- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Dashboard Templates
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Column E-Chart
Column E-Charts play a pivotal role in business intelligence applications by simplifying data visualization and analysis. Column E-charts are highly effective in presenting data in a clear and concise manner, making it easier for users to derive meaningful insights.
Column E-charts provide various functionalities like intuitive data representation, aggregation and grouping, drill-down capabilities, customization, real-time data analysis, interactive visualization, and exporting and sharing.
In this help article, you will find the following information,
Create a Column e-Chart
To create a Column e-chart, navigate to the Resource or Document Portal and follow the below instructions,
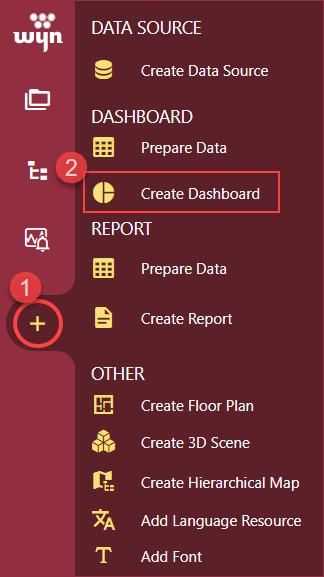
Click the + Create button and then click the Create Dashboard option.

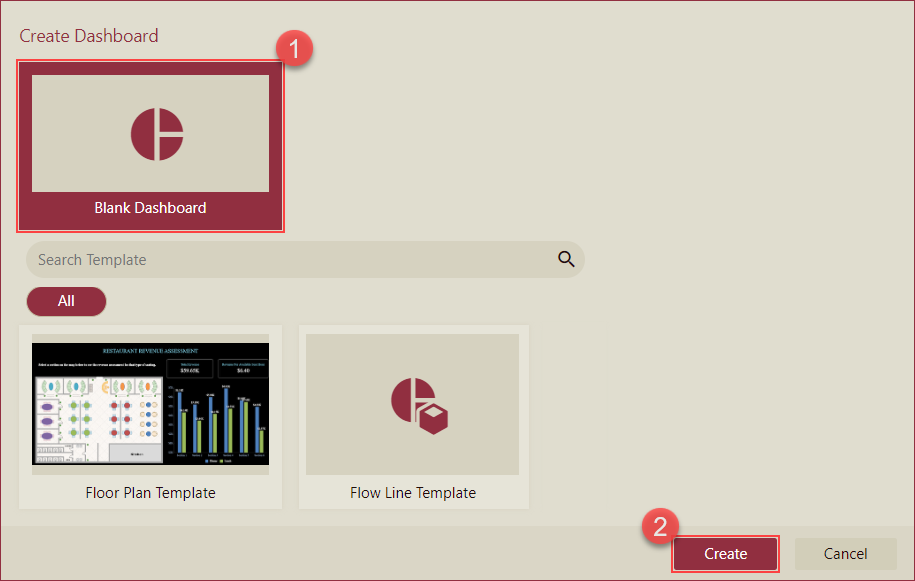
Select the Blank Dashboard option or select a template and click the Create button.

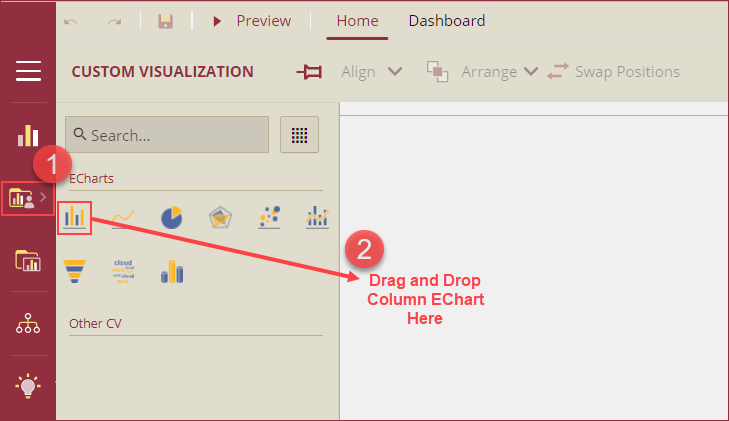
Navigate to the Custom Visualization tab from the Designer Toolbox and drag and drop the Column Chart(Echarts) onto the design area.

