- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- View and Manage Documents
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Tour the Dashboard Designer
- Create a Dashboard
- Dashboard Data Binding
-
Scenarios
-
Charts
- Column Chart
- Range Column Chart
- Stacked Column Chart
- Percent Stacked Column Chart
- Bar Chart
- Range Bar Chart
- Stacked Bar Chart
- Percent Stacked Bar Chart
- Area Chart
- Range Area Chart
- Stacked Area Chart
- Percent Stacked Area Chart
- Line Chart
- Pie Chart
- Donut Chart
- Rose Chart
- Sunburst Chart
- Radial Stacked Bar Chart
- Bar Chart in Polar Coordinates
- Stacked Bar Chart in Polar Coordinates
- Radar Chart
- Filled Radar Chart
- Scatter Chart
- Bubble Chart
- Treemap
- Candlestick Chart
- Funnel Chart
- Card Chart
- Combined Chart
- Decomposition Tree
- Tables
- Indicators
- Maps
- Slicers
- Others
- Topology
- ECharts
- 3D Scenes
- Floorplan
- Component Templates
-
Charts
- Appearance
- Component Management
- Parameters
- Interactions
- Finalize Your Dashboard
- Using AI in Wyn
- Working with Notebooks
- Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Column Chart
Column charts are a visualization used to display values as vertical bars, making it easy to compare data points across categories. You can use column charts to highlight changes over time, surface differences between groups, or emphasize the relative size of key metrics. You can also build grouped column charts to analyze and compare multiple series side-by-side, giving readers a clear view of how categories relate to one another. This article explains what the requirements are for column charts as well as walks through the key properties and configuration options available when designing them.
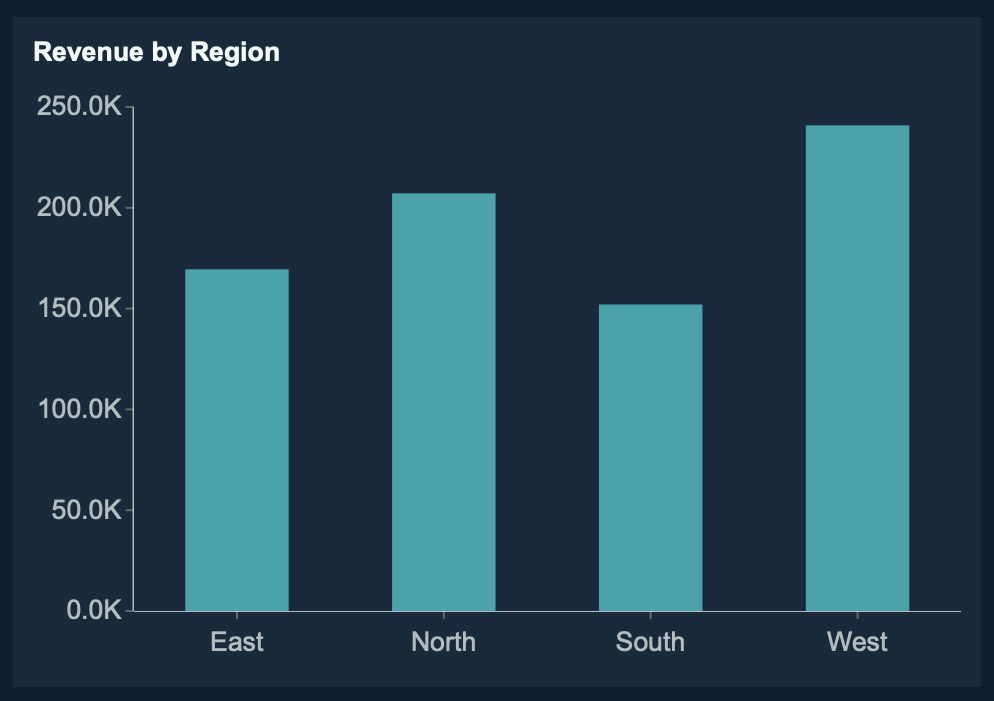
Example
This is an example of the column chart that displays Profit by Region, using the following Excel sample data:

Data is uploaded in the Resource Portal. If you don't have access, contact your administrator.
