- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working-with-Resources
- Working with Reports
- Working with Dashboards
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Developer Guide
Combined Chart
A Combined Chart (also known as a composite chart) is a combination of two different types of charts in a single plot area, for instance, a bar and a line chart laid in a single plot. Combined charts are best used to compare different data sets that are related to each other such as actual and target values, total revenue and profit, temperature and precipitation, etc. Note that these charts may require multiple axes to cater different scales for different values.

In Wyn Enterprise, column chart and line chart are the default combination for the combined chart. This chart consists of columns on the primary axis and a line on the secondary axis. This chart is most suited where ranges are vastly different. Combined charts can be a combination of any of the following charts - line chart, column chart, area chart, and stacked column chart.
Design a Combined Chart in Wyn Enterprise
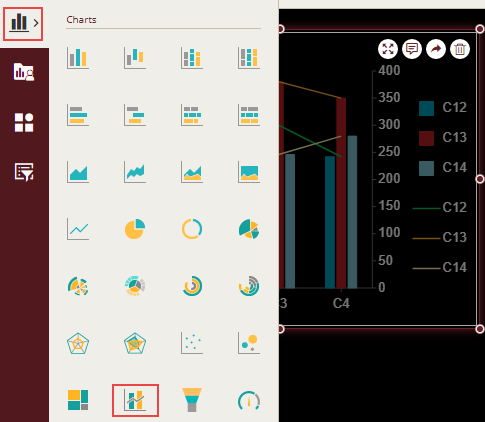
From the Dashboard Toolbox, open the Data Visualization node and drag-drop the Combined Chart scenario onto the design area.

Bind Dataset to Chart Scenario
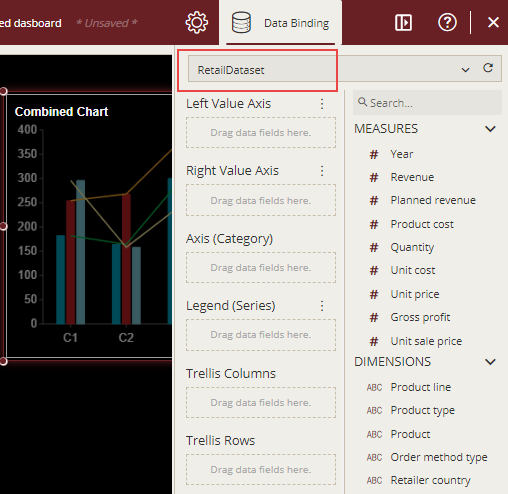
With the scenario selected, from the Data Binding tab, select the dataset. Once the dataset is successfully loaded in the designer, the data binding panel automatically expands and displays the data attributes available in the dataset.
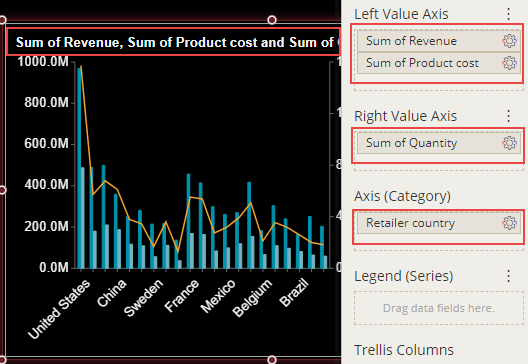
The following image shows the chart scenario bound to the 'RetailDataset' dataset.

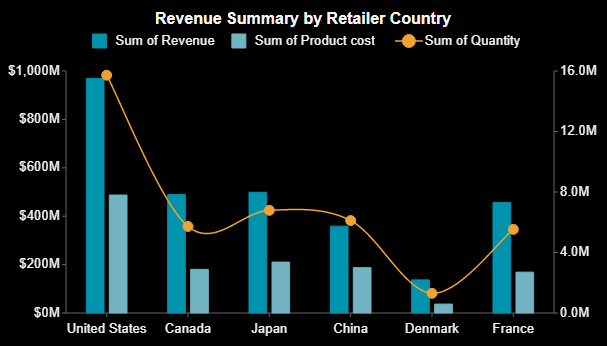
On dragging and dropping the data attributes to the data binding area of the scenario, the chart is plotted accordingly, with a default chart title on the design area.

Format Data Attributes
To format the data attributes and control the display of data, you can perform a variety of operations such as renaming, modifying data format and display unit, creating a hierarchy field, applying an aggregation method, etc.
For more information about these operations, see Data Attributes.
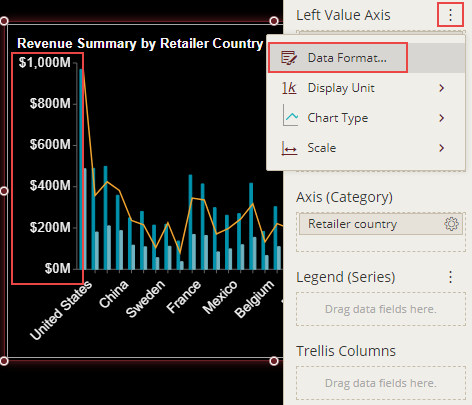
In the following chart scenario, the data format for the data attribute is modified to display the sales revenue in 'currency'.

Analyze Data
Wyn Dashboards scenarios support rich data analysis and exploration capabilities that can help analyze massive amounts of information and make data-driven decisions. For example, adding filters to the scenarios, sorting data, adding reference lines, trend lines, etc. Note that you can apply all these operations using the Action Bar corresponding to each scenario in the designer.
For more information, see Data Analysis and Interactivity in Dashboards.
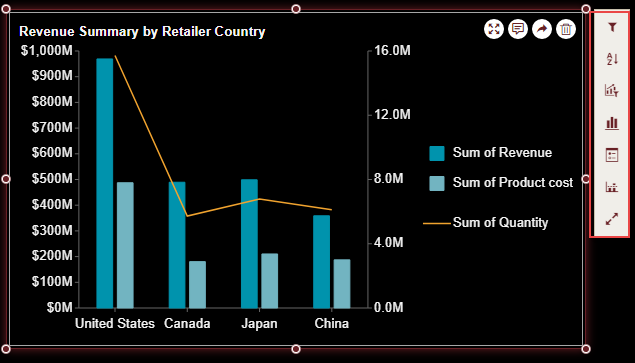
In the following chart scenario, the filter is applied to show data only for the selected retailer countries, that is, the United States, Canada, Japan, and China.

Customize Appearance
You can customize the default chart appearance by setting properties in the Inspector tab of the scenario such as adding a border, modifying data labels, setting chart style, renaming chart title, setting corner radius, etc.
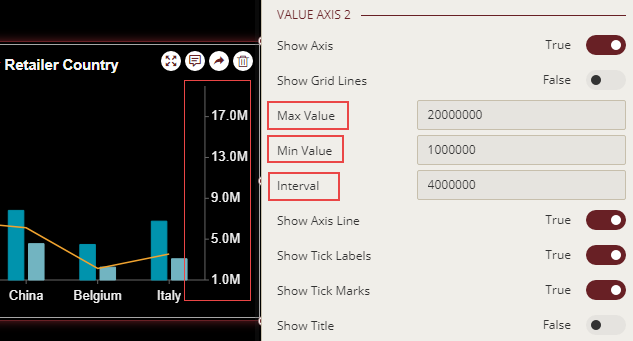
Change Axis Scale
To customize the scale values for the Value axis (Left or Right) of a chart scenario, use the Max Value, Min Value, or Interval properties and set them to some suitable values.

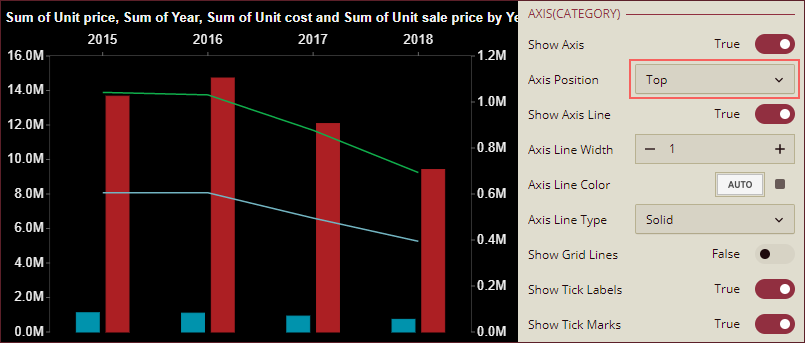
Change Axis Position
To change the position of the Category Axis, use the Axis Position property dropdown to select an option from Crosses, Bottom, or Top. When Crosses is selected, Axis Crosses property appears below the Axis Position property where you can enter a value at which the Category Axis crosses the Value Axis.

