- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working-with-Resources
- Working with Reports
- Working with Dashboards
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Developer Guide
Radar Chart
A Radar Chart is a 2-dimensional chart displaying multivariate data with each variable on a separate axis. These axes emerge from the same point, and their relative position and angle are uninformative. The data for each observation is plotted along these axes in a polygon shape. Radar charts are generally used for analyzing performance or comparing values such as revenue and expense.
Wyn Enterprise supports the following radar charts.
Radar Chart ![]() : It is used to represent multivariate data plotted in rows and columns in a graphical format.
: It is used to represent multivariate data plotted in rows and columns in a graphical format.

Filled Radar Chart ![]() : It is used to display radar chart with areas highlighted by different colored regions for each value.
: It is used to display radar chart with areas highlighted by different colored regions for each value.

Design a Radar Chart in Wyn Enterprise
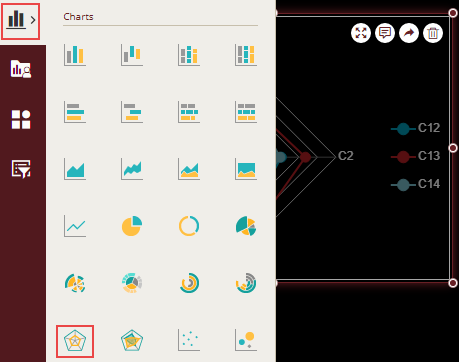
From the Dashboard Toolbox, open the Data Visualization node and drag-drop the Radar Chart scenario onto the design area.

Bind Dataset to Chart Scenario
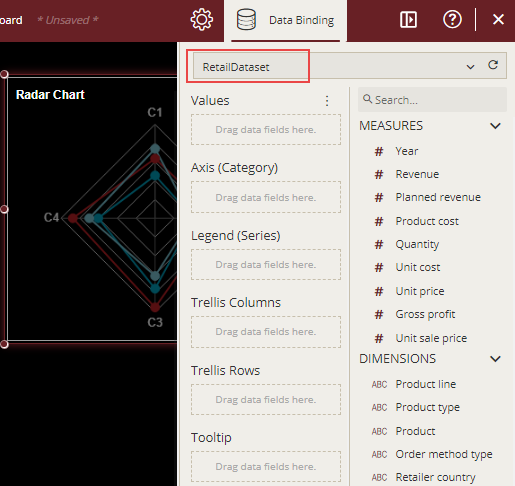
With the scenario selected, from the Data Binding tab, select the dataset. Once the dataset is successfully loaded in the designer, the data binding panel automatically expands and displays the data attributes available in the dataset.
The following image shows the chart scenario bound to the 'RetailDataset' dataset.

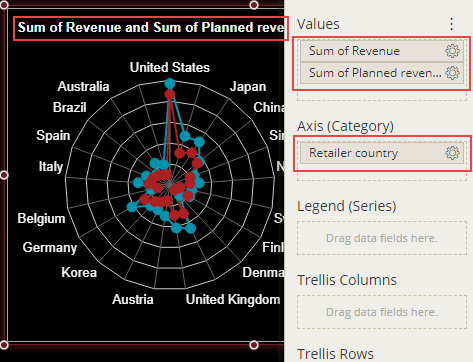
On dragging and dropping the data attributes to the data binding area of the scenario, the chart is plotted accordingly, with a default chart title on the design area.

Format Data Attributes
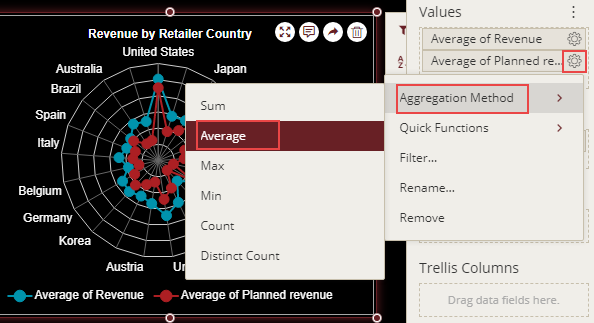
You can format the data attributes in a dataset by performing a variety of operations on them such as rename a data attribute, modify the data format, change the display unit, create a hierarchy field, apply an aggregation method, etc. Using these operations, you can control the display of data attributes in a scenario.
For more information about these operations, refer to Data Attributes.
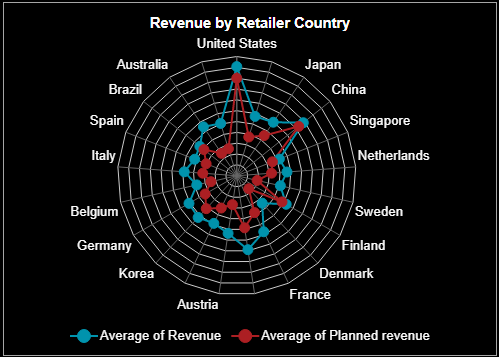
The following chart scenario shows aggregation method applied to both the data attributes to represent the average revenue and average planned revenue.

