- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- View and Manage Documents
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Tour the Dashboard Designer
- Create a Dashboard
- Dashboard Data Binding
-
Scenarios
- Global Inspector Properties
- Tables
-
Charts
- Common Chart Properties
- Column Chart
- Range Column Chart
- Stacked Column Chart
- Percent Stacked Column Chart
- Bar Chart
- Range Bar Chart
- Stacked Area Chart
- Stacked Bar Chart
- Range Area Chart
- Percent Stacked Bar Chart
- Percent Stacked Area Chart
- Area Chart
- Line Chart
- Pie Chart
- Donut Chart
- Rose Chart
- Sunburst Chart
- Radial Stacked Bar Chart
- Bar Chart in Polar Coordinates
- Stacked Bar Chart in Polar Coordinates
- Radar Chart
- Filled Radar Chart
- Scatter Chart
- Bubble Chart
- Treemap
- Candlestick Chart
- Funnel Chart
- Card Chart
- Combined Chart
- Decomposition Tree
- Indicators
- Maps
- Slicers
- Others
- Topology
- ECharts
- 3D Scenes
- Floorplan
- Component Templates
- Appearance
- Component Management
- Parameters
- Interactions
- Finalize Your Dashboard
- Using AI in Wyn
- Working with Notebooks
- Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Treemap
Treemap charts are designed to display hierarchical data using nested rectangles. Each rectangle’s size corresponds to its quantitative value, while its position and grouping reflect its place within the hierarchy. Treemaps are highly space-efficient, making them useful for comparing proportions across multiple categories and subcategories at once. They are especially effective when the dataset contains many small segments that are difficult to visualize with circular or linear charts. In Wyn, you can bind multiple hierarchical levels and values, and then control layout, color encoding, and labeling through the inspector panel. This article outlines the binding requirements and highlights the customization properties available for refining your treemap.
Example
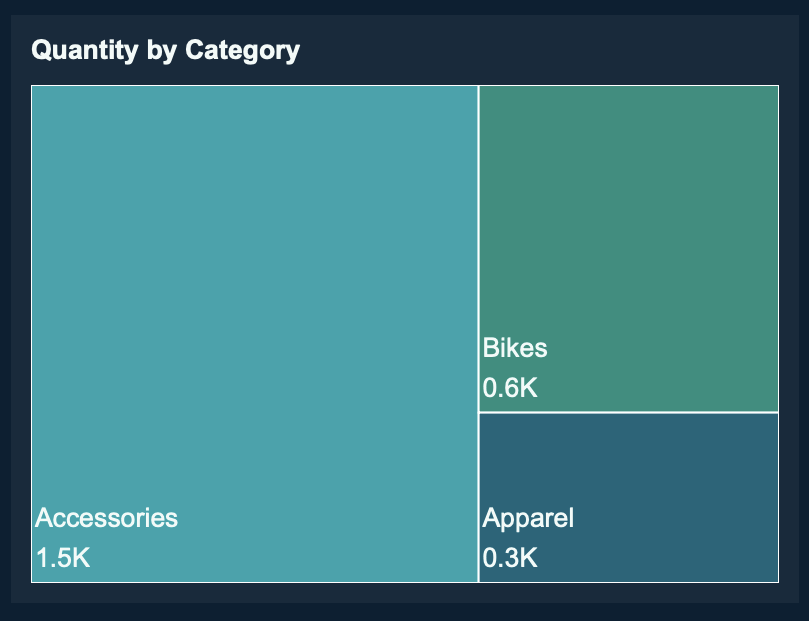
This is an example of the treemap chart that displays the quantity by category using the AdventureWorks data model.