Bind Dataset To Chart Scenario
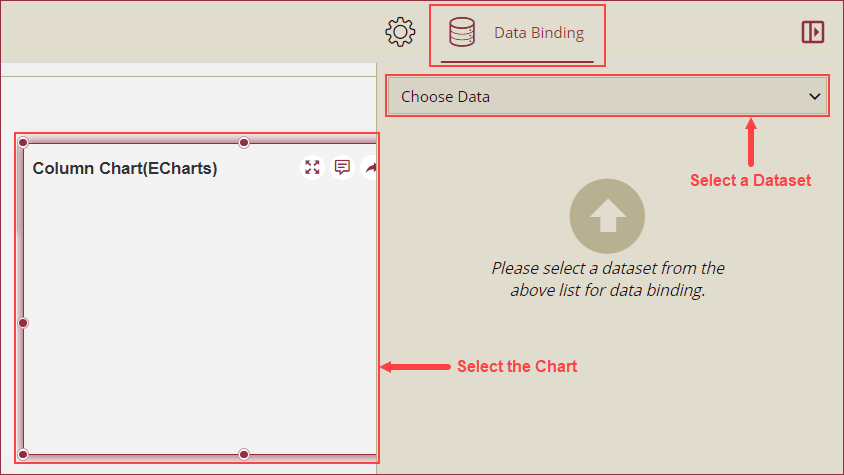
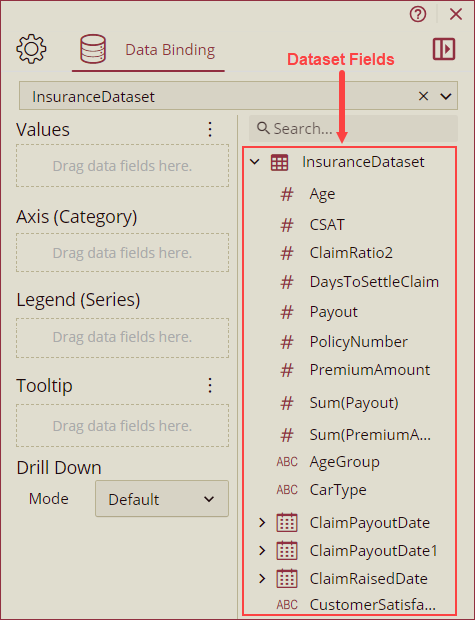
Select a dataset from the Choose Data dropdown in the Data Binding panel.

Now, drag and drop the applicable dataset fields in the Values, Axis (Category), Legend (Series), and Tooltip data containers. You can also select a drill-down mode (Default, Pre-set Targets, or Pre-set Path) from the Mode dropdown under the Drill Down option. See the Drill Down help article for more information on drilling down in Wyn Enterprise.

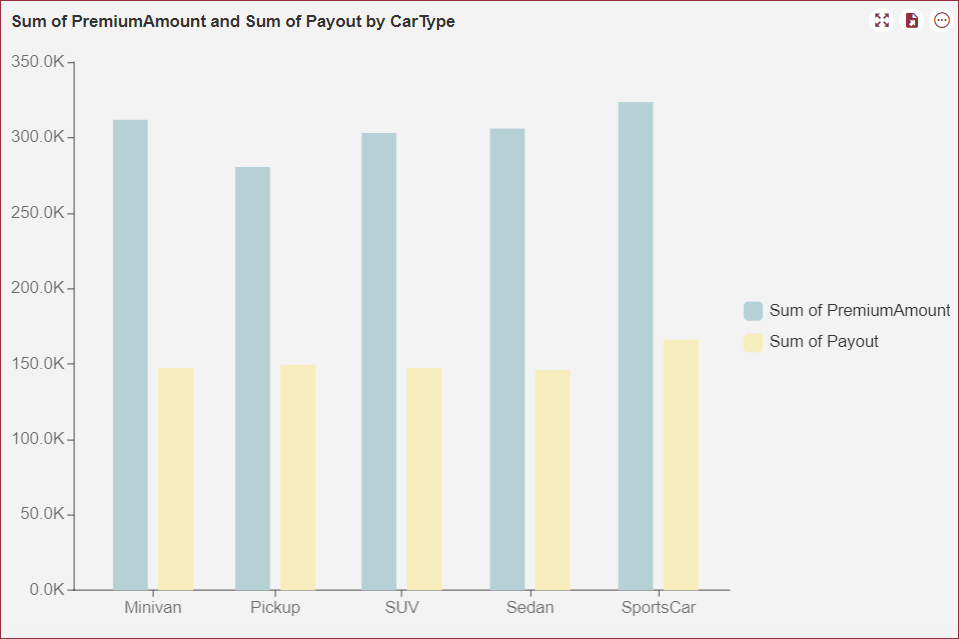
The below image shows a column E-chart with PremiumAmount and Payout fields bound to the Values data role and CarType field bound to the Axis (Category) data role.

Format Data Attributes
You can perform various operations in a Column e-Chart to format the data attributes and control data display. Use the settings icon in the Data Field containers to format data attributes. The following operations are included in the Line e-Chart scenario;
Aggregation Method: Use the Aggregation Method option to display a summarized value by aggregating multiple values of a data attribute. Aggregation Method supports Sum, Average, Max, Min, Count, and Distinct Count methods. See the Aggregation Method help article for more information.
