- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working-with-Resources
- Working with Reports
- Working with Dashboards
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Developer Guide
Candlestick Chart
Candlestick Chart is a type of financial chart used to visualize financial data such as price fluctuations over a period of time. Candlestick Charts are used to study the pattern of price movements and predict the market trends. Candlestick Charts display price information including Open price, Close price, Highest price, and Lowest price along with a time scale represented on the X-axis.
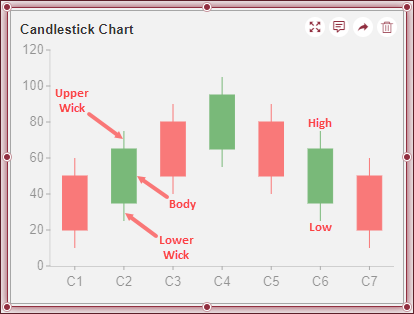
Candlestick Charts are composed of three major parts:
Body: Main rectangle in the candle like symbol of the chart is known as body. Body is used to display open and close price range of that time period.
Wicks: The lines extending from the top to bottom of the body are known as wicks (lower and upper wicks). Wicks represent the highest or lowest price traded in the represented time period.
Moving Average Line (MA Line): MA Line represents the average transaction price in a defined period of time. Main purpose of the MA Line is to predict the market trend.

There are two major market trends that are represented in a Candlestick Chart,
Bullish: When the Close price is higher than the Open price, the market trend is bullish and, the body is generally represented in green or white color.
Bearish: When the Close price is lower than the Open price, the market trend is bearish and, the body is generally represented in red or black color.
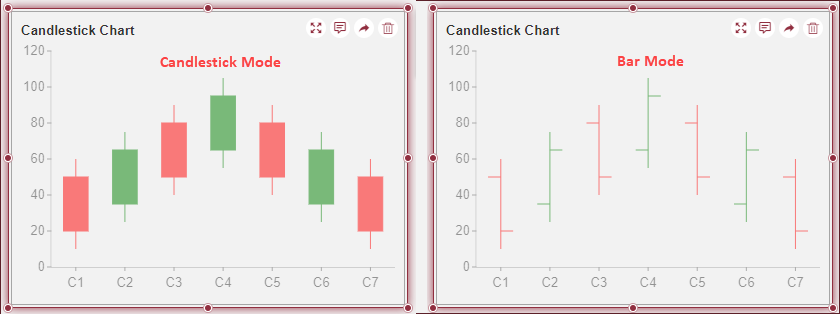
Wyn Enterprise supports Candlestick Charts in dashboard scenarios with two modes,
Candlestick: Comprises of candlestick like body and wicks to represent the open, close, high, and low prices.
Bar: Comprises of vertical lines along with small horizontal lines projecting from each side, with opening price represented by the horizontal line on the left and, the closing price on the right.

To design and customize a Candlestick Chart in the Wyn Enterprise application, navigate to the dashboard designer page and follow the below instructions,
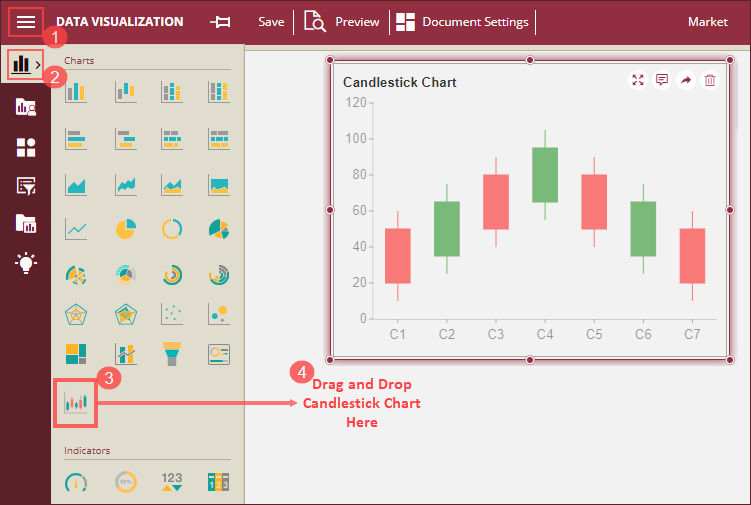
Design a Candlestick Chart
From the Dashboard Toolbox, open the Data Visualization node and drag 'n' drop the Candlestick Chart scenario on your design area.

