to true to display values.
Value As Percentage – toggle on to display the value as a percentage.
Decimal Places – set the number of decimal places on the percentage value.
Series Name: Set to True to show the series name.
Location: Choose between On Slice or Around.
Line Width: Set the line width of the data label.
Connecting Line Color: Set the color of the connecting line on the data label.
Display Mode: Determines how data labels are displayed on the chart. You can choose between:
Auto: The chart automatically decides which data labels to show, based on available space.
All: Forces all data labels to be displayed, regardless of space constraints.
Same Color As Legend: A toggle option that controls the color of data labels.
On/True: Data labels adopt the same color as their corresponding bars in the chart, matching the legend.
Off/False: Data labels use the default color, independent of the bar colors.
Data Label Font Setting:
Font family, size (pt), color, weight, and italic styling.
Show Shape: Toggle on to add a background shape to the label.
Upload a Shape Image.
Adjust placement and size with:
Shape X Center
Shape Y Center
Shape X Scale
Shape Y Scale
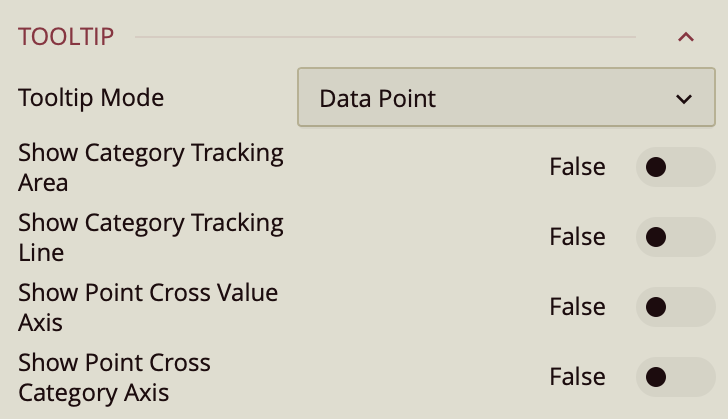
Tooltip

Tooltip Mode – Determines how tooltips are displayed when hovering over the chart:
None – Disables tooltips.
Data Point (default) – Shows a tooltip for the specific data point under the pointer.
Category – Shows a tooltip for all data points that share the same category value.
Show Category Tracking Area – Highlights the entire area of the chart that corresponds to the hovered category, helping visually connect related data points.
Show Category Tracking Line – Draws a vertical or horizontal line (depending on chart orientation) across the chart at the hovered category to make it easier to see alignment across series.
Show Point Cross Value Axis – Draws a line from the hovered point to the value axis, making it easy to identify the exact value.
Show Point Cross Category Axis – Draws a line from the hovered point to the category axis, making it easy to identify the exact category.

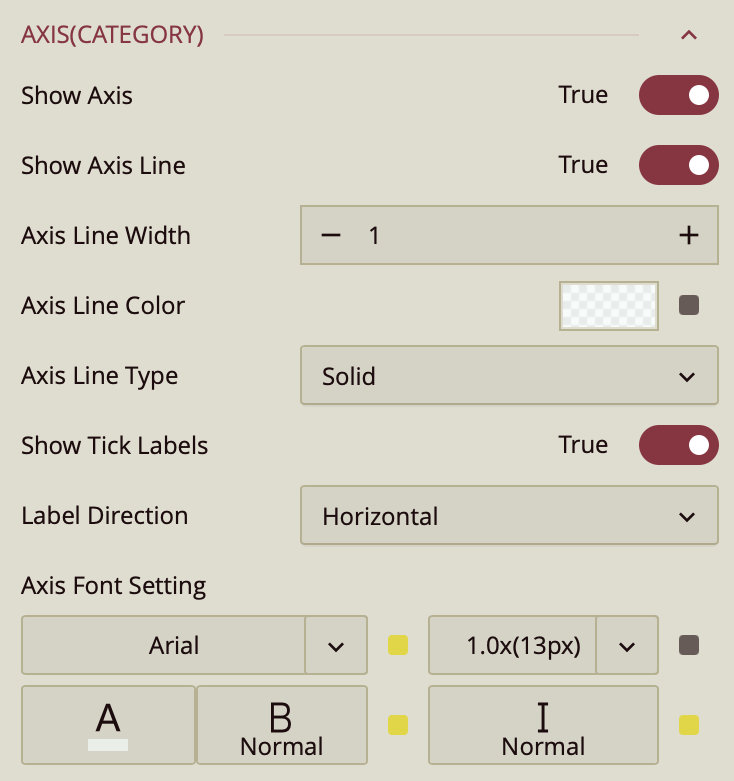
Show Axis – Toggle item. Displays or hides the category axis. True by default.
Show Axis Line – Toggle item. Displays or hides the axis line. True by default.
Axis Line Width – Enter a numeric value for axis line thickness.
Axis Line Color – Enter a color for the axis line.
Axis Line Type – Dropdown menu. Options:
Solid (default)
Dashed
Show Tick Labels – Toggle item. Shows or hides the tick labels. True by default.
Label Direction – Dropdown menu. Options:
Horizontal (default)
Vertical
Diagonal
Axis Font Settings – Set the font family, size, color, weight, and style for axis text.
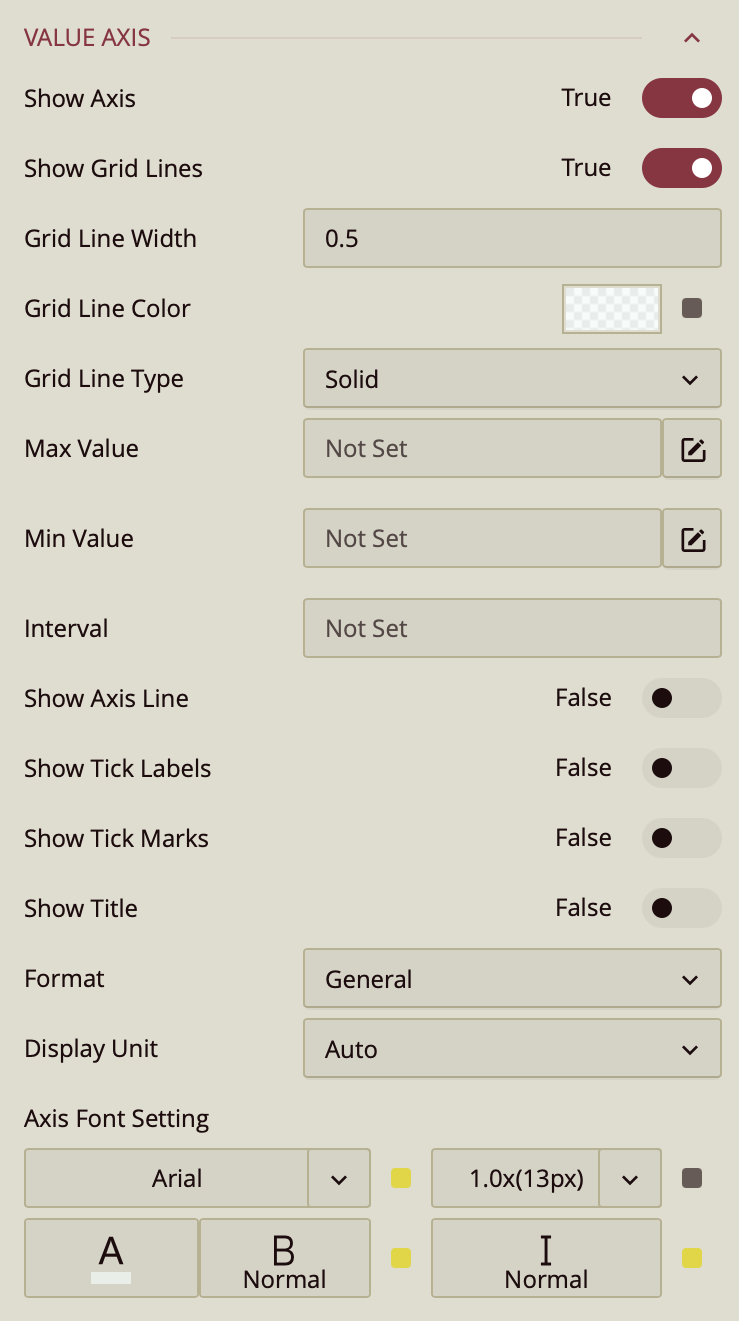
Value Axis

Show Axis – Toggle item. Displays or hides the value axis. True by default.
Show Grid Lines – Toggle item. Displays or hides the grid lines. True by default.
Grid Line Width – Enter a numeric value for grid line thickness.
Grid Line Color – Enter a color for the grid lines.
Grid Line Type – Dropdown menu. Options:
Solid (default)
Dashed
Max Value – Enter the maximum numeric value for the axis.
Min Value – Enter the minimum numeric value for the axis.
Interval – Enter the numeric value for axis intervals.
Show Axis Line – Toggle item. False by default.
Show Tick Labels – Toggle item. False by default.
Show Tick Marks – Toggle item. False by default.
Show Title – Toggle item. False by default. Once enabled, the axis automatically takes the name of the data attribute it is bound to. To change that, you can enter a title in Custom Title.
Format – Dropdown menu. Options:
General (default)
Number
Currency
Percentage
Custom
Display Unit – Dropdown menu. Options:
Auto (default)
None
Thousands
Millions
Billions
Trillions
Axis Font Settings – Set the font family, size, color, weight, and style for axis text.
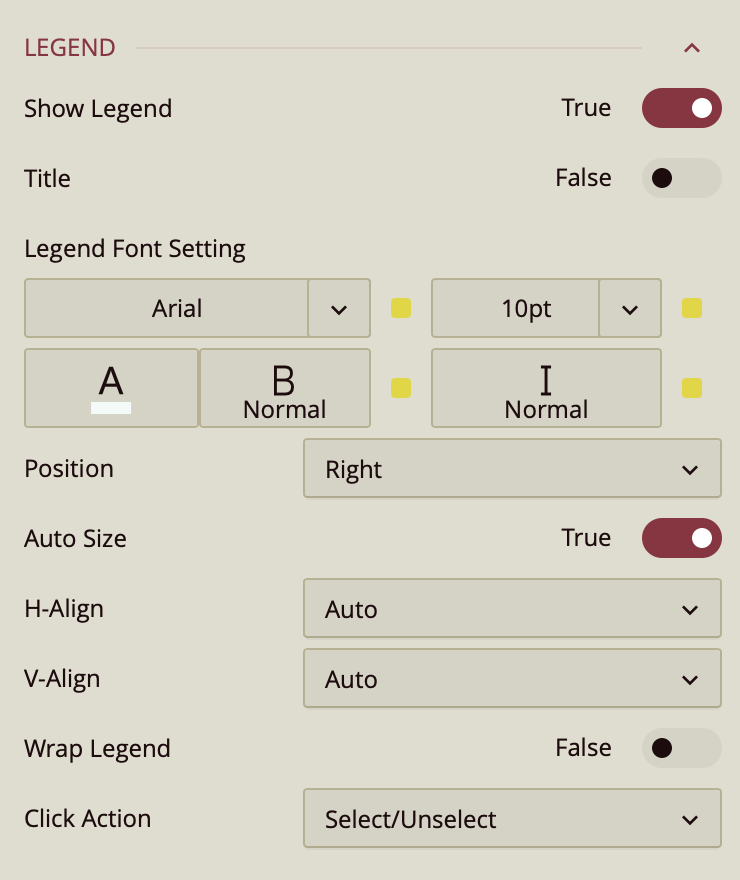
Legend

By default, the Show Legend toggle is set to False. To include a title for the legend, enable the Title toggle as well. Once enabled, the legend automatically takes the name of the data attribute it is bound to. To change that, you can enter a title in Custom Title. You can customize the title by setting the Font Family (e.g., Arial), Font Size, Text Color, Font Weight (such as bold), and applying Italic styling if desired.
The Position property allows you to position the legend title to the left, center, or right of the chart area.
The legend is set to Auto Size by default. To manually define the legend size, disable this setting by setting Auto Sizeto False. You can also control the Horizontal and Vertical Alignment, which are both set to Auto by default but can be changed using dropdown options. To allow legend labels to wrap across lines, set the Wrap Legend option to True.
The Click Action property defines how interactions with items in the chart legend affect the data displayed in the rose chart.
You can choose from two options in the dropdown menu:
Select/Unselect
When this option is selected, clicking a legend item highlights the corresponding data attribute on the chart and dims the others. This allows you to focus on a single series or category at a time. Clicking the legend item again restores the full view of all data attributes.
Hide/Show
When this option is selected, clicking a legend item temporarily hides the corresponding data attribute from the chart. Clicking it again redisplays the hidden data attribute. This is useful for quickly including or excluding specific data attributes without affecting the rest of the chart configuration.
Trellis

Use the Trellis properties when you create a Trellis Chart. This can be done in the Data Binding Tab. Drag and drop the attribute to Trellis.
You can set the Padding around the Trellis Chart to control the spacing between the chart content and its edges. You can also define a Trellis Border Color to outline each panel of the trellis. Additionally, the Trellis Font Settings allow you to customize the font family, size, color, weight, and style of the text used in the trellis layout.
Drill Down Setting

Position – Determines where the drill-down navigation bar is displayed on the chart. Options include:
Top left (default)
Top center
Top right
Bottom left
Bottom center
Bottom right
Home Name – Specifies the text label for the top-level view in the drill-down hierarchy. The default label is Home, but you can change it to something more descriptive, such as All Regions or Main Category.
Font – Configures the font family, size, color, weight (e.g., bold), and style (e.g., italic) for all drill-down navigation text.
Current Level Font Color – Sets the color for the label of the currently active drill-down level, helping it stand out from other levels.
Other Levels Font Color – Sets the color for labels representing all non-active drill-down levels, allowing users to visually distinguish between the active and inactive levels in the navigation path.