Quick Functions: Use the Quick Functions option to highlight key indicators in your chart scenario by applying powerful calculations on measures. Quick Functions in Wyn Enterprise support Date Based Functions, Ranking Calculation, Percentile Calculation, Running Calculation, Moving Calculation, and Original Value. See the Quick Functions help article for more information.
Filter: Use the Filter option to display relevant data in your chart scenario. See the Filter Data help article for more information.
Rename: Use the Rename option to change the name of a data attribute to make it comprehensible and meaningful. See the Rename a Data Attribute help article for more information.
Remove: Use the Remove option to remove a data attribute from the chart scenario.
Tooltip Setting: Use the tooltip setting to customize the tooltips. You can customize the background image, color, and font style, add new data fields, modify the data fields, and modify expressions for data binding.
Analyze Data
Wyn dashboard scenarios support rich data analysis and exploration capabilities to help you analyze massive amounts of information and make data-driven decisions. The following analysis operations are available in the Action Bar corresponding to each scenario in the designer;
Filter: To filter out relevant data in your chart scenario. See the Filter Data help article, for information on using the filter options in a dashboard scenario.
Sort: To arrange the chart data in a more meaningful order. See the Sort help article for information on using the sort options in a dashboard scenario.
Conditional Visualization: To filter, compare, and rant the data in a dashboard scenario. See the Conditional Visualization help article for information on using various visualization options.
Reference Line: To add a static line as a reference line on the chart use the Reference Line option. See the Reference Line help article for information on using various formatting options.
Customize Appearance
Navigate to the Inspector Panel and modify the settings as per your requirements. The properties of the Column E-Chart are listed and described below.
CHART STYLE
Property | Description |
|---|---|
Maintain Color Assignments | To change the color assignments of the column bars, turn the flag to True and change the color of the data items from the Assign Colors popup using the Color Assignment property. To use the default color palettes for the column bars, turn the flag to False and select a default color palette from the Palette property. By default, the value of the Main Color Assignment property is set as False. |
Color Assignment | Color Assignment property is visible only when the Maintain Color Assignment property is set to True. This property is used to manage the colors of the data items of the column bars. |
Palette | Palette property is visible only when the Maintain Color Assignment property is set to False. A palette is used to select the group of colors for the column bars. |
Graph Opacity | Use the Graph Opacity property to set the opacity level of the e-chart. The value of the Graph Opacity property ranges from 0% to 100%. |
Chart Type | Change the type of chart using the dropdown. The available option in the dropdown are Column Chart, Bar Chart, Stacked Column Chart, or Stacked Bar Chart. |
Auto Gap Width | To set the gap width between the category and series values set the Auto Gap Width to False and update the Category Gap % and Series Gap % properties. The values of the Category Gap % and Series Gap % property range from 0 to 100. |
Category Gap % | Category Gap % property is visible only when the Auto Gap Width property is set as False. Category Gap % property is used to define the gap percentage with the category values on the chart. |
Series Gap % | Series Gap % property is visible only when the Auto Gap Width property is set as False. Series Gap % property is used to define the gap percentage with the series values on the chart. |
Corner Radius | Use the Corner Radius property to set the corner radius of the column bars. Use the expand/collapse button to manage the radius of the top-left, top-right, bottom-left, and bottom-right corners of the column bars. |
Auto Gradient | To set the automatic color gradient in the chart, set the Auto Gradient property to True. By default, the value of this property is set as False. |
Show Mark Point | To display the minimum and maximum values of the chart, set the Show Mark Point property to True. By default, this property is set to False. |
Min Mark Point | To display the minimum value point, set the Min Mark Point property to True. By default, this property is set as False. |
Max Mark Point | To display the maximum value point, set the Max Mark Point property to True. By default, this property is set as False. |
Mark Point Color | Set the color of the mark point bubble using the *Mark Point Color property. |
Mark Point Font | Set the family, size, color, weight, and style of the mark point font using the Mark Point Font property. |
Canvas Position | Set the Left, Right, Top, and Bottom positions of the chart canvas using this property. |
Custom Echarts Option | Use the Custom Echarts Option to customize the chart using JavaScript code. |
ANIMATION
Property | Description |
|---|---|
Entrance Animation | Select an option from the dropdown to set the animation style of the appearance of the chart scenario. After selecting an option (SlideInDown, SlideInLeft, SlideInRight, SlideInUp, SlideInDown, BackInDown, BackInLeft, or BackInRight) from the dropdown, set the delay and duration of the animation using the Delay(s) and Duration(s) properties respectively. |