Bind Dataset To Chart Scenario
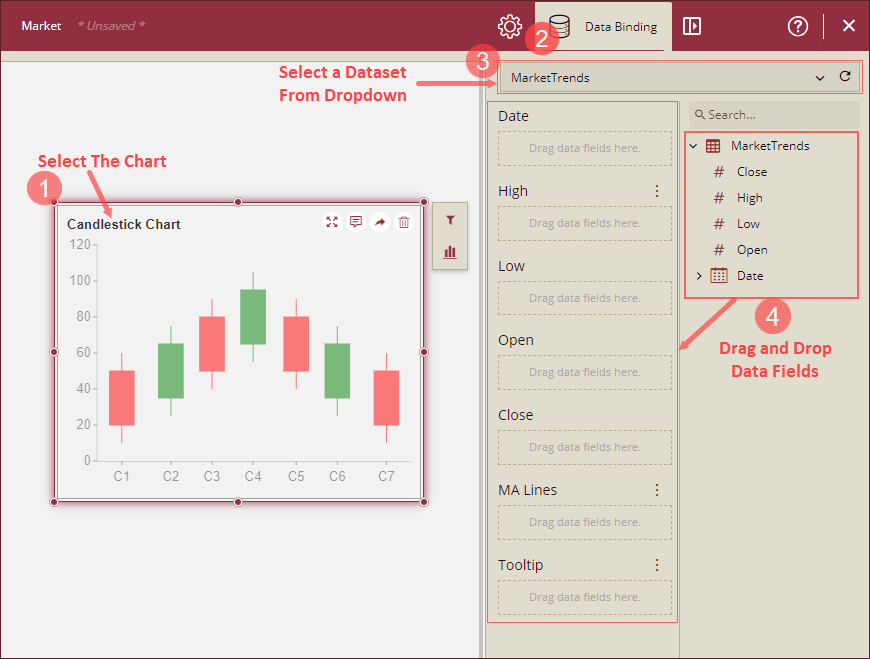
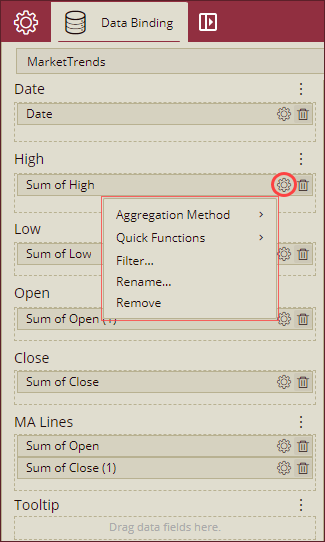
With the chart scenario selected, select the dataset from the Data Binding tab on right side of your screen. Once the dataset loads successfully, the data binding panel automatically expands and displays the data attributes available for data binding. Drag and drop the data fields in the Date, High, Low, Open, Close, MA Lines, and Tooltip data containers.

You can bind data to the MA Lines in two ways - Direct Binding or Quick Binding as described below,
Direct Binding
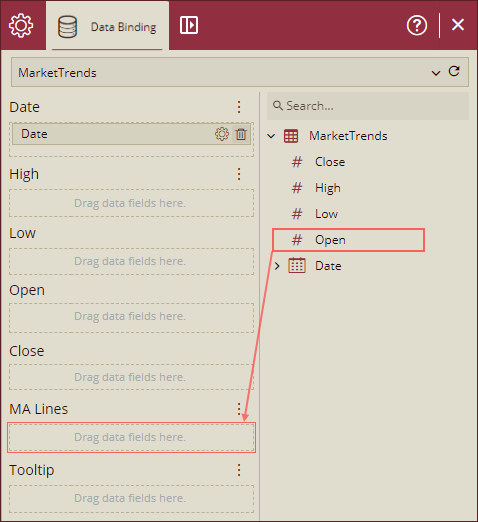
Drag and drop the data field to be converted to Moving Average (MA) value in the MA Line data container.

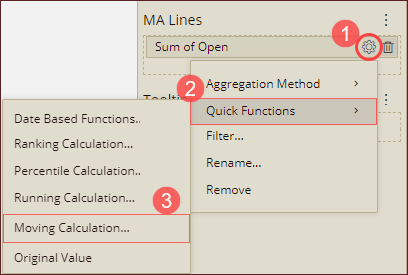
Click the settings icon on the MA Line container and then, click the Moving Calculation option under Quick Functions.

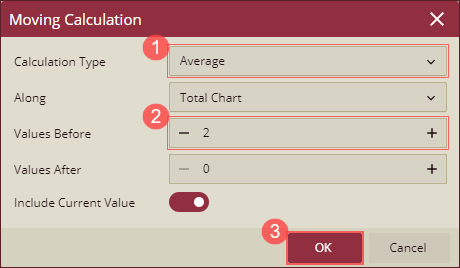
Moving Calculation dialog box will appear on your screen. Set the Calculation Type to Average, and set the Values Before to the moving average range you wish to display. Click Ok to apply the settings.

Quick Binding
From the settings of the Close data container, select the Add MA Line option.

In the Add MA Line dialog, set the Period value to the moving average range you wish to display on the Candlestick Chart.

Note: Native Query Datasets are not supported with Quick Binding.
When binding dataset to the chart scenario, ensure the following,
The High, Low, and Date data containers must be bound.
Each one of the Date, High, Low, Open, and Close data containers, can only bind one data column.
The Date data container can be bound to the date field or date-time data type only.
The data format for High data container will take effect for high, low, open, close, MA Lines and the labels of y-axis at the same time.
Format Data Attributes
You can perform various operations in Candlestick Chart to format the data attributes and control data display. Use the settings icon in the Data Field containers to format data attributes. Following operations are included in the Candlestick Chart scenario;
Aggregation Method: Use the Aggregation Method option to display a summarized value by aggregating multiple values of a data attribute. Aggregation Method supports Sum, Average, Min, Max, Count, and Distinct Count methods. See the Aggregation Method help article for more information.
Quick Functions: Use the Quick Functions option to highlight key indicators in your chart scenario by applying powerful calculation on measures. Quick Functions in Wyn Enterprise support Date Based Functions, Ranking Calculation, Percentile Calculation, Running Calculation, Moving Calculation, and Original Value. See the Quick Functions help article for more information.
Filter: Use the Filter option to display relevant data in your chart scenario. See the Filter Data help article for more information.
Rename: Use the Rename option to change the name of a data attribute to make it comprehensible and meaningful. See the Rename a Data Attribute help article for more information.
Remove: Use the Remove option to remove a data attribute from the chart scenario.
Data Format: Use the Data Format option to display measures in the chart scenario as a number, currency, date, time, percentage etc. Data Format settings are accessed using the ellipsis button next to the data field container and from the settings icon of the Tooltip container. See the Modify Data Format help article for more information.
Note: Data formatting option is available for the High field and tooltips only. However, formatting applied to the High field automatically applies to the other field values like Open/Close/Low also.
Display Unit: Use the Display Unit option to display unit of measure and eliminate ambiguity. Display Unit settings are accessed from the settings icon for the Tooltip container. See the Modify Display Unit help article for more information.

Note: To display the tooltip in the chart scenario, drag and drop the data fields you wish to display as a tooltip in the Tooltip data container.
Analyze Data
Wyn Dashboards scenarios support rich data analysis and exploration capabilities to help you analyze massive amounts of information and make data-driven decisions. Following analysis operations are available in the Action Bar corresponding to each scenario in the designer;
Filter: To filter out relevant data in your chart scenario. See the Filter Data help article, for information on using the filter options in a dashboard scenario.
Sort: To arrange the chart data in a more meaningful order. See the Sort help article for information on using the sort options in a dashboard scenario.
Conditional Visualization: To filter, compare, and rant the data in a dashboard scenario. See the Conditional Visualization help article for information on using various visualization options.
Chart Type: To change the type of the chart.
Conditional Format: To highlight specific values or emphasize specific information. See the Conditional Formatting help article for information on using various formatting options.
Note: When the Target Value in the Conditional Format is either High, Low, open, or Close, conditional formatting is applied to the candlestick or bar of the Candlestick Chart. And, when the Target Value is MA Lines, conditional formatting is applied to the MA Lines of the Candlestick Chart.
Expand: To expand the chart scenario to full screen size, use this option.

Customize Appearance
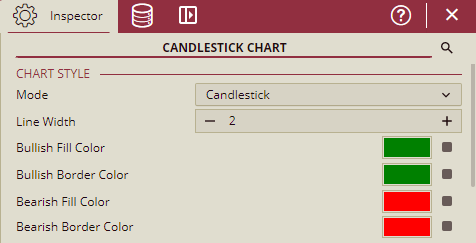
Inspector Panel on the right side of the dashboard designer window is used to customize the appearance of the chart scenarios. Properties of the Inspector Panel are listed and described in the following tables,
CHART STYLE
Option | Description |
|---|---|
Mode | Select Candlestick or Bar chart display mode from the dropdown. |
Line Width | Set the width of the wicks from a range of 1 to 10. |
Bullish Fill Color | Choose a fill color of the rectangular body of the chart in Candlestick mode. When the Close price is higher than the Open price, bullish style is displayed on the chart. Default color for bullish style is green. |
Bullish Border Color | Choose a border color of the rectangular body of the chart in Candlestick mode. Default color for bullish style is green. |
Bearish Fill Color | Choose a border color of the rectangular body of the chart in Candlestick mode. When the Close price is lower than the Open price, bearish style is displayed on the chart. Default color for bearish style is red. |
Bearish Border Color | Choose a border color of the rectangular body of the chart in Candlestick mode. Default color for bearish style is red. |

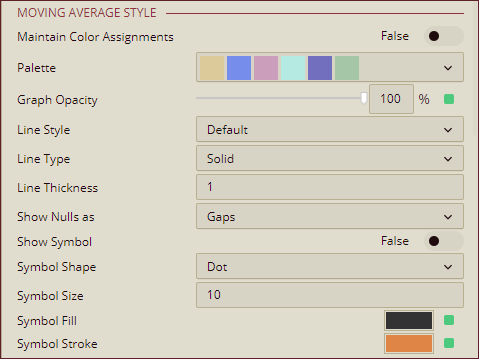
MOVING AVERAGE STYLE
Option | Description |
|---|---|
Maintain Color Assignments | To use the default color palettes for the MA Lines, turn the flag to False and select a default color palette from Palette property. To change the color assignments of the MA Lines, turn the flag to True and change the colors from Color Assignment property by clicking the Manage button. |
Graph Opacity | Set the transparency of the MA Lines on the chart scenario from 0-100%. |
Line Style | Select Default, Spline, or Step style for the MA Lines from the dropdown. |
Line Type | Select Solid or Dashed type display of the MA Lines from the dropdown. |
Line Thickness | Set a thickness value of the MA Lines using this property. |
Show Null As | Select Connected, Gaps, or Zeros option from the dropdown to display null data in MA Lines. |
Show Symbol | To display a symbol where the MA Line connects with a candlestick or bar, set this property to True. By default, this property is set as False. |
Symbol Shape | Select Dot, Box, Triangle, Diamond, Plus, or X from the dropdown to display a Symbol on the MA Line when the Show Symbol flag is set to True. |
Symbol Size | Set the size of the symbol shape to be displayed in the chart scenario. |
Symbol Fill | Select a fill color of the shape of the symbol selected in the Symbol Shape property. |
Symbol Stroke | Select an outline color of the shape of the symbol selected in the Symbol Shape property. |

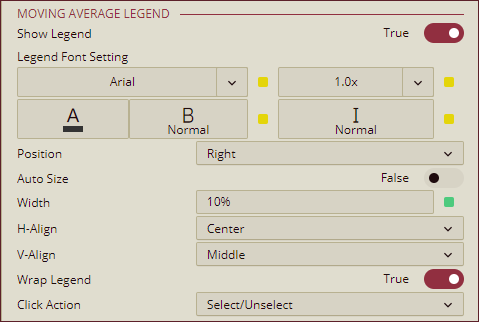
MOVING AVERAGE LEGEND
Option | Description |
|---|---|
Show Legend | To hide the MA Line legend that appears on the chart scenario, set this property to False. By default, this property is set as True. |
Legend Font Setting | Set the font family, size, color, weight, and style of the legends using the Legend Font Setting options. |
Position | Select Top, Right, Bottom, or Left from the dropdown to set the position of the legend text in the chart. |
Auto Size | To set the size of the legend bar, set this property to False and set the width of the legend bar in the range of 0-100%. |
H-Align | Select Auto, Center, Left, or Right option from the dropdown to set the horizontal alignment of the legends. |
V-Align | Select Auto, Middle, Top, or Bottom option from the dropdown to set the vertical alignment of the legends. |
Wrap Legend | To wrap the legend text, set this property to True. By default, this property is set as False. |
Click Action | Select the Select/Unselect or Hide/Unhide option from the dropdown to set the click actions on the MA Lines. |

DATA VISUALIZATION
Option | Description |
|---|---|
Include All Dimensions | To include the axis labels with Null values in the chart scenario, set this property to True. |

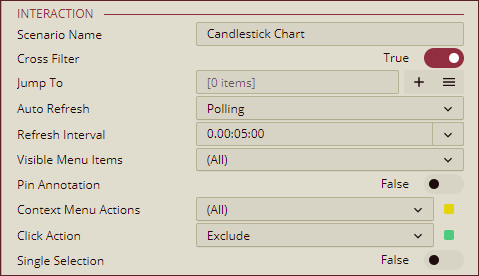
INTERACTION
Option | Description |
|---|---|
Scenario Name | Add a name to the chart scenario using this property. |
Cross Filter | To reflect the filtered data throughout the dashboard, set this property to True. Cross filters provide a simplified and deeper analysis of what you want to observe. |
Jump To | To create a shortcut to another dashboard scenario, report, or URL use this property. See the Jump To help article for more information. |
Auto Refresh | Set None, Polling, or Real Time option from the dropdown to refresh the chart data. Dropdown options are described below, None - Select None to disable auto refresh of the chart data. Polling - Select Polling to enable auto refresh and set an interval to refresh chart data in the Refresh Interval property. |
Visible Menu Items | Select the filtering and sorting options you wish to display on the chart scenario from the dropdown. |
Pin Annotations | To pin the annotation to the chart scenario, set this property to True. By default, this property is set as False. |
Context Menu Actions | Select multiple Context Menu Options from the dropdown. Context Menu Options include - Keep, Exclude, Jump, and Add Data Monitoring. |
Click Action | Select None, Show Tooltip, Keep, Exclude, or Jump option from the dropdown to perform an action on click. |
Single Selection | To allow single selection of chart instances, set this property to True. By Default, this property is set as false. |

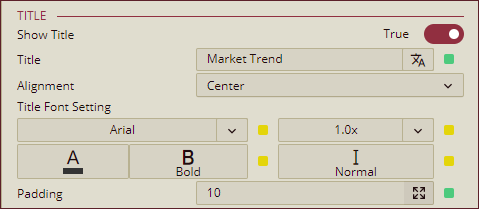
TITLE
Option | Description |
|---|---|
Show Title | To hide the title of the chart scenario set this property to False. By default, this property is set as True. |
Title | Add or edit the title of the chart scenario using this property. |
Alignment | Select Left, Center, or Right alignment of the title. |
Title Font Setting | Set the font family, size, color, weight, and style of the title using the Title Font Setting options. |
Padding | To create space around the title of the chart scenario use the Padding property. It supports Padding Left, Padding Top, Padding Right, and Padding Bottom. Their values can be different. |