In this example, the Region measure is bound to the Value data binding slot and the Revenue measure to the Axis (Category) slot. In addition to this, a title has been added.
You can add a title in two ways:
Option 1: In the Inspector panel, under Title, enter:
Revenue by RegionOption 2: Rename the bound attributes directly in the Data Binding tab.
Click the gear icon next to each attribute, choose Rename, and enter the desired display name.
Data Binding
The Data Binding tab lets you map your dataset fields to the chart’s visual elements. The available data binding slots determine what data is displayed and how it appears in the chart.
Values – Bind the numeric field or measure that determines the size/length/value of each bar, slice, point, or shape. Larger values produce proportionally larger bars/slices/points.
Axis (Category) – Bind the field whose distinct values define each bar/slice/point category. These values appear along the X-axis, Y-axis, or around the circle depending on the chart type.
Legend (Series) – Bind the field that determines the grouping shown in the chart legend. Use this to categorize and color bars/slices/lines by an additional dimension.
Trellis Columns – Bind a field to create multiple charts arranged in columns, each filtered by a unique value in that field.
Trellis Rows – Bind a field to create multiple charts arranged in rows, each filtered by a unique value in that field.
Tooltip – Bind additional fields to display as contextual information when users hover over a bar, slice, point, or shape.
Drill Down – Configure interactive navigation into more detailed data. You can set Drill Down Mode to:
Pre-set Targets – Specify fields or charts to drill into when an element is clicked.
Pre-set Paths – Define a hierarchical path so users can explore data through multiple levels.
Property Reference
Column charts in Wyn can be extensively styled and configured using the Inspector panel. You can customize the Title, Layout, Appearance, Interaction, Animation, Special Data, No Data Content properties. You can also customize the following key settings:
Chart Style

Maintain Color Assignments: Toggle this to True if you want to manually assign specific colors to individual data values instead of using automatic color mapping.
Palette: Lets you customize the color scheme applied to the chart. Use the dropdown to choose from available color palettes based on the current Theme.
Graph Opacity: Controls the transparency of the chart. Set to 0% for fully transparent or 100% for fully opaque.
Auto Gap Width: Enabled by default. This controls the spacing between columns. To manually define the gap width, switch this setting to False.
Corner Radius: Adjusts the roundness of the corners on columns or bars. Use the arrow controls to set the radius for each edge.
Auto Gradient: When enabled, applies a gradient effect to the chart colors for a more dynamic visual appearance.
Padding: Adds space around the chart to separate it from the edges of the scenario or dashboard layout.
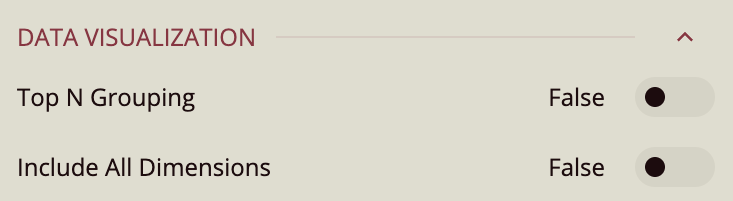
Data Visualization

Top N Grouping – When enabled, limits the displayed data to the top N items based on a chosen measure (e.g., top 10 categories by sales). This is useful for focusing on the most significant data points. Default: Off.
Include All Dimensions – When enabled, ensures that all available dimension values are included in the visualization, even if they have no corresponding measure values. This can help maintain consistent category representation across views. Default: Off.