DATA VISUALIZATION
Property | Description |
|---|---|
Automatic Carousel | To highlight the columns one at a time and display the tooltip, set the Automatic Carousel property to True. By default, this property is set to False. |
Interval (seconds) | Sets the interval (in seconds) at which the columns are highlighted in the automatic carousel mode. |
Include All Dimensions | To include the labels with Null values in the chart scenario, set this property to True. |
Show Zoom Axis | To display the Zoom Axis on the chart scenario set the Show Zoom Axis property to True. |
Zoom Axis Size | Set the size of the zoom axis ranging between 10 to 30 using the Zoom Axis Size property. |
Zoom Axis Default Length | Set the default length of the zoom axis using the Zoom Axis Default Length property. |
Zoom Axis Color | Select the color of the zoom axis using the Zoom Axis Color property. |
Touch Zoom | Enables the zoom functionality using touch gestures on touch-enabled devices. Set this property to True to activate touch zooming. |
DATA LABELS
Property | Description |
|---|---|
Show Data Labels | To display data labels set the Show Data Label property to True. By default, the value of the Show Data Label property is set to False. |
Value | To disable the display of the data label values set the Value property to True. By default, the value of the Value property is set to False. |
Display Unit | Select a display unit option from the dropdown. The available options are Auto, None, Thousands, Millions, Billions, and Trillions. |
Series Name | To display the name of the data label series set the Series Name property to True. By default, the property is set to False. |
Category Name | To display the data label category names set the Category Name property to True. By default, the property is set to False. |
Location | Select the Inside or Outside option from the dropdown to display the data labels inside or outside the column bars. |
Display Mode | Select an option from the dropdown to set the display mode of the data labels. The available options are Auto and All. |
Data Label Font Setting | Set the font family, font size, font color, font weight, and font style of the data labels using this property. |
AXIS(CATEGORY)
Property | Description |
|---|---|
Show Axis | To hide the Category (X) Axis, set this property to False. By default, this property is set as True. |
Axis Position | Select the Zero, Bottom, or Top option from the dropdown to set the position of the Category (X) Axis. |
Show Axis Line | To hide the Category (X) Axis line, set this property to False. By default, this property is set as True. |
Axis Line Type | Select Solid or Dashed line type for the Category (X) Axis line from the dropdown. |
Axis Line Color | Set the color of the Category (X) Axis line using this property. |
Axis Line Width | Set the Category (X) Axis line width using this property. |
Show Grid Lines | To show the grid line of the Category (X) Axis, set this property to True. By default, this property is set as False. |
Grid Line Type | Select Solid or Dashed type of grid lines for the Category (X) Axis from the dropdown. |
Grid Line Color | Set the color of the grid lines of the Category (X) Axis. |
Grid Line Width | Set the width of the grid lines of the Category (X) Axis |
Show Split Area | To highlight the split area on the chart, set the Show Split Area property to True. By default, the property is set to False. |
Odd Area Color | Select a color to highlight the odd area. |
Even Area Color | Select a color to highlight the even area. |
Show Tick Labels | To hide the tick labels of the Category (X) Axis, set this property to False. By default, this property is set as True. |
Label Direction | Select the Horizontal, Vertical, or Diagonal option from the dropdown to set the direction of the Category (X) Axis labels. |
Label Overflow Setting | Select Hide, Ellipsis, or Wrap option from the dropdown for the overflowing text of the labels. |
Show Tick Marks | To hide the tick marks of the Category (X) Axis, set this property to False. By default, this property is set as True. |
Show Title | To show the title of the Category (X) Axis, set this property to True. By default, this property is set as False. |
Title Offset | Set the offset distance of the title from the Category Axis using this property. |
Axis Font Setting | Set the font family, size, color, weight, and style of the Category (X) Axis labels using the Axis Font Setting options. |
VALUE AXIS
Property | Description |
|---|---|
Show Axis | To hide the Value (Y) Axis, set this property to False. By default, this property is set as True. |
Max Value | Set the maximum value of the Value (Y) Axis labels using the Max Value property. |
Min Value | Set the minimum value of the Value (Y) Axis labels using the Min Value property. |
Interval | Set the interval between two labels of the Value (Y) Axis using the Interval property. |
Reversed | To reverse the appearance of the chart scenario, set this property to True. By default, this property is set as False. |
Axis Position | Select the Left or Right option from the dropdown to set the position of the Value (Y) Axis. |
Show Axis Line | To hide the Value (Y) Axis line, set this property to False. By default, this property is set as True. |
Axis Line Type | Select Solid or Dashed line type from the dropdown for the Value (Y) Axis line. |
Axis Line Color | Set the color of the Value (Y) Axis line using this property. |
Axis Line Width | Set the Value (Y) Axