- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working-with-Resources
- Working with Reports
- Working with Dashboards
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Developer Guide
Scatter Chart
A Scatter Chart, also known as the XY Chart or Scatter Plot, depicts the relationship among items of different data series. In simple terms, it is a plot of X values and Y values along the two axes. This chart type is normally used to represent scientific data and highlights the deviation of assembled data from the predicted data or result.

You can interpret a scatter chart by identifying the trends in your data as you move from left to right. If you see an uphill trend in the data when moving from left to right, it means a positive correlation exists between X and Y. If you see a downhill trend when moving from left to right, it means a negative correlation exists between X and Y. However when you see no direction or dependency between the items of data series, it indicates no correlation (null) between X and Y.
Design a Scatter Chart in Wyn Enterprise
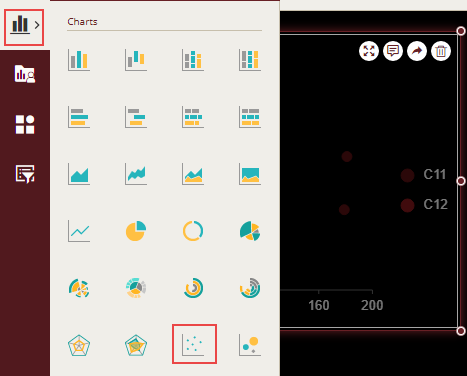
From the Dashboard Toolbox, open the Data Visualization node and drag-drop the Scatter Chart scenario onto the design area.

Bind Dataset to Chart Scenario
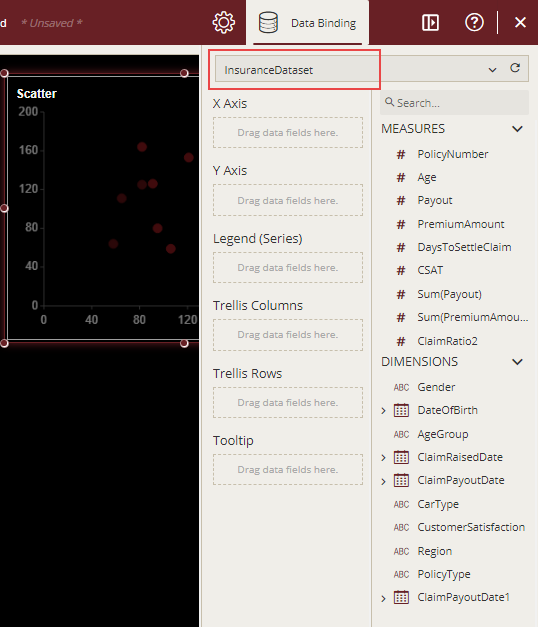
With the scenario selected, from the Data Binding tab, select the dataset. Once the dataset is successfully loaded in the designer, the data binding panel automatically expands and displays the data attributes available in the dataset.
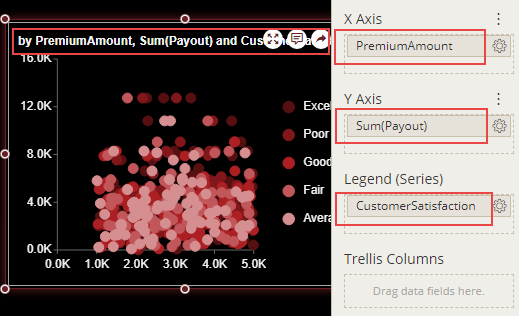
The following image shows the chart scenario bound to the 'InsuranceDataset' dataset.

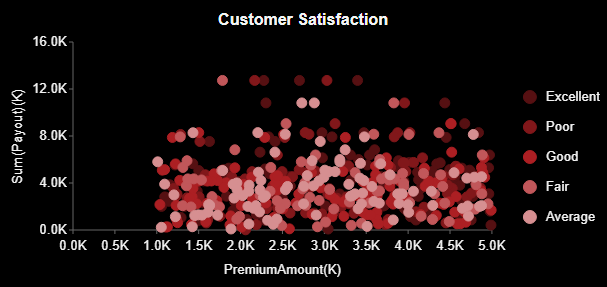
On dragging and dropping the data attributes to the data binding area of the scenario, the chart is plotted accordingly, with a default chart title on the design area.

Format Data Attributes
You can format the data attributes in a dataset by performing a variety of operations on them such as rename a data attribute, modify the data format, change the display unit, create a hierarchy field, apply an aggregation method, etc. Using these operations, you can control the display of data attributes in a scenario.
For more information about these operations, see Data Attributes.
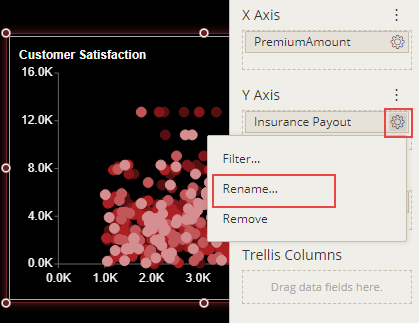
In the following chart scenario, the data attribute is renamed from 'Sum(Payout)' to 'Insurance Payout'.

Analyze Data
Wyn Dashboards scenarios support rich data analysis and exploration capabilities that can help analyze massive amounts of information and make data-driven decisions. For example, adding filters to the scenarios, sorting data, adding reference lines, trend lines, etc. Note that you can apply all these operations using the Action Bar corresponding to each scenario in the designer.
For more information, see Data Analysis and Interactivity in Dashboards.
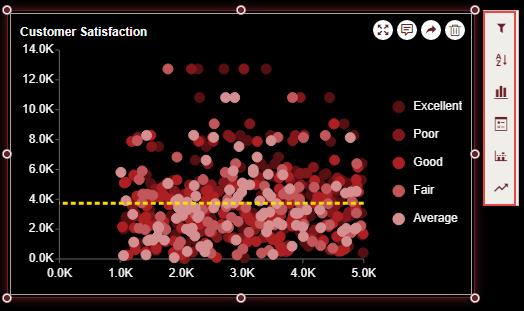
The following chart scenario displays a reference line at an average aggregated value on the Y-axis.

Customize Appearance
You can customize the default chart appearance by setting properties in the Inspector tab of the scenario such as adding a border, modifying data labels, setting chart style, renaming chart title, setting corner radius, etc.
Change Axis Position
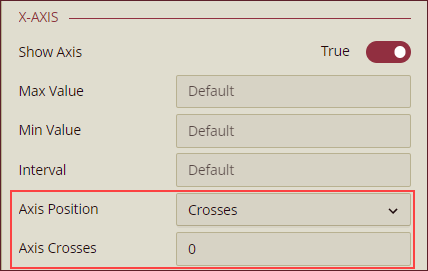
X Axis: To change the position of the X Axis, use the Axis Position property dropdown to select an option from Crosses, Bottom, or Top. When Crosses is selected, Axis Crosses property appears below the Axis Position property where you can enter a value at which the X Axis crosses the Value Axis.

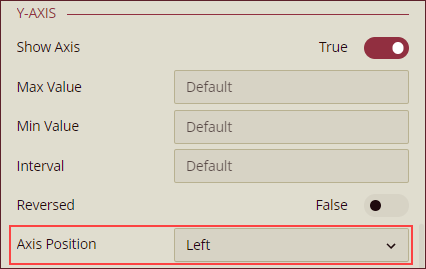
Y Axis: To change the position of the Value Axis, use the Axis Position property dropdown to select an option from Left or Right.

Reverse Y Axis Position
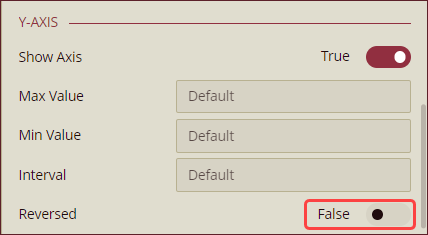
To reverse the direction of the Y Axis, set the Reversed property to True. By default, this property is set as False.

