- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- View and Manage Documents
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Tour the Dashboard Designer
- Create a Dashboard
- Dashboard Data Binding
-
Scenarios
-
Charts
- Column Chart
- Range Column Chart
- Stacked Column Chart
- Percent Stacked Column Chart
- Bar Chart
- Range Bar Chart
- Stacked Bar Chart
- Percent Stacked Bar Chart
- Area Chart
- Range Area Chart
- Stacked Area Chart
- Percent Stacked Area Chart
- Line Chart
- Pie Chart
- Donut Chart
- Rose Chart
- Sunburst Chart
- Radial Stacked Bar Chart
- Bar Chart in Polar Coordinates
- Stacked Bar Chart in Polar Coordinates
- Radar Chart
- Filled Radar Chart
- Scatter Chart
- Bubble Chart
- Treemap
- Candlestick Chart
- Funnel Chart
- Card Chart
- Combined Chart
- Decomposition Tree
- Tables
- Indicators
- Maps
- Slicers
- Others
- Topology
- ECharts
- 3D Scenes
- Floorplan
- Component Templates
-
Charts
- Appearance
- Component Management
- Parameters
- Interactions
- Finalize Your Dashboard
- Using AI in Wyn
- Working with Notebooks
- Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Sunburst Chart
A sunburst chart is a hierarchical visualization used to show how data is structured across multiple levels. Each ring in the chart represents a deeper layer in the hierarchy, with segment sizes proportional to the values they represent. Sunburst charts are particularly effective for exploring parent–child relationships, understanding distribution within hierarchical categories, and navigating complex structures in a compact visual layout. You can bind each level of your hierarchy directly in the data binding panel, and then adjust colors, labels, and interactions to clarify the relationships in your data. This article describes the required bindings for each level and covers the key properties that help you tailor your sunburst chart’s appearance and behavior.
Example
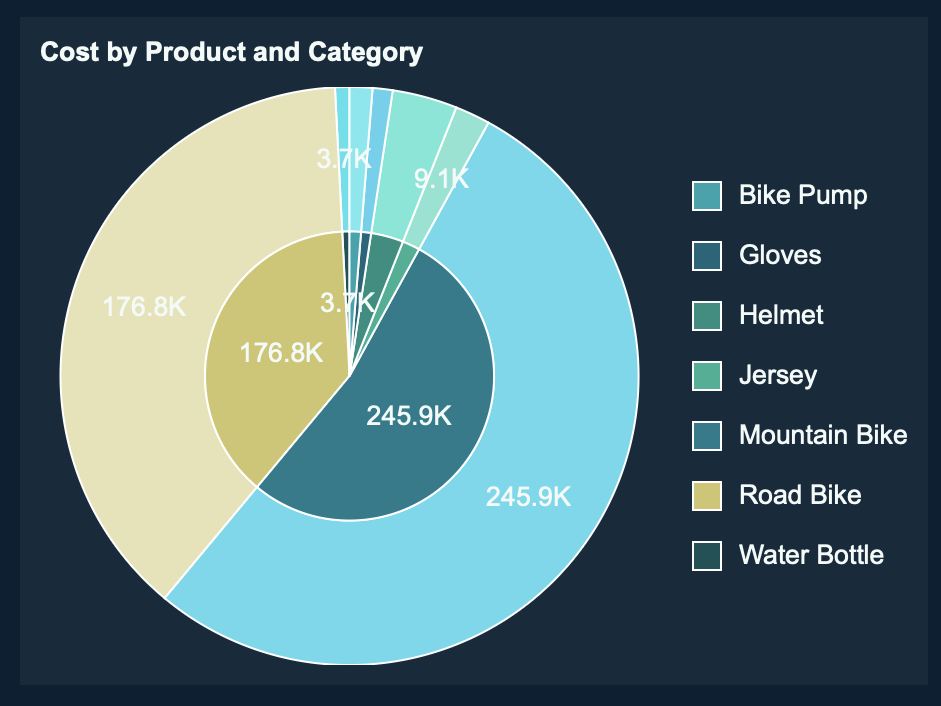
This is an example of the sunburst chart that displays the cost by product and category using the AdventureWorks data model.

The Cost attribute is bound to the Values data binding slot. The Product attribute and the Category attribute are bound to the Axis (Category) slot. The Title it has been given is Cost by Product and Category. The Show Data Label property has been enabled.
Data Binding
The Data Binding tab lets you map your dataset fields to the chart’s visual elements. The available data binding slots determine what data is displayed and how it appears in the chart.
Values – Bind the numeric field or measure that determines the size/length/value of each bar, slice, point, or shape. Larger values produce proportionally larger bars/slices/points.
Axis (Category) – Bind the field whose distinct values define each bar/slice/point category. These values appear along the X-axis, Y-axis, or around the circledepending on the chart type.
Legend (Series) – Bind the field that determines the grouping shown in the chart legend. Use this to categorize and color bars/slices/lines by an additional dimension.
Trellis Columns – Bind a field to create multiple charts arranged in columns, each filtered by a unique value in that field.
Trellis Rows – Bind a field to create multiple charts arranged in rows, each filtered by a unique value in that field.
Tooltip – Bind additional fields to display as contextual information when users hover over a bar, slice, point, or shape.
Drill Down – Configure interactive navigation into more detailed data. You can set Drill Down Mode to:
Pre-set Targets – Specify fields or charts to drill into when an element is clicked.
Pre-set Paths – Define a hierarchical path so users can explore data through multiple levels.
Property Reference
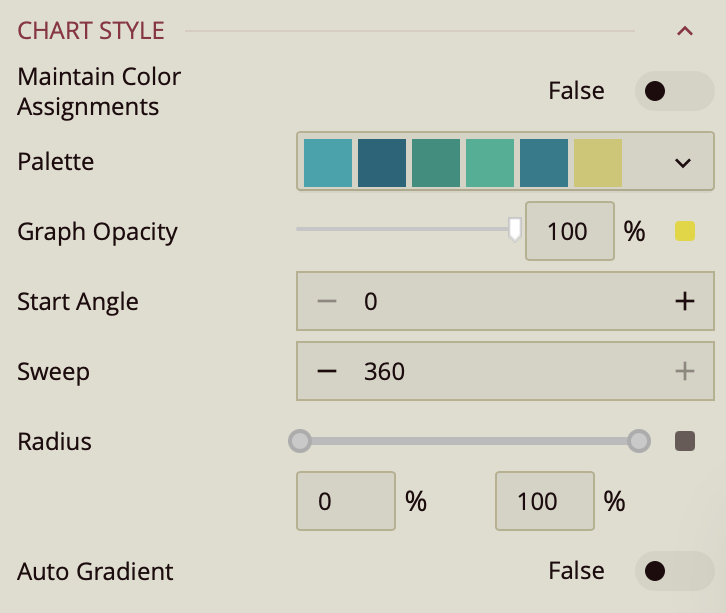
Sunburst charts in Wyn can be extensively styled and configured using the Inspector panel. Below are key settings you can modify:

Maintain Color Assignments: Toggle this to True if you want to manually assign specific colors to individual data values instead of using automatic color mapping.
Palette: Lets you customize the color scheme applied to the chart. Use the dropdown to choose from available color palettes based on the current Theme.
Graph Opacity: Controls the transparency of the chart. Set to 0% for fully transparent or 100% for fully opaque.
Start Angle: Defines the position where the first slice of the pie chart begins. The default value is 0, meaning the first slice starts at the top and proceeds clockwise.
Sweep: Controls how much of the circle the rose chart covers, with a default of 360 for a full circle. You can reduce this value to create a partial or semi-circular chart.
Radius: Determines the size of the chart from the center outward. The default range is from 0 to 75, where 0 is the inner radius and 75 is the outer radius. Setting the inner radius to a value greater than 0 creates a donut-style appearance.