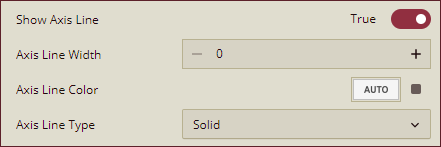
Show Axis Lines
To hide the axis lines of the Value Axis or the Category Axis, set the Show Axis Line property to False. By default, this property is set as True. You can also specify the width, color, and type (solid or dashed) of the axis lines using the Axis Line Width, Axis Line Color, and Axis Line Type properties.

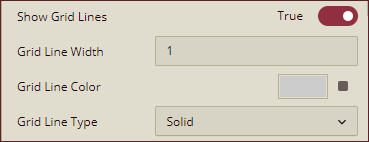
Show Grid Lines
To display horizontal and vertical grid lines in a chart scenario, set the Show Grid Lines property of the Value Axis and Axis (Category) to True. By default, this property is set as False. You can also specify the width, color, and type (solid or dashed) of the grid lines using the Grid Line Width, Grid Line Color, and Grid Line Type properties.

Reverse the Value Axis Position
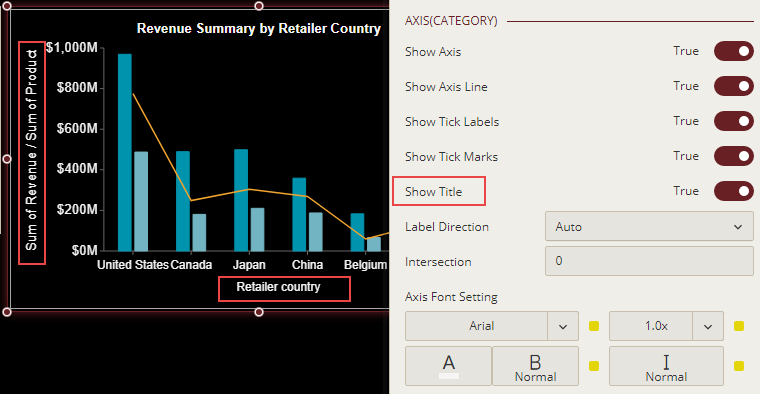
To reverse the direction of the Value Axes, set the Reversed property to True. By default, this property is set as False.Format Axis Titles
You can show or hide axis titles for a chart by using the Show Title property for the Legend, Value axis, and Category axis. When you set the Show Title property to True, the axis titles are enabled. Wyn Dashboards set data attributes' names as the axis titles. You can provide a custom name to the axis title by renaming the attributes in the data binding area. For more information on renaming data attributes, see the topic on Rename an Attribute.

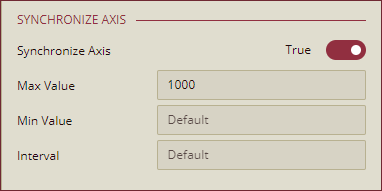
Synchronize Axis
You can synchronize the left and right axes of a Combined Chart using the Synchronize Axis property from the Inspector tab. By default, Max and Min values of the left and right axes of a combined chart are different. To synchronize the Min/Max values of the left and right axes, set the Synchronize Axis value to True, and enter fixed Min and Max values. You can also set a fixed tick interval for both left and right axes by adding a value to the Interval property.Note: Only Combined Chart component supports the Synchronize Axis property. And, when the Synchronize Axis property is set as True, the Min, Max, and Interval values from the Value Axis 1 and Value Axis 2 properties hide automatically.