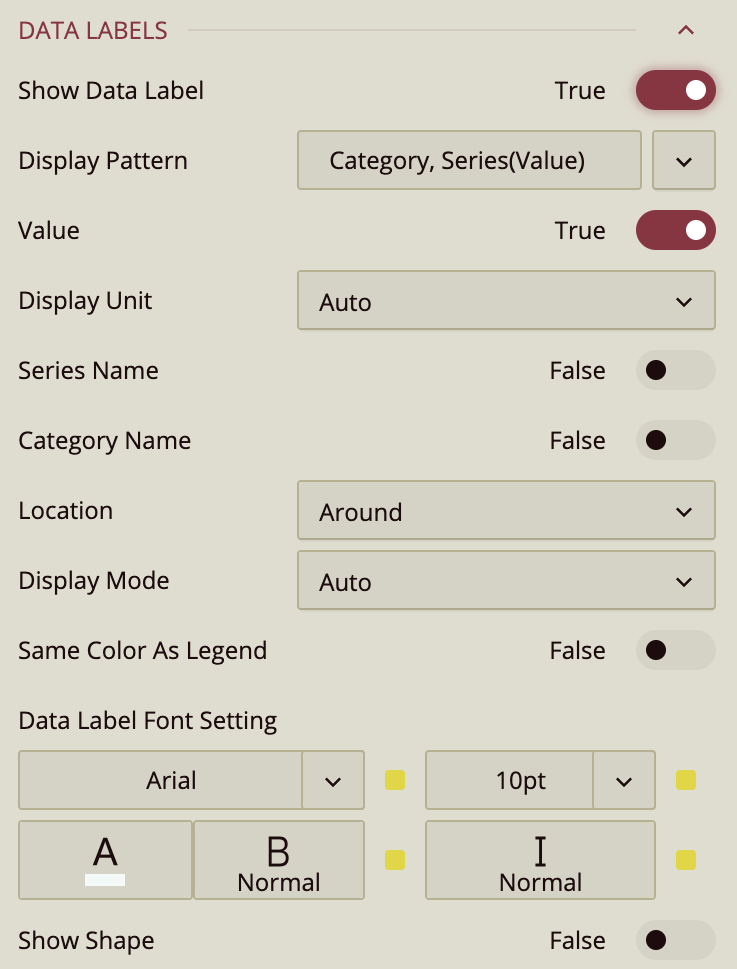
Data Labels

Show Data Label: Toggle this on to enable data labels on the chart.
Display Pattern: Choose a label structure from:
Category
Series (Value)
Category Series Value
Note: This controls the format, but not which elements are shown.
Toggle Visibility for Each Element:
Value – must be set to true to display values.
Series Name – toggle on to display the series name.
Category Name – toggle on to display the category.
Display Mode: Set to All to show all enabled elements together.
Label Location: Choose between On Slice or Around.
Same Color as Legend: Toggle on to match the label color with the legend entry.
Font Settings (same as title):
Font family, size (pt), color, weight, and italic styling.
Show Shape: Toggle on to add a background shape to the label.
Upload a Shape Image.
Adjust placement and size with:
Shape X Center
Shape Y Center
Shape X Scale
Shape Y Scale
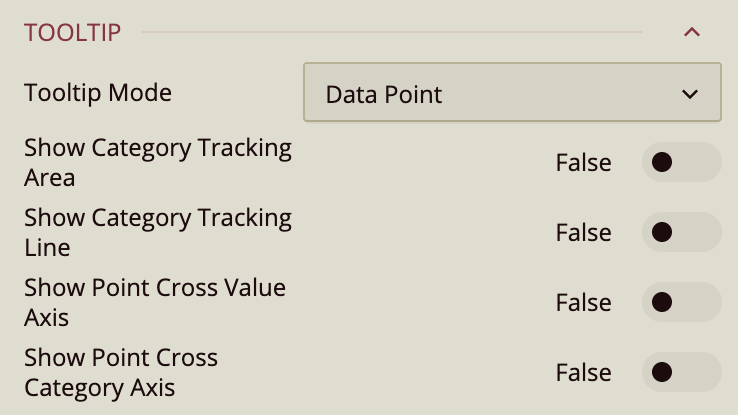
Tooltip

Tooltip Mode – Determines how tooltips are displayed when hovering over the chart:
None – Disables tooltips.
Data Point (default) – Shows a tooltip for the specific data point under the pointer.
Category – Shows a tooltip for all data points that share the same category value.
Show Category Tracking Area – Highlights the entire area of the chart that corresponds to the hovered category, helping visually connect related data points.
Show Category Tracking Line – Draws a vertical or horizontal line (depending on chart orientation) across the chart at the hovered category to make it easier to see alignment across series.
Show Point Cross Value Axis – Draws a line from the hovered point to the value axis, making it easy to identify the exact value.
Show Point Cross Category Axis – Draws a line from the hovered point to the category axis, making it easy to identify the exact category.