Corner Radius: Rounds the outer edges of each slice; by default, it is 0, resulting in sharp edges, but increasing it will soften the slice borders.
Auto Gradient: Enables a gradient color effect on each slice when set to True, adding visual depth to the chart.
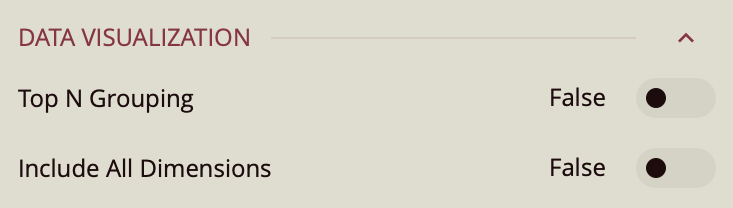
Data Visualization

Top N Grouping – When enabled, limits the displayed data to the top N items based on a chosen measure (e.g., top 10 categories by sales). This is useful for focusing on the most significant data points.
Additional Option: When this setting is turned on, a Show property appears, allowing you to enter a numeric value for N (the number of top items to display).
Default: Off.
Include All Dimensions – When enabled, ensures that all available dimension values are included in the visualization, even if they have no corresponding measure values. This can help maintain consistent category representation across views. Default: Off.
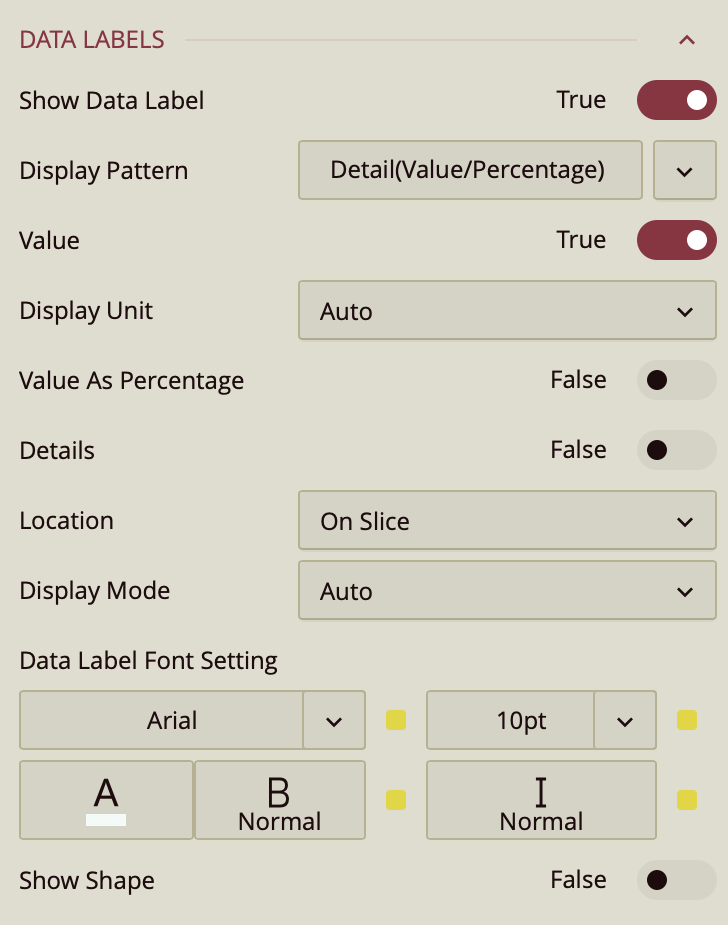
Data Labels

Show Data Label: Toggle this on to enable data labels on the chart.
Display Pattern: Choose a label structure from:
Series (Value/Percentage)
Series Value/Percentage
Note: This controls the format, but not which elements are shown.
Toggle Visibility for Each Element:
Value – must be set to true to display values.
Value As Percentage – toggle on to display the value as a percentage.
Decimal Places – set the number of decimal places on the percentage value.
Series Name: Set to True to show the series name.
Location: Choose between On Slice or Around.
Line Width: Set the line width of the data label.
Connecting Line Color: Set the color of the connecting line on the data label.
Display Mode: Determines how data labels are displayed on the chart. You can choose between:
Auto: The chart automatically decides which data labels to show, based on available space.
All: Forces all data labels to be displayed, regardless of space constraints.
Same Color As Legend: A toggle option that controls the color of data labels.
On/True: Data labels adopt the same color as their corresponding bars in the chart, matching the legend.
Off/False: Data labels use the default color, independent of the bar colors.
Data Label Font Setting:
Font family, size (pt), color, weight, and italic styling.
Show Shape: Toggle on to add a background shape to the label.
Upload a Shape Image.
Adjust placement and size with:
Shape X Center
Shape Y Center
Shape X Scale
Shape Y Scale
Tooltip

Tooltip Mode – Determines how tooltips are displayed when hovering over the chart:
None – Disables tooltips.
Data Point (default) – Shows a tooltip for the specific data point under the pointer.
Category – Shows a tooltip for all data points that share the same category value.
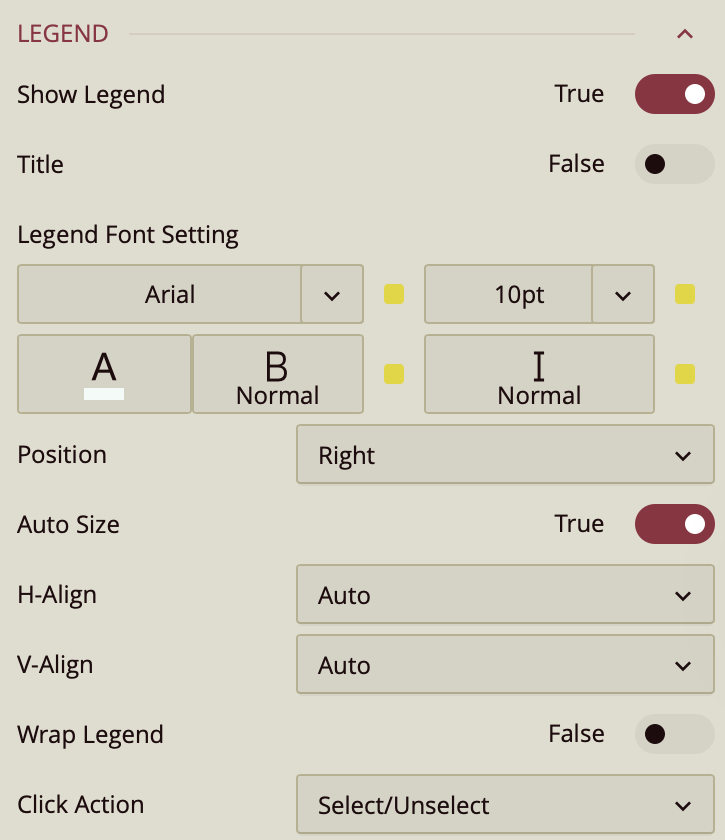
Legend

By default, the Show Legend toggle is set to False. To include a title for the legend, enable the Title toggle as well. Once enabled, the legend automatically takes the name of the data attribute it is bound to. To change that, you can enter a title in Custom Title. You can customize the title by setting the Font Family (e.g., Arial), Font Size, Text Color, Font Weight (such as bold), and applying Italic styling if desired.
The Position property allows you to position the legend title to the left, center, or right of the chart area.
The legend is set to Auto Size by default. To manually define the legend size, disable this setting by setting Auto Size to False. You can also control the Horizontal and Vertical Alignment, which are both set to Auto by default but can be changed using dropdown options. To allow legend labels to wrap across lines, set the Wrap Legend option to True.
The Click Action property defines how interactions with items in the chart legend affect the data displayed in the sunburst chart.
