- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- View and Manage Documents
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Tour the Dashboard Designer
- Create a Dashboard
- Dashboard Data Binding
-
Scenarios
-
Charts
- Column Chart
- Range Column Chart
- Stacked Column Chart
- Percent Stacked Column Chart
- Bar Chart
- Range Bar Chart
- Stacked Bar Chart
- Percent Stacked Bar Chart
- Area Chart
- Range Area Chart
- Stacked Area Chart
- Percent Stacked Area Chart
- Line Chart
- Pie Chart
- Donut Chart
- Rose Chart
- Sunburst Chart
- Radial Stacked Bar Chart
- Bar Chart in Polar Coordinates
- Stacked Bar Chart in Polar Coordinates
- Radar Chart
- Filled Radar Chart
- Scatter Chart
- Bubble Chart
- Treemap
- Candlestick Chart
- Funnel Chart
- Card Chart
- Combined Chart
- Decomposition Tree
- Tables
- Indicators
- Maps
- Slicers
- Others
- Topology
- ECharts
- 3D Scenes
- Floorplan
- Component Templates
-
Charts
- Appearance
- Component Management
- Parameters
- Interactions
- Finalize Your Dashboard
- Using AI in Wyn
- Working with Notebooks
- Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Decomposition Tree
Decomposition tree charts are a visualization used to break down a measure into its contributing factors across multiple dimensions. You can use decomposition trees to analyze hierarchical or categorical data and uncover insights by drilling down into the components that make up a total. This article explains the requirements for decomposition tree charts and details key properties, including data binding, drill-down configuration, and customization options.
Data Binding
The Data Binding tab allows you to assign data fields to decomposition tree elements and configure how the data is displayed.
Values – Drag a numeric field here to define the measure for each node.
Ellipsis menu:
Data Format – Opens the data format dialog to customize number formatting.
Display Unit – Choose how values are scaled: Auto (default), None, Thousands, Millions, Billions, or Trillions.
Analyze By – Drag a field here to define the dimension by which nodes are analyzed and split.
Tooltip – Drag one or more fields here to display additional information when a user hovers over a node.
Ellipsis menu: Opens a settings window with a text editor to customize the tooltip content.
Property Reference
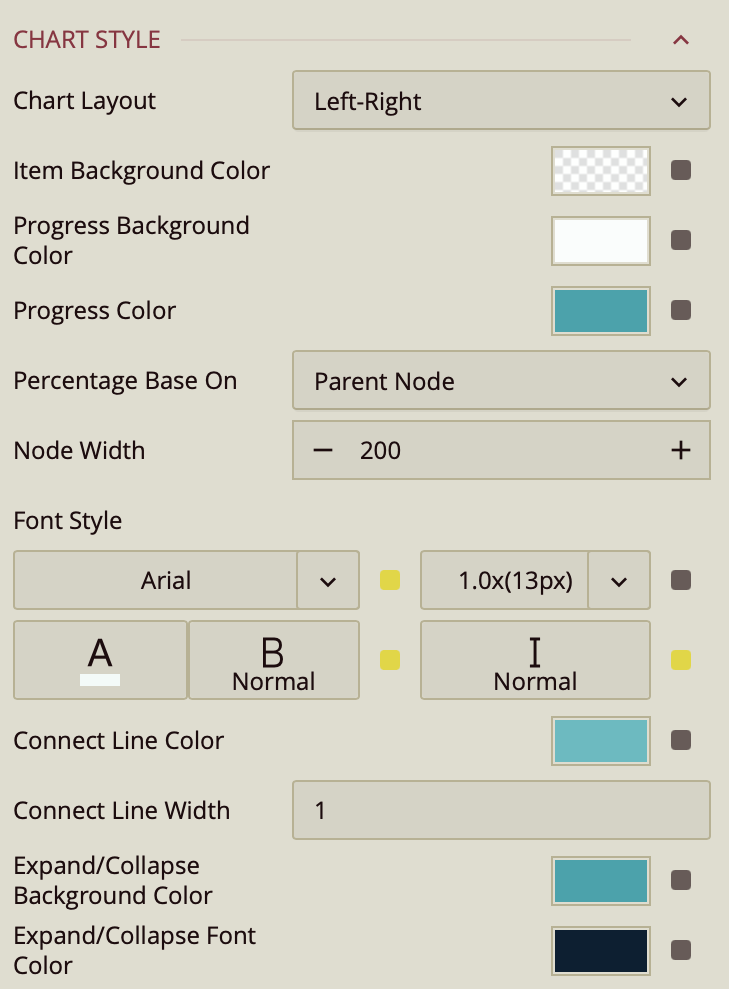
Chart Style
Decomposition tree charts in Wyn can be extensively styled and configured using the Inspector panel. Below are key settings you can modify:

Chart layout – Select the orientation of the decomposition tree. Options: Left-Right (default) or Right-Left.
Item background color – Specify the background color for tree items. Default is taken from the color palette.
Progress background color – Specify the background color for progress indicators. Default is taken from the color palette.
Progress color – Specify the color for progress indicators. Default is taken from the color palette.
Percentage based on – Select the reference point for percentage calculations. Options: Parent node (default) or Root node.
Node width – Enter a numeric value to set the width of each node. Default: 200.
Font style – Configure the font family, size, color, weight, and style for text in the tree.
Connect line color – Specify the color of the connecting lines between nodes. Default is taken from the color palette.
Connect line width – Enter a numeric value to set the thickness of connecting lines.
Expand/collapse background color – Specify the background color for expand/collapse controls. Default is taken from the color palette.
Expand/collapse font color – Specify the font color for expand/collapse controls. Default is taken from the color palette.