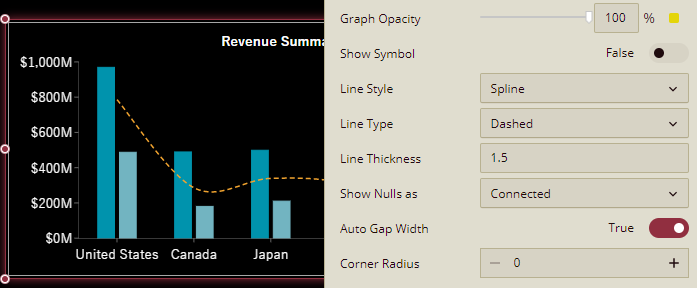
Change Line Style
By default, Wyn Dashboards use straight lines to connect the data points in a line chart. To change the default line style in the chart, use the Line Style property and set it to Spline or Step. In addition, you can specify the line type and width in the chart through the Line Type and Line Thickness properties, respectively. The available options for line type are Solid and Dashed.

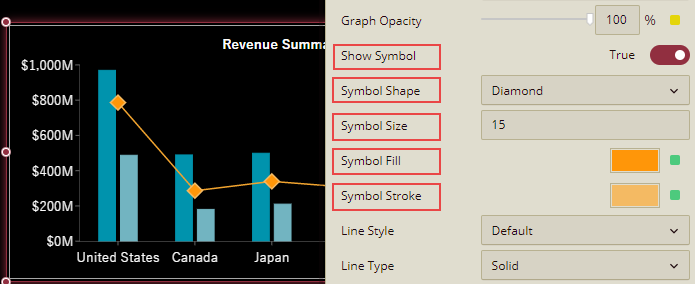
Use Symbols for Data Points
Highlight the data points in a line chart to make them easy to read and understand. To do so, use the Show Symbol property of the scenario and set it to 'True'. Define the shape and color for the symbol through the Symbol Shape and Symbol Size properties. The supported shape types are dot (default), box, triangle, diamond, plus, and X. Furthermore, use the Symbol Fill and Symbol Stroke properties to set the symbol fill color and border color, respectively.

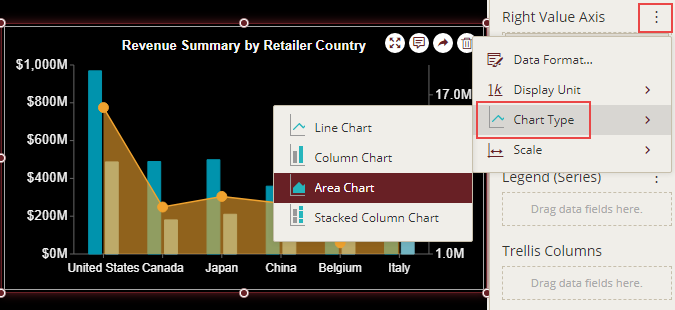
Change Chart Type
You can change the default combination for a combined chart in the Data Binding area of the selected scenario. Click the Settings icon next to the Value axis for which you want to change the chart type.
next to the Value axis for which you want to change the chart type.

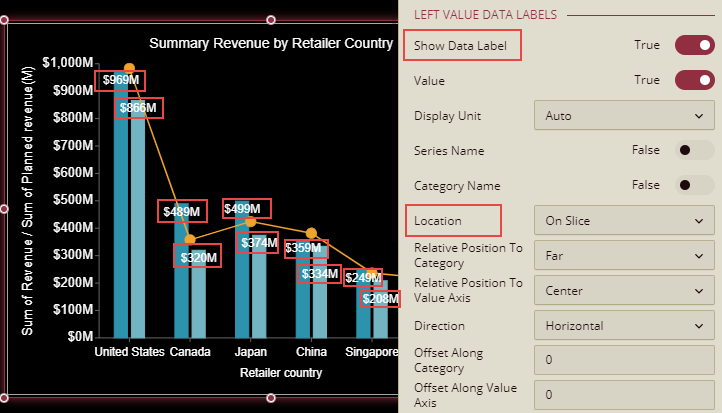
Show Data Labels
To improve your chart's readability, you can set the visibility of data labels for value axes through the Show Data Label property of the Left Value Data Labels and Right Value Data Labels. For example, in the below chart, the exact revenue values for the left axis are difficult to understand without the data labels because they add more details to the chart. Also, the placement of the data labels in the chart can be controlled using the Location property. You can set the property to 'Around' or 'On Slice' to display the labels around the data points or place them on the slices.