- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working-with-Resources
- Working with Reports
- Working with Dashboards
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Developer Guide
Bar Chart
Bar charts compare categorical data through horizontal bars, where the length of each bar represents the value of the corresponding category. In bar charts, categories are organized along the vertical axis and data values along the horizontal axis. The bar charts are preferred where long category titles are difficult to fit on an x-axis. For example, sales of various product categories can be presented through a bar chart.
In this video, we will show you how to create different types of bar charts available in Wyn Enterprise.
Wyn Enterprise supports the following types of bar charts.
Bar Chart ![]() : It is used to compare categorical data through the horizontal bars, where the length of each bar represents the value of the corresponding category.
: It is used to compare categorical data through the horizontal bars, where the length of each bar represents the value of the corresponding category.

Range Bar Chart ![]() : It is similar to a bar chart where each bar represents the difference between the minimum and maximum values for the categories. This chart plots two values for each category.
: It is similar to a bar chart where each bar represents the difference between the minimum and maximum values for the categories. This chart plots two values for each category.

Stacked Bar Chart ![]() : It is used to display the relationship of each item or category to the whole in two-dimensional rectangles.
: It is used to display the relationship of each item or category to the whole in two-dimensional rectangles.

Percent Stacked Bar Chart ![]() : It is used to display the comparisons of percentage that each of the values contribute to the total across different categories.
: It is used to display the comparisons of percentage that each of the values contribute to the total across different categories.

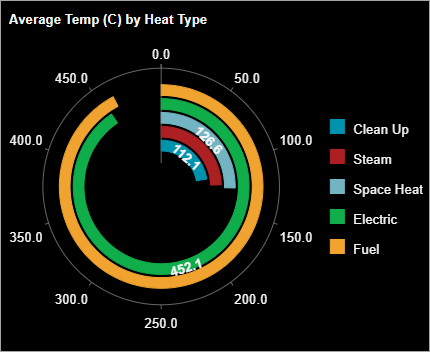
Bar Chart in Polar Coordinates ![]() : Another way to plot bar charts is plotting the bars in the polar coordinate system - the categories and groups are plotted as bars of different length and color.
: Another way to plot bar charts is plotting the bars in the polar coordinate system - the categories and groups are plotted as bars of different length and color.

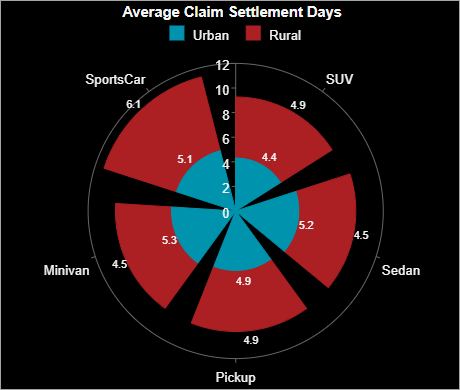
Stacked Bar Chart in Polar Coordinates ![]() : It is similar to the bar chart in polar coordinates, the difference being - the stacked bars are arranged such that it represents a part in relation to the whole, among the categories within various groups.
: It is similar to the bar chart in polar coordinates, the difference being - the stacked bars are arranged such that it represents a part in relation to the whole, among the categories within various groups.

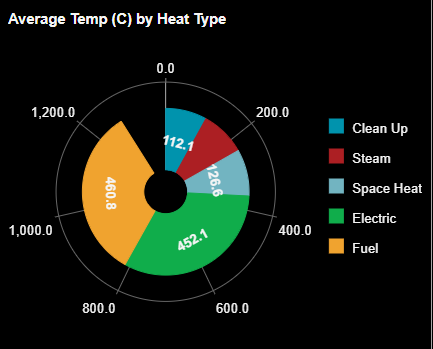
Radial Stacked Bar Chart ![]() : It is similar to the stacked bar chart, the difference being that this chart is plotted on a polar coordinate system, while the stacked bar chart is plotted on the cartesian coordinate system.
: It is similar to the stacked bar chart, the difference being that this chart is plotted on a polar coordinate system, while the stacked bar chart is plotted on the cartesian coordinate system.