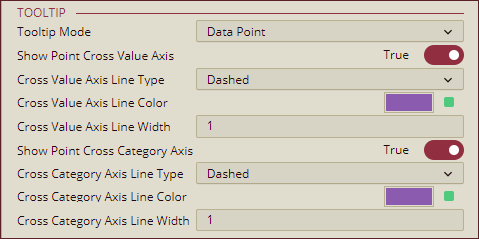
TOOLTIP
Option | Description |
|---|---|
Tooltip Mode | Select None or Data Point options from the dropdown to disable or enable tooltip display in the chart scenario. |
Show Point Cross Value Axis | To show the Cross Value Axis (a horizontal line) for the tooltip, set this property to True. Then, select a Cross Value Axis Line Type, Cross Value Axis Line Color, and Cross Value Axis Line Width. |
Show Point Cross Category Axis | To show the Cross Category Axis (a vertical line) for the tooltip, set this property to True. Then, select a Cross Category Axis Line Type, Cross Category Axis Line Color, and Cross Category Axis Width. |

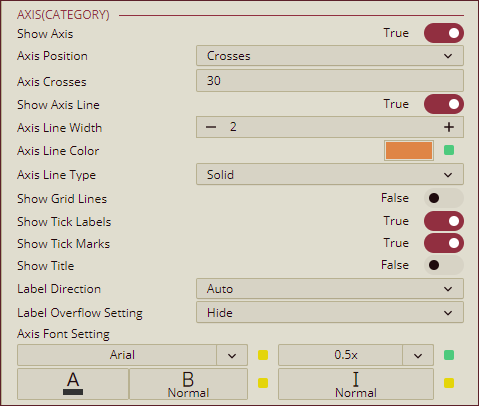
CATEGORY AXIS
Option | Description |
|---|---|
Show Axis | To hide the Category (X) Axis, set this property to False. By default, this property is set as True. |
Axis Position | Select Crosses, Bottom, or Top option from the dropdown to set the position of the Category (X) Axis. |
Axis Crosses | Set the position where the Category (X) Axis crosses the Y axis. |
Show Axis Line | To hide the Category (X) Axis line, set this property to False. By default, this property is set as True. |
Axis Line Width | Set the Category (X) Axis line width using this property. |
Axis Line Color | Set the color of the Category (X) Axis line using this property. |
Axis Line Type | Select Solid or Dashed line type for the Category (X) Axis line from the dropdown. |
Show Grid Lines | To show the grid line of the Category (X) Axis, set this property to True. By default, this property is set as False. |
Grid Line Width | Set the width of the grid lines of the Category (X) Axis |
Grid Line Color | Set the color of the grid lines of the Category (X) Axis |
Grid Line Type | Select Solid or Dashed type of grid lines for the Category (X) Axis from the dropdown. |
Show Tick Labels | To hide the tick labels of the Category (X) Axis, set this property to False. By default, this property is set as True. |
Show Tick Marks | To hide the tick marks of the Category (X) Axis, set this property to False. By default, this property is set as True. |
Show Title | To show the title of the Category (X) Axis, set this property to True. By default, this property is set as False. |
Label Direction | Select Auto, Horizontal, Vertical, or Diagonal option from the dropdown to set the direction of the Category (X) Axis labels. |
Label Overflow Setting | Select Hide, Ellipsis, or Wrap option from the dropdown for the overflowing text of the labels. |
Axis Font Setting | Set the font family, size, color, weight, and style of the Category (X) Axis labels using the Axis Font Setting options. |

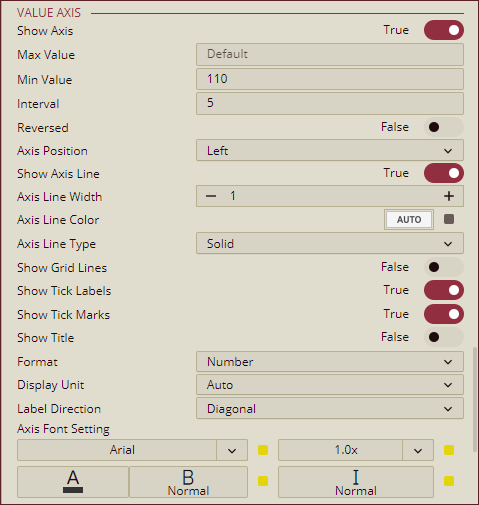
VALUE AXIS
Option | Description |
|---|---|
Show Axis | To hide the Value (Y) Axis, set this property to False. By default, this property is set as True. |
Max Value | Set the maximum value of the Value (Y) Axis labels using the Max Value property. |
Min Value | Set the minimum value of the Value (Y) Axis labels using the Min Value property. |
Interval | Set the interval between two labels of the Value (Y) Axis using the Interval property. |
Reversed | To reverse the appearance of the chart scenario, set this property to True. By default, this property is set as False. |
Axis Position | Select Left or Right option from the dropdown to set the position of the Value (Y) Axis. |
Show Axis Line | To hide the Value (Y) Axis line, set this property to False. By default, this property is set as True. |
Axis Line Width | Set the Value (Y) Axis line width using this property. |
Axis Line Color | Set the color of the Value (Y) Axis line using this property. |
Axis Line Type | Select Solid or Dashed line type for the Value (Y) Axis line from the dropdown. |
Show Grid Lines | To show the grid line of the Value (Y) Axis, set this property to True. By default, this property is set as False. |
Grid Line Width | Set the width of the grid lines of the Value (Y) Axis |
Grid Line Color | Set the color of the grid lines of the Value (Y) Axis |
Grid Line Type | Select Solid or Dashed type of grid lines for the Value (Y) Axis from the dropdown. |
Show Tick Labels | To hide the tick labels of the Value (Y) Axis, set this property to False. By default, this property is set as True. |
Show Tick Marks | To hide the tick marks of the Value (Y) Axis, set this property to False. By default, this property is set as True. |
Show Title | To show the title of the Value (Y) Axis, set this property to True. By default, this property is set as False. |
Format | Set a general, number, currency, percentage, or a custom format for the labels of the Value (Y) Axis. |
Display Unit | Select Auto, None, Thousands, Millions, Billions, or Trillions option from the dropdown to set the display units of the Value (Y) Axis labels. |
Label Direction | Select Auto, Horizontal, Vertical, or Diagonal option from the dropdown to set the direction of the Value (Y) Axis labels. |
Axis Font Setting | Set the font family, size, color, weight, and style of the Value (Y) Axis labels using the Axis Font Setting options. |

SPECIAL DATA
Option | Description |
|---|---|
Show Null As | Set the content to display in place of a null data in the chart scenario using this property. |
Show Blank As | Set the content to display in place of a blank data in the chart scenario using this property. |

NO DATA CONTENT
Option | Description |
|---|---|
Content | Set the display content in case no data is found in the chart scenario. |
Text Align | Select Left, Right, or Center option from the dropdown to align the no data content text. |
Vertical Align | Set the vertical alignment of the no data content. |
Font | Set the font family, size, color, weight, and style of the no data content using this property options. |
Background Image | Add an embedded, shared, or external image as a background image for the no data content. |

LAYOUT
Option | Description |
|---|---|
X Position | Set the horizontal position of the chart scenario using the X Position property. |
Y Position | Set the vertical position of the chart scenario using the Y Position property. |
Width | Set the width of the chart scenario using this property. |
Height | Set the height of the chart scenario using this property. |

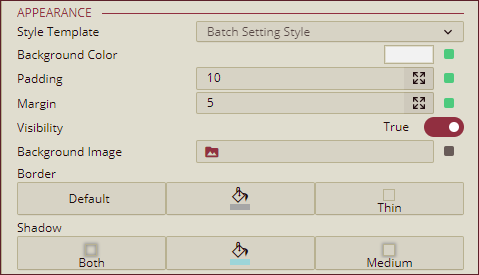
APPEARANCE
Option | Description |
|---|---|
Style Template | Select a template from the dropdown to apply a style to the chart scenario. |
Background Color | Set a background color of the chart scenario using this property. |
Padding | To create space around the chart scenario, set a padding value. |
Margin | Set the margin value for the chart scenario using this property. |
Visibility | To hide the chart from the dashboard scenario, set this property to False. By default, the Visibility property is set as True. |
Background Image | Add an embedded, shared, or external image as a background image to the chart scenario. |
Border | Set the border type, border color, and thickness using this property. |
Shadow | Create a shadow of the chart scenario by setting the Shadow Type, Shadow Color, and thickness. |