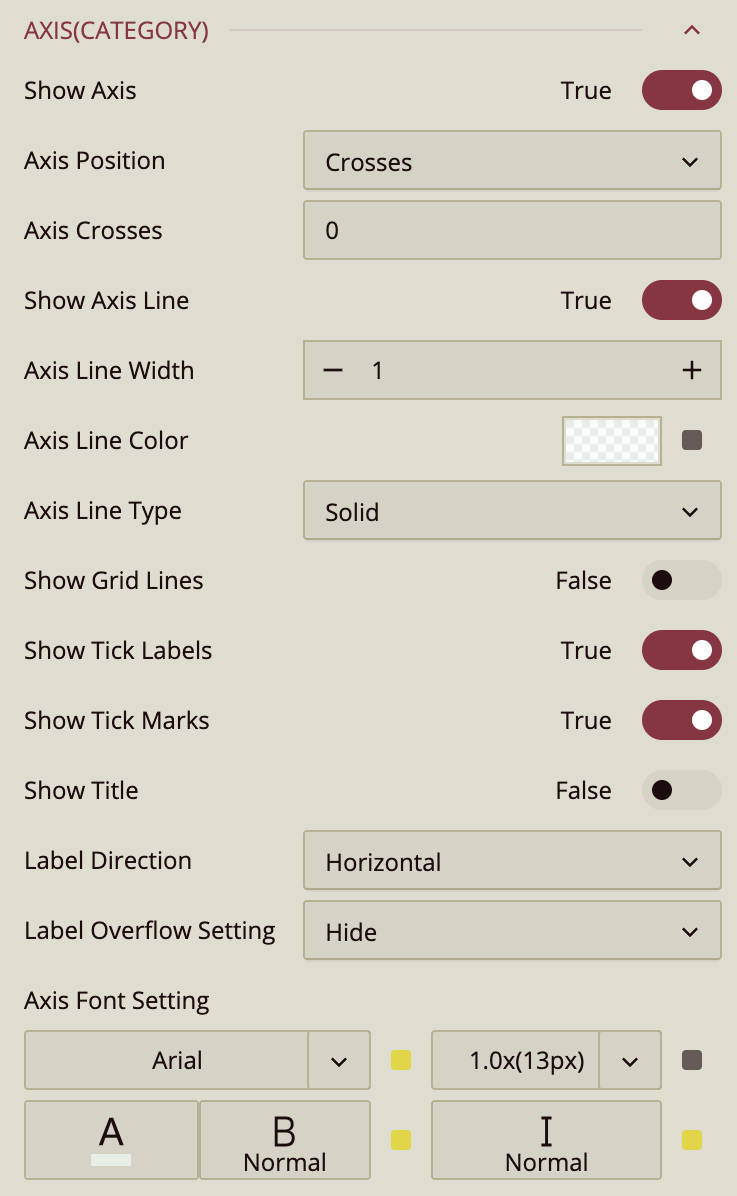
Axis (Category)

The Category (Y) Axis settings give you full control over the vertical axis of the chart.
Show Axis: Enabled by default. Toggle off to hide the Y-axis entirely.
Axis Position: Set the axis placement using the dropdown options:
Zero,Bottom, orTop.
Axis Line and Grid
Show Axis Line: Enabled by default. Controls the visibility of the axis line. You can customize its line type(Solid or Dashed), color, and width.
Show Grid Lines: Disabled by default. Enable to add horizontal grid lines across the chart, and customize their type, color, and width.
Show Split Area: Disabled by default. Toggle on to highlight alternating background bands, and define Odd Area Color and Even Area Color.
Labels and Tick Marks
Show Tick Labels: Enabled by default. Use this toggle to show or hide the axis labels.
Label Direction: Choose how labels are displayed:
Horizontal,Vertical, orDiagonal.Label Overflow: Define how long labels behave when space is limited:
Hide,Ellipsis, orWrap.Show Tick Marks: Enable this toggle to display tick marks along the axis.
Title and Font Styling
Show Title: Disabled by default. Turn this on to add a title to the Y-axis. Once enabled, the axis automatically takes the name of the data attribute it is bound to. To change that, you can enter a title in Custom Title.
Axis Font Settings: Customize the appearance of axis labels and title by adjusting the font family, size, color, weight, and style.