Design a Bar Chart in Wyn Enterprise
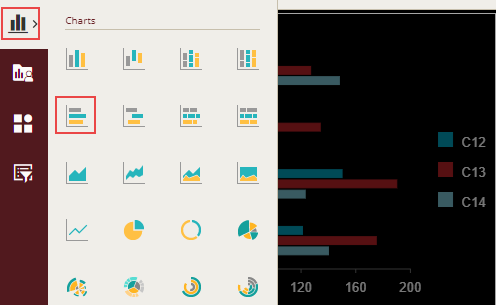
From the Dashboard Toolbox, open the Data Visualization node and drag-drop the Bar Chart scenario onto the design area.

Bind Dataset to Chart Scenario
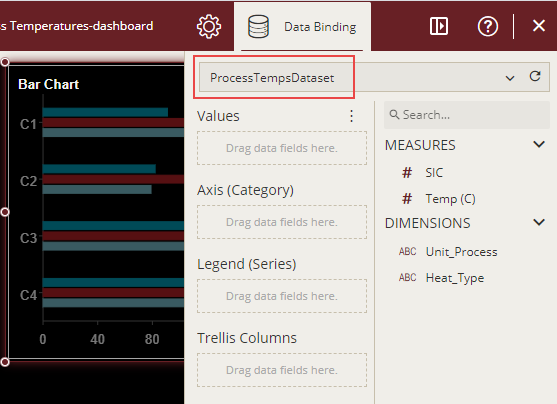
With the scenario selected, from the Data Binding tab, select the dataset. Once the dataset is successfully loaded in the designer, the data binding panel automatically expands and displays the data attributes available in the dataset.
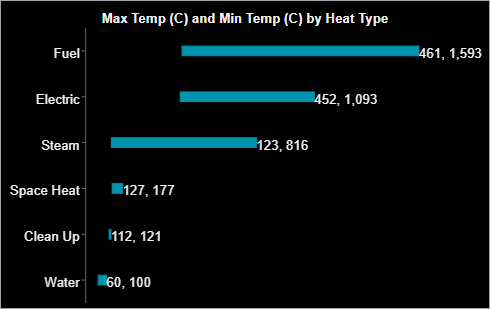
The following image shows the chart scenario bound to the 'ProcessTempsDataset' dataset.

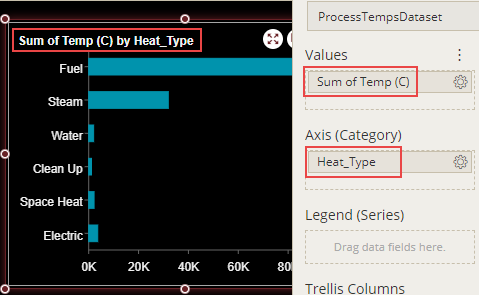
On dragging and dropping the data attributes to the data binding area of the scenario, the chart is plotted accordingly, with a default chart title on the design area.

Format Data Attributes
You can format the data attributes in a dataset by performing a variety of operations on them such as rename a data attribute, modify the data format, change the display unit, create a hierarchy field, apply an aggregation method, etc. Using these operations, you can control the display of data attributes in a scenario.
For more information about these operations, see Data Attributes.
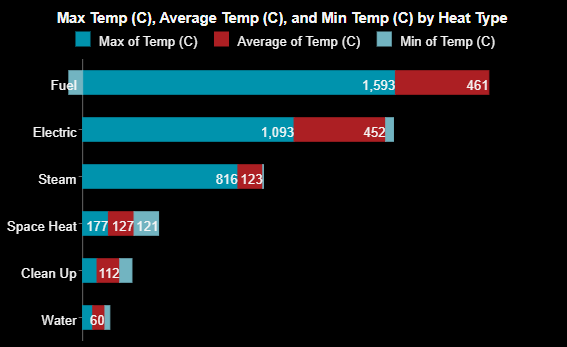
In the following chart scenario, average aggregation is applied to temperature attribute to show the average temperature.

Analyze Data
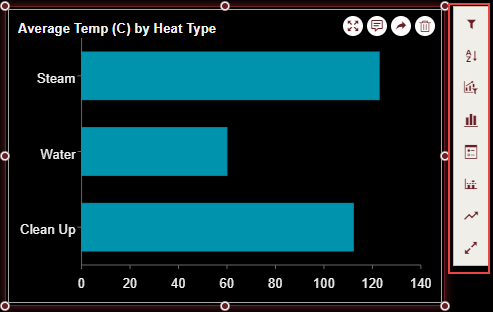
Wyn Dashboards scenarios support rich data analysis and exploration capabilities that can help analyze massive amounts of information and make data-driven decisions. For example, adding filters to the scenarios, sorting data, adding reference lines, trend lines, etc. Note that you can apply all these operations using the Action Bar corresponding to each scenario in the designer.
For more information, see Data Analysis and Interactivity in Dashboards.
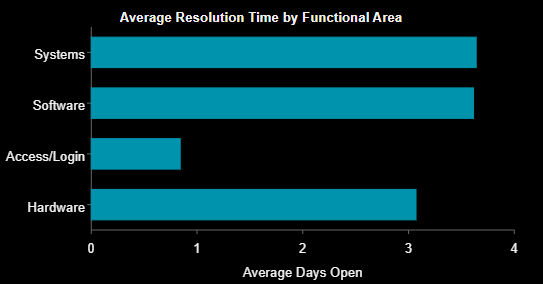
The following image shows filtered data in a chart scenario for the following heat types, that is, steam, clean up, and space heat.

Customize Appearance
You can customize the default chart appearance by setting properties in the Inspector tab of the scenario such as adding a border, modifying data labels, setting chart style, renaming chart title, setting corner radius, etc.
General Settings
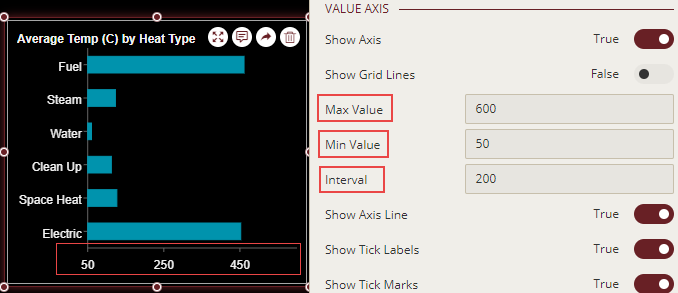
Change Axis Scale
To customize the scale values for the Value axis of a chart scenario, select the axis and set the Max Value, Min Value, or Interval properties.

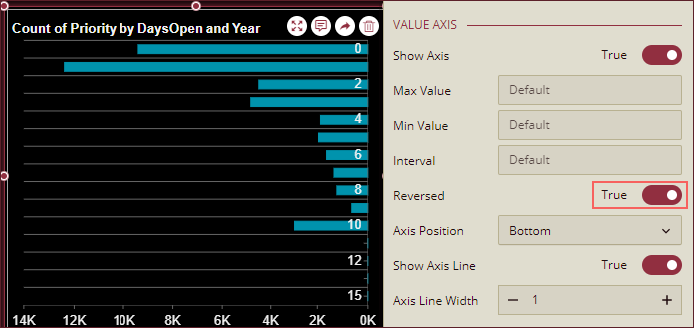
Reverse Value Axis Position
To reverse the direction of the Value Axis set the Reversed property to True. By default, this property is set as False.

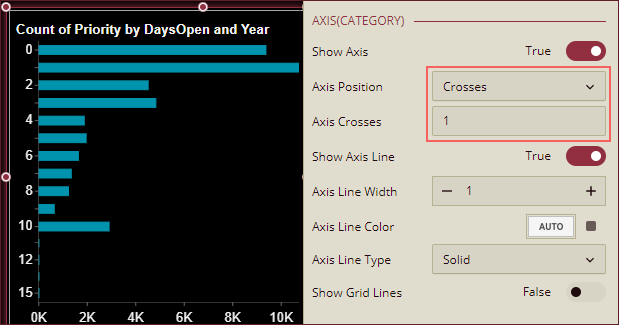
Change Axis Position
Axis (Category): To change the position of the Category Axis, use the Axis Position property dropdown to select an option from Crosses, Left, or Right. When Crosses is selected, Axis Crosses property appears below the Axis Position property where you can enter a value at which the Category Axis crosses the Value Axis.

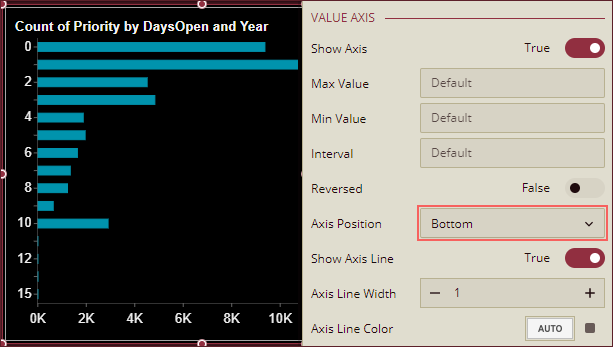
Value Axis: To change the position of the Value Axis, use the Axis Position property dropdown to select an option from Top or Bottom.

Show Axis Lines
To hide the axis lines of the Value Axis or the Category Axis, set the Show Axis Line property to False. By default, this property is set as True. You can also specify the width, color, and type (solid or dashed) of the axis lines using the Axis Line Width, Axis Line Color, and Axis Line Type properties.

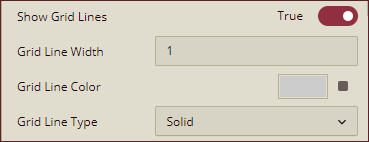
Show Grid Lines
c To display horizontal and vertical grid lines in a chart scenario, set the Show Grid Lines property of the Value Axis and Axis (Category) to True. By default, this property is set as False. You can also specify the width, color, and type (solid or dashed) of the grid lines by using the Grid Line Width, Grid Line Color, and Grid Line Type properties.

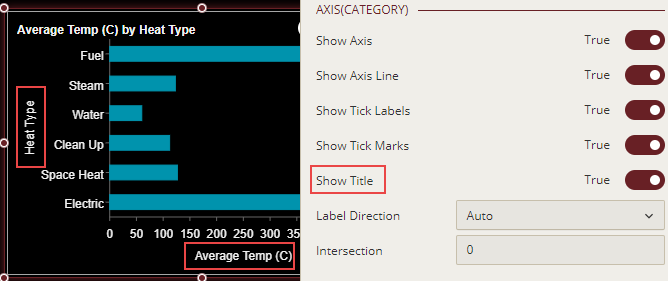
Format Axis Titles
You can show or hide axis titles for a chart by using the Show Title property for the Value and Category axes. When you set Show Title property to 'True', the axis titles are enabled. Wyn Dashboards set data attributes' names as the axis titles. You can provide a custom name to the axis title by renaming the attributes in the data binding area. For more information on renaming data attributes, see the topic on Rename an Attribute.

Advanced Settings
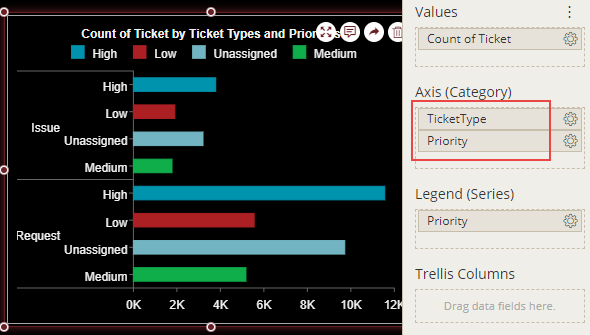
Analyze Multivariate Data
In complex Chart scenarios, you may want to analyze multivariate data. With Wyn Dashboards, you can easily establish potential relationships and correlations between multiple data attributes for such analysis.For example, you want to analyze the number of tickets in a chart by ticket types and priorities as shown in the following image. To achieve this, you need to bind the Axis (Category) to multiple dimensions i.e. TicketType and Priority in the data binding area.

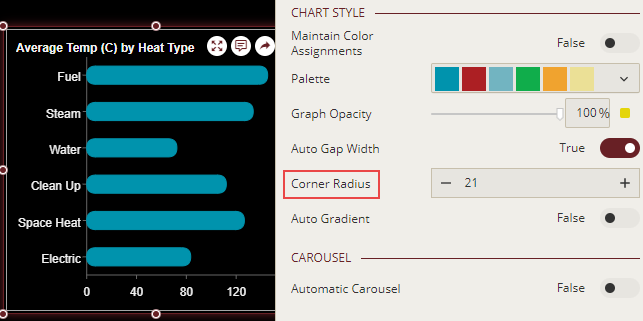
Set Corner Radius
Round corners make the charts look more modern and appealing. You need to specify the value of the radius in Corner Radius property for the rounded corners. This property lets you change the default square-shaped corners in the chart to rounded corners as shown.
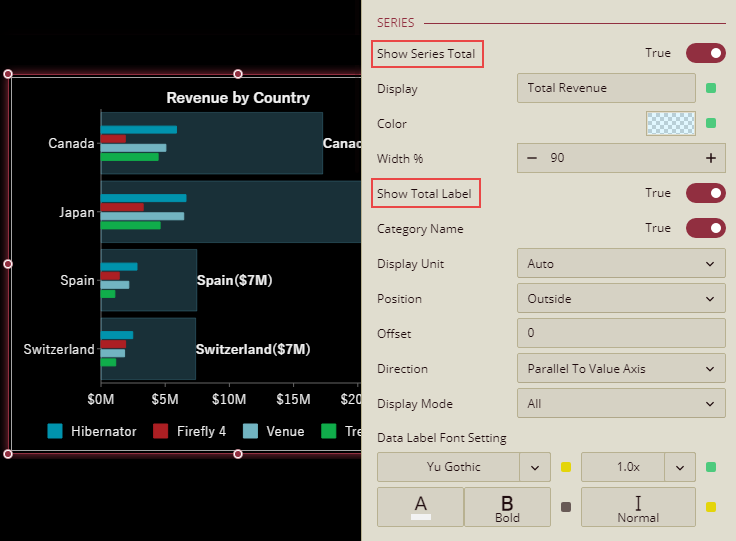
Add Series Total
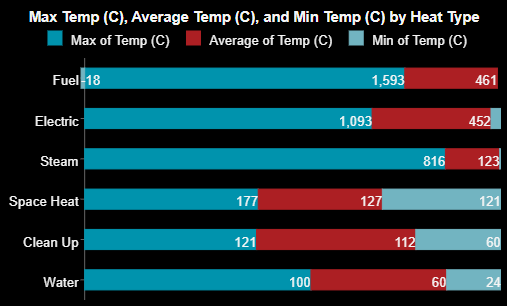
To improve your chart’s readability, you can display the total values for each category in a series using the Show Series Total property. On setting this property to True, the data values for each category are summed up and displayed as a separate data label floating on top of the chart as shown. You can also customize the appearance of the total’s label by changing its background color, position, font size, display unit, etc.
Note: This feature is only available in the bar charts, stacked bar charts, bar charts in polar coordinates, and stacked bar charts in polar coordinates.