Show Axis Lines
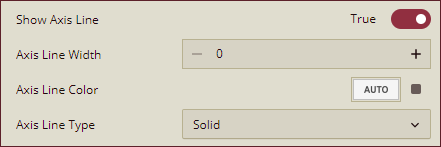
To hide the axis lines of the X Axis or Y Axis, set the Show Axis Line property to False. By default, this property is set as True. You can also specify the width, color, and type (solid or dashed) of the axis lines using the Axis Line Width, Axis Line Color, and Axis Line Type properties.

Show Grid Lines
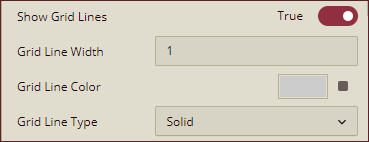
To display horizontal grid lines in a chart scenario, you can set the Show Grid Lines property of the value axis to True. By default, this property is set to False. You can also specify the width, color, and type (solid or dashed) of the grid lines by using the Grid Line Width, Grid Line Color, and Grid Line Type properties.

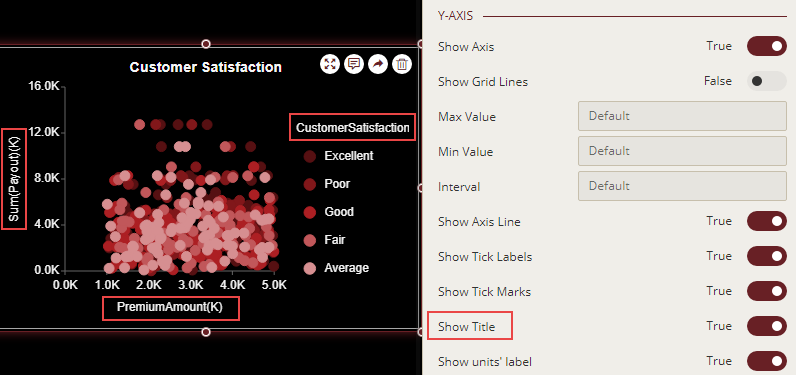
Format Axis Titles
You can show or hide axis titles for a chart by using the Show Title property for the Legend, Value axis, and Category axis. When you set the Show Title property to 'True', the axis titles are enabled. Wyn Dashboards set data attributes' names as the axis titles. You can provide a custom name to the axis title by renaming the attributes in the data binding area. For more information on renaming data attributes, see the topic on Rename an Attribute.

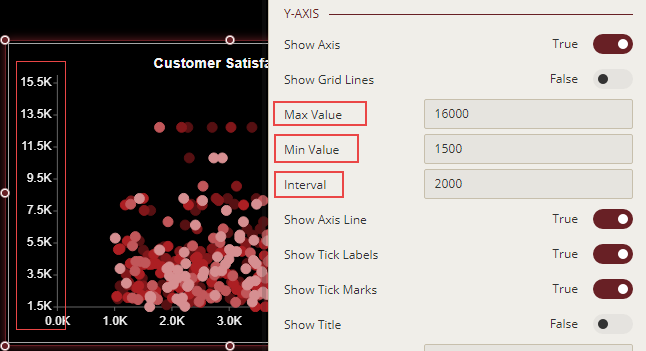
Change Axis Scale
To customize the scale values for the Value axis of a chart scenario, use the Max Value, Min Value, or Interval properties and set them to some suitable values.

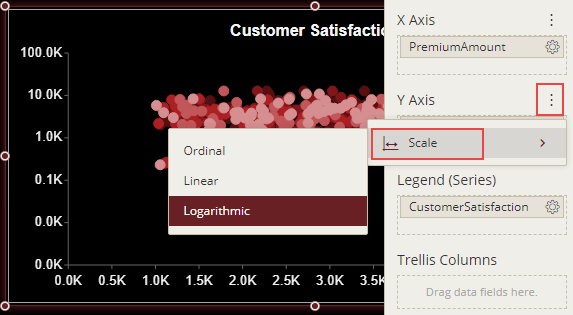
Modify Scale Properties
You can change the scale for X and Y axes to Ordinal or Logarithmic in the Data Binding area of the chart scenario. By default, the scale for each axis is set to Linear.