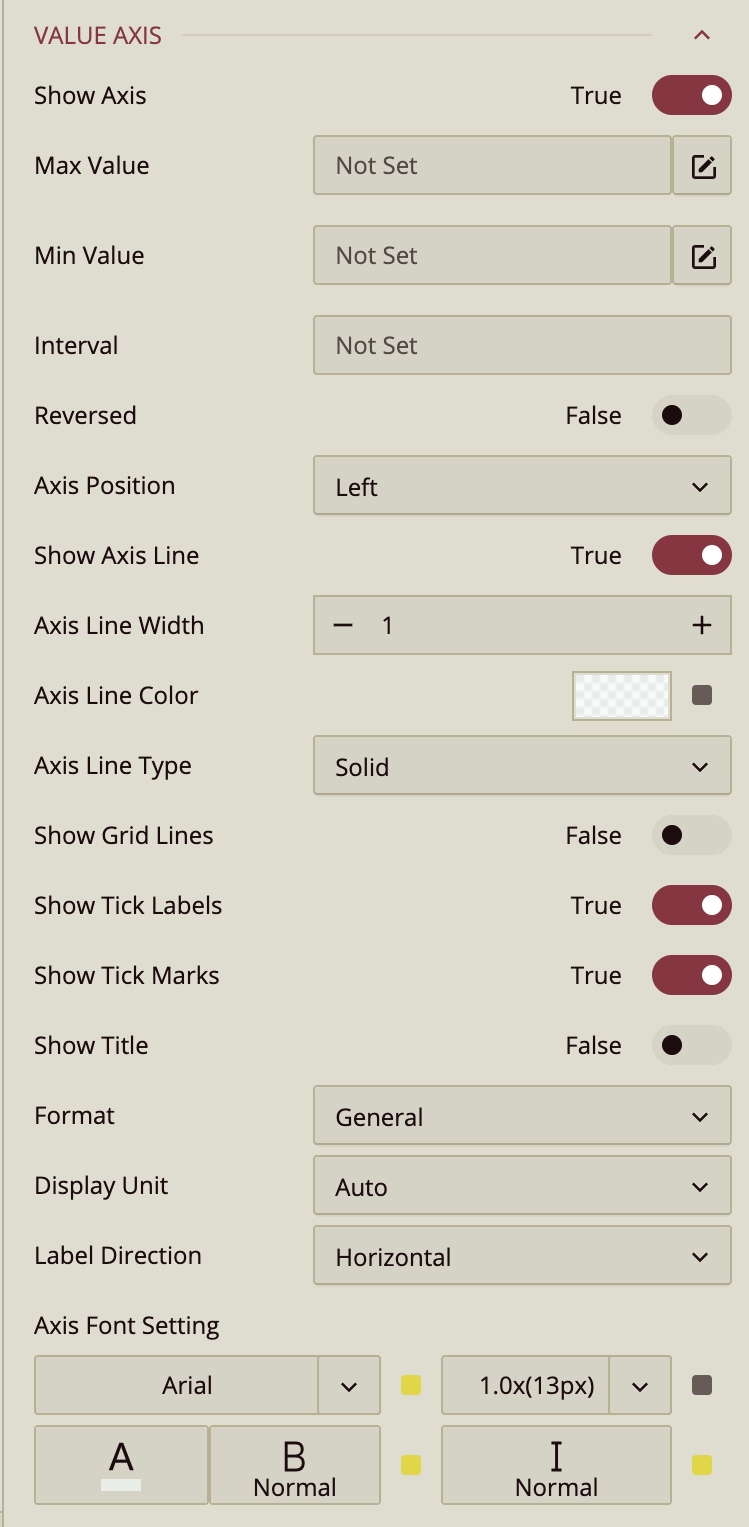
Value Axis

The Value (X) Axis settings let you configure the numerical axis of your chart, typically displayed horizontally.
Show Axis: Enabled by default. Toggle this off to hide the entire axis.
Min Value / Max Value: Define a fixed range for the axis.
Interval: Set custom spacing between tick marks.
Reversed: Flip the axis direction (e.g., highest values on the left). Disabled by default.
Axis Position: Choose whether the axis appears at the Top or Bottom of the chart.
Axis Line and Grid
Show Axis Line: Enabled by default. Controls the visibility of the axis line. Customize the line’s type (Solid or Dashed), color, and width.
Show Grid Lines: Disabled by default. Enable to display horizontal lines across the chart. You can customize their line type, color, and width.
Show Split Area: Highlight alternating vertical bands by setting Odd Area Color and Even Area Color.
Labels and Tick Marks
Show Tick Labels: Enabled by default. Toggle this to show or hide labels along the axis.
Format: Choose how labels are displayed (General, Number, Currency, Percentage, or Custom).
Display Unit: Scale values using Auto, None, Thousands, Millions, etc.
Label Direction: Set label orientation to Horizontal, Vertical, or Diagonal.
Show Tick Marks: Toggle to display or hide the tick marks themselves.
Title and Units
Show Title: Disabled by default. Enable this to add a title to the axis. Once enabled, the axis automatically takes the name of the data attribute it is bound to. To change that, you can enter a title in Custom Title.
Show Unit's Label: Enable this option to display a unit label (e.g., USD, %).
Font Customization
Axis Font Settings: Customize the axis text by choosing the font family, size, color, weight, and style.
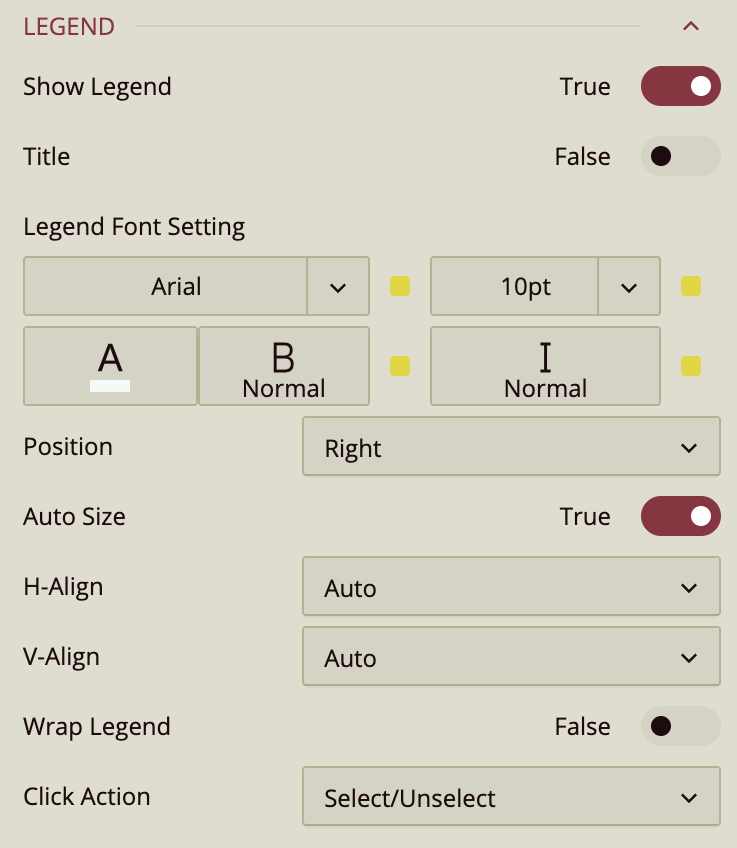
Legend

By default, the Show Legend toggle is set to True, which displays the legend on the chart. To include a title for the legend, enable the Title toggle as well. The title automatically takes the name of the data attribute bound to the Legend. To change the title, enter a title in Custom Title. You can customize the title by setting the Font Family (e.g., Arial), Font Size, Text Color, Font Weight (such as bold), and applying Italic styling if desired.
The Title Alignment property allows you to position the legend title to the left, center, or right of the chart area.
The legend is set to Auto Size by default. To manually define the legend size, disable this setting by setting Auto Size to False. You can also control the Horizontal and Vertical Alignment, which are both set to Auto by default but can be changed using dropdown options. To allow legend labels to wrap across lines, set the Wrap Legend option to True.
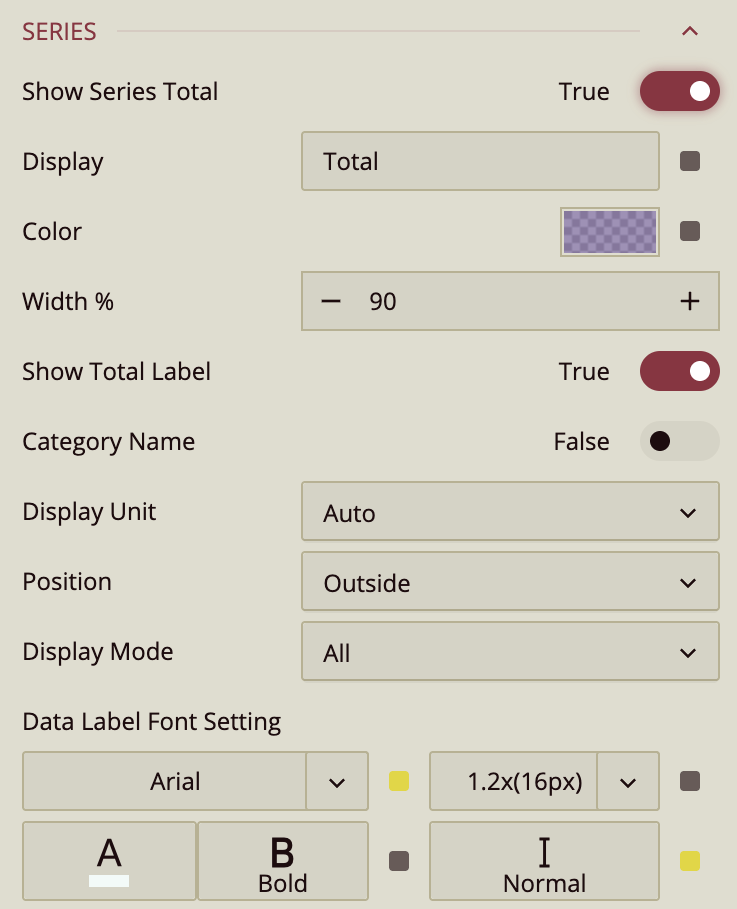
Series

When a data attribute is added to the Legend (Series) data binding slot, the chart divides each category on the axis into individual columns — one for each series value.
If you enable Show Series Total, an additional “total” column appears next to each group of series columns. This column represents the cumulative total of all series values for that category.
The following properties control the appearance and behavior of this total column:
Show Series Total
Turn this option on to add the total column that represents the sum of all series for each category.
Display
Defines the label used for the total column in the legend.
Color
Specifies the fill color of the total column.
Width %
Determines the width of the total column relative to the grouped series columns. A value of 100% makes the columns touch.
Show Total Label
Displays the numeric total value on top of the total column. This is turned on by default.
Category Name
Shows the category name (the value bound to the Axis slot) above the total column when enabled. This is turned off by default.
Display Unit
Sets the unit used for the total label. The default value is Auto.
Position
Determines where the total label appears. You can place it either inside or outside the column.
Display Mode
Controls when total labels are displayed. You can set it to Auto or All.
Data Label Font Setting
Lets you customize the font style, color, weight, and italics for the total label text.
Trellis

Use the Trellis properties when you create a Trellis Chart. This can be done in the Data Binding Tab. Drag and drop the attribute to Trellis. You can read the Trellis Column Chart article for more information.
You can set the Padding around the Trellis Chart to control the spacing between the chart content and its edges. You can also define a Trellis Border Colorto outline each panel of the trellis. Additionally, the Trellis Font Settings allow you to customize the font family, size, color, weight, and style of the text used in the trellis layout.
Drill Down Setting

Position – Determines where the drill-down navigation bar is displayed on the chart. Options include:
Top left (default)
Top center
Top right
Bottom left
Bottom center
Bottom right
Home Name – Specifies the text label for the top-level view in the drill-down hierarchy. The default label is Home, but you can change it to something more descriptive, such as All Regions or Main Category.
Font – Configures the font family, size, color, weight (e.g., bold), and style (e.g., italic) for all drill-down navigation text.
Current Level Font Color – Sets the color for the label of the currently active drill-down level, helping it stand out from other levels.
Other Levels Font Color – Sets the color for labels representing all non-active drill-down levels, allowing users to visually distinguish between the active and inactive levels in the navigation path.