The Quantity attribute is bound to the Values data binding slot. The Category attribute to the Details slot. The Title has been set to
Quantity by Category. The Show Data Label property has been enabled. To display the Details data on the data label, the Display Pattern has been set to Detail Value and the Details property has been enabled.
Data Binding
The Data Binding tab allows you to assign data fields to treemap elements and configure how the data is displayed.
Values – Drag a numeric field here to define the size of each treemap rectangle.
Ellipsis menu:
Data Format – Opens the data format dialog to customize number formatting.
Display Unit – Choose how values are scaled: Auto (default), None, Thousands, Millions, Billions, or Trillions.
Details – Drag a field here to show additional data for each treemap item, such as a name or category.
Trellis Columns – Drag a categorical field here to create a column-based small multiple layout. Each column displays a subset of the data based on the field value.
Trellis Rows – Drag a categorical field here to create a row-based small multiple layout. Each row displays a subset of the data based on the field value.
Tooltip – Drag one or more fields here to display additional information when a user hovers over a treemap rectangle.
Ellipsis menu: Same as Values.
Drill Down – Enables hierarchical exploration of treemap data.
Mode – Determines the drill-down method. Default is Default.
Dropdown options:
Pre-set Targets – When selected, opens a data binding slot to specify Drill Down Targets.
Pre-set Path – When selected, opens a data binding slot to specify Drill Down Paths.
Property Reference
Chart Style
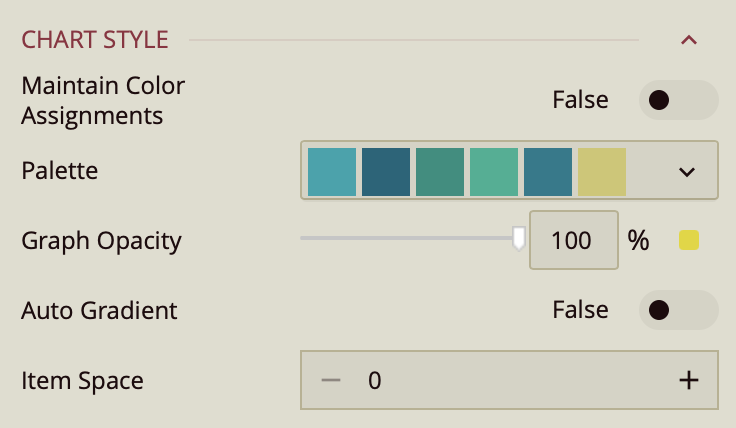
Treemap charts in Wyn can be extensively styled and configured using the Inspector panel. Below are key settings you can modify:
Maintain Color Assignments: Toggle this to True if you want to manually assign specific colors to individual data values instead of using automatic color mapping.
Palette: Lets you customize the color scheme applied to the chart. Use the dropdown to choose from available color palettes based on the current Theme.
Graph Opacity: Controls the transparency of the chart. Set to 0% for fully transparent or 100%for fully opaque.
Auto Gradient – A toggle option that, when enabled, automatically applies a gradient color effect to the plotted symbols. Default is false.
Item Space – Sets the amount of space (in pixels) between the individual rectangles in the treemap. Increasing the value creates more separation between items, making them visually distinct, while smaller values create a more compact layout. Accepts a numerical value.
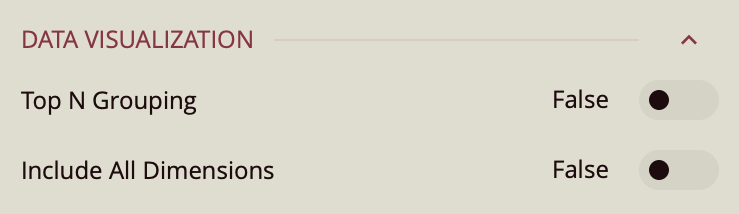
Data Visualization

Top N Grouping – When enabled, limits the displayed data to the top N items based on a chosen measure (e.g., top 10 categories by sales). This is useful for focusing on the most significant data points.
Additional Option: When this setting is turned on, a Show property appears, allowing you to enter a numeric value for N (the number of top items to display).
Default: Off.
Include All Dimensions – When enabled, ensures that all available dimension values are included in the visualization, even if they have no corresponding measure values. This can help maintain consistent category representation across views. Default: Off.
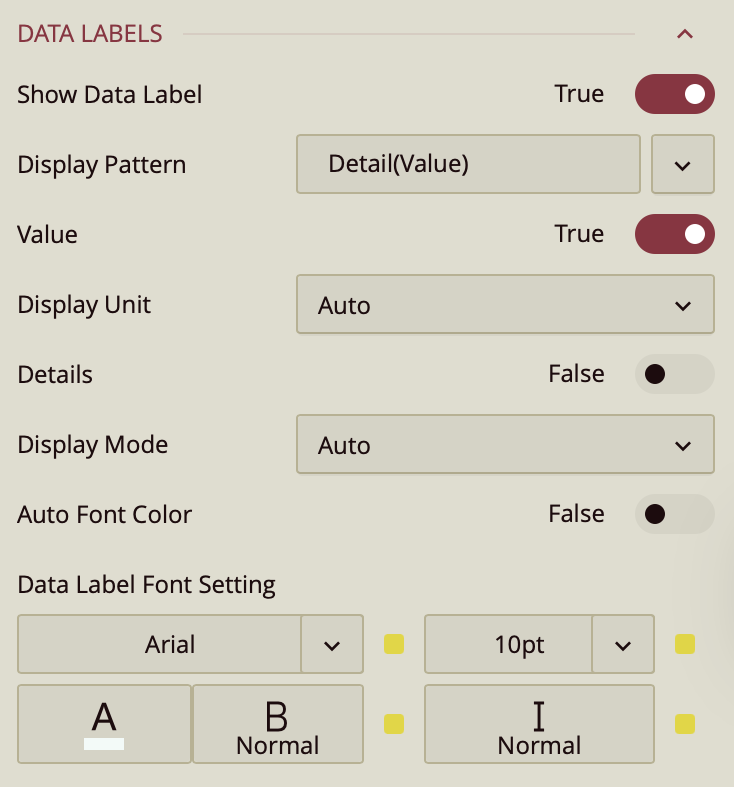
Data Labels

Show Data Label: Toggle this on to enable data labels on the chart.
Display Pattern: Choose a label structure from:
Series (Value/Percentage)
Series Value/Percentage
Note: This controls the format, but not which elements are shown.
Toggle Visibility for Each Element:
Value – must be set to true to display values.
Value As Percentage – toggle on to display the value as a percentage.
Decimal Places – set the number of decimal places on the percentage value.
Series Name: Set to True to show the series name.
Location: Choose between On Slice or Around.
Line Width: Set the line width of the data label.
Connecting Line Color: Set the color of the connecting line on the data label.
Display Mode: ???
Same Color As Legend: ???
Data Label Font Setting:
Font family, size (pt), color, weight, and italic styling.
Show Shape: Toggle on to add a background shape to the label.
Upload a Shape Image.
Adjust placement and size with:
Shape X Center
Shape Y Center
Shape X Scale
Shape Y Scale
Tooltip

Tooltip Mode – Determines how tooltips are displayed when hovering over the chart:
None – Disables tooltips.
Data Point (default) – Shows a tooltip for the specific data point under the pointer.
Category – Shows a tooltip for all data points that share the same category value.
Trellis

Use the Trellis properties when you create a Trellis Chart. This can be done in the Data Binding Tab. Drag and drop the attribute to Trellis.
You can set the Padding around the Trellis Chart to control the spacing between the chart content and its edges. You can also define a Trellis Border Color to outline each panel of the trellis. Additionally, the Trellis Font Settings allow you to customize the font family, size, color, weight, and style of the text used in the trellis layout.
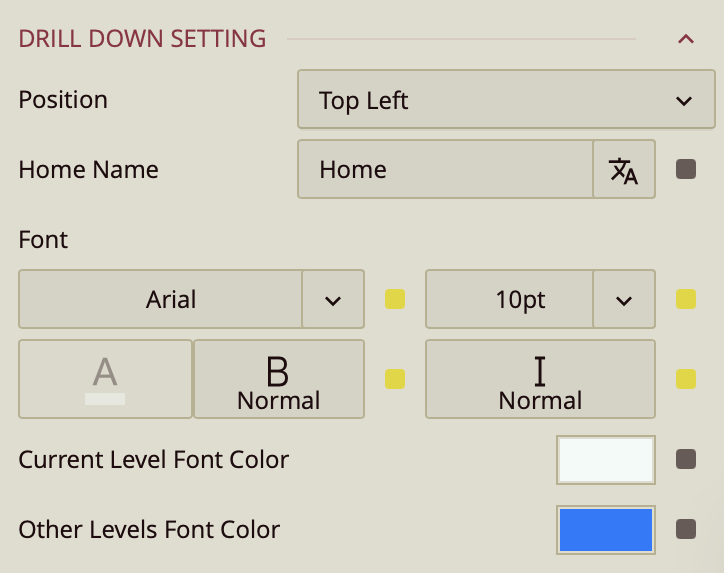
Drill Down Setting

Position – Determines where the drill-down navigation bar is displayed on the chart. Options include:
Top left (default)
Top center
Top right
Bottom left
Bottom center
Bottom right
Home Name – Specifies the text label for the top-level view in the drill-down hierarchy. The default label is Home, but you can change it to something more descriptive, such as All Regions or Main Category.
Font – Configures the font family, size, color, weight (e.g., bold), and style (e.g., italic) for all drill-down navigation text.
Current Level Font Color – Sets the color for the label of the currently active drill-down level, helping it stand out from other levels.
Other Levels Font Color – Sets the color for labels representing all non-active drill-down levels, allowing users to visually distinguish between the active and inactive levels in the navigation path.