Analyze Data
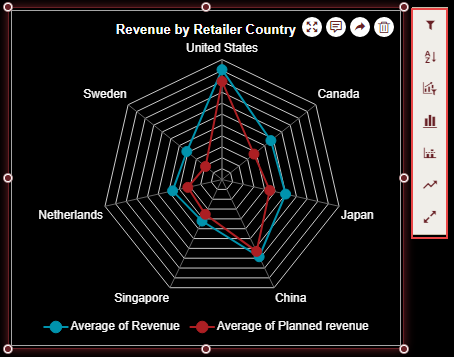
Wyn Dashboards scenarios support rich data analysis and exploration capabilities that can help analyze massive amounts of information and make data-driven decisions. For example, adding filters to scenarios, sorting data, adding reference lines, trend lines, etc. Note that you can apply all these operations using the Action Bar corresponding to each scenario in the designer.
For more information, see Data Analysis and Interactivity in Dashboards.
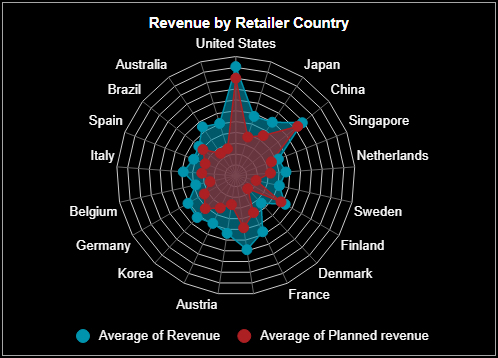
The following image shows filtered data by applying filter on data in the chart scenario for the following countries, i.e., United States, Canada, Japan, China, Singapore, Netherlands, and Sweden.

Customize Chart Appearance
You can customize the default chart appearance by setting properties in the Inspector tab of the scenario such as adding a border, setting chart style, renaming chart title, hiding grid lines, etc.
Hide Grid Lines
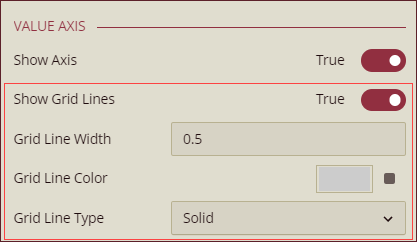
By default, the Show Grid Lines property for the Value Axis in a Radar chart is set to True. To hide the grid lines in the chart, set the Show Grid Lines property to False. You can also specify the width, color, and type (solid or dashed) of the grid lines using the Grid Line Width, Grid Line Color, and Grid Line Type properties. Note that, the Show Grid Lines property is not available for the Category Axis.

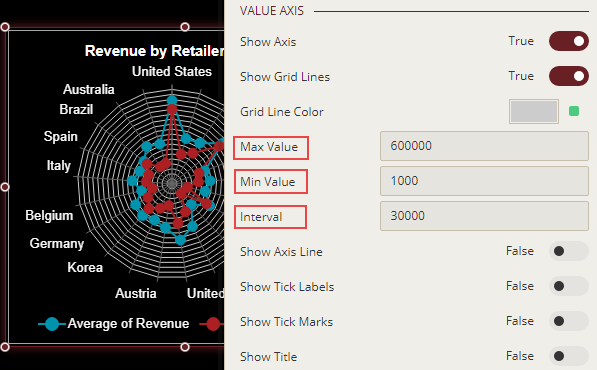
Change Axis Scale
To customize the scale values for the Value axis of a chart scenario, select the axis and set the Max Value**, Min Value, or Interval properties.

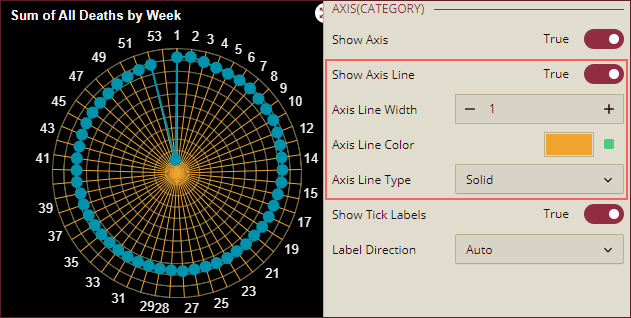
Show Axis Line
Axis (Category): To hide the axis lines of the Category Axis, set the Show Axis Line property to False. By default, this property is set as True. You can also specify the width, color, and type (solid or dashed) of the axis lines using the Axis Line Width, Axis Line Color, and Axis Line Type properties.

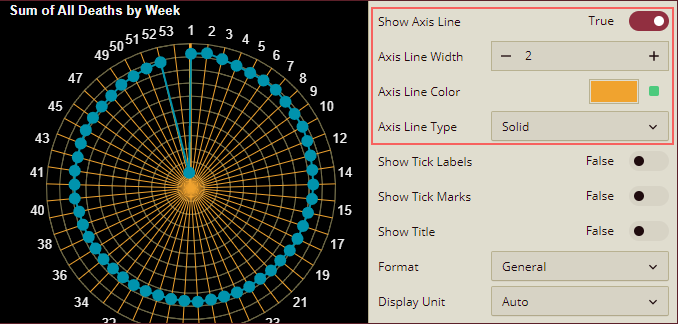
Value Axis: To show the axis lines the Value Axis, set the Show Axis Line property as True. By default, this property is set as False. You can also specify the width, color, and type (solid or dashed) of the axis lines using the Axis Line Width, Axis Line Color, and Axis Line Type properties.

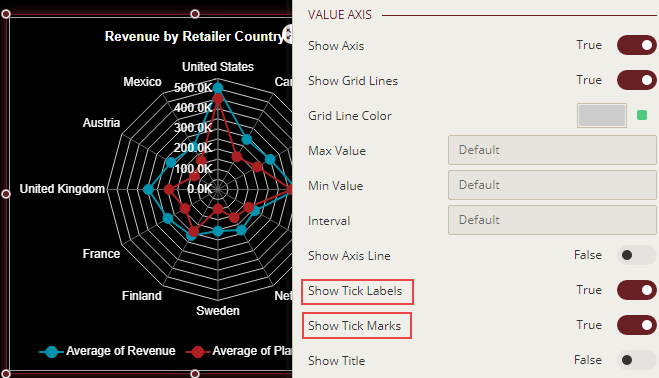
Show Tick Labels
To display the tick labels for value axis in a radar chart use the Show Tick Labels property. You can display small tick marks against each label using the Show Tick Marks property.