You can choose from two options in the dropdown menu:
Select/Unselect
When this option is selected, clicking a legend item highlights the corresponding data attribute on the chart and dims the others. This allows you to focus on a single series or category at a time. Clicking the legend item again restores the full view of all data attributes.
Hide/Show
When this option is selected, clicking a legend item temporarily hides the corresponding data attribute from the chart. Clicking it again redisplays the hidden data attribute. This is useful for quickly including or excluding specific data attributes without affecting the rest of the chart configuration.
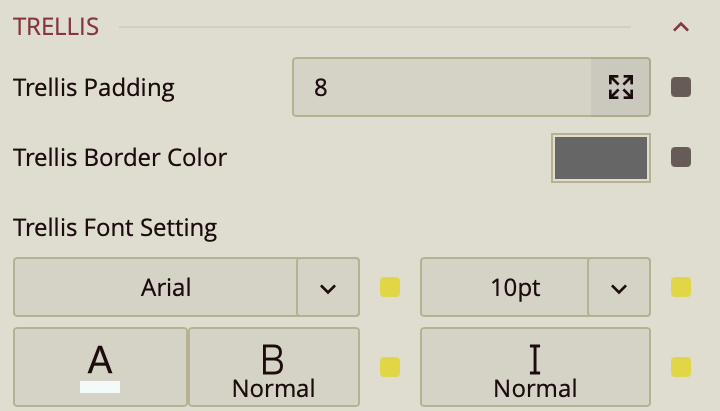
Trellis

Use the Trellis properties when you create a Trellis Chart. This can be done in the Data Binding Tab. Drag and drop the attribute to Trellis.
You can set the Padding around the Trellis Chart to control the spacing between the chart content and its edges. You can also define a Trellis Border Color to outline each panel of the trellis. Additionally, the Trellis Font Settings allow you to customize the font family, size, color, weight, and style of the text used in the trellis layout.
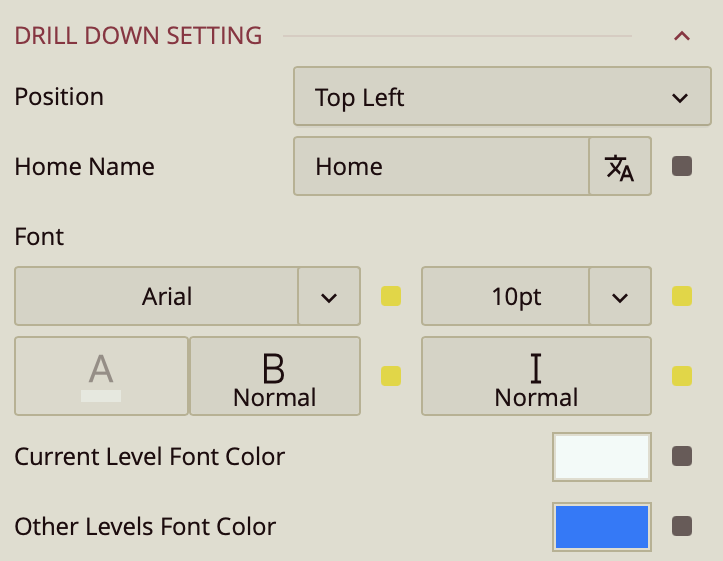
Drill Down Setting

Position – Determines where the drill-down navigation bar is displayed on the chart. Options include:
Top left (default)
Top center
Top right
Bottom left
Bottom center
Bottom right
Home Name – Specifies the text label for the top-level view in the drill-down hierarchy. The default label is Home, but you can change it to something more descriptive, such as All Regions or Main Category.
Font – Configures the font family, size, color, weight (e.g., bold), and style (e.g., italic) for all drill-down navigation text.
Current Level Font Color – Sets the color for the label of the currently active drill-down level, helping it stand out from other levels.
Other Levels Font Color – Sets the color for labels representing all non-active drill-down levels, allowing users to visually distinguish between the active and inactive levels in the navigation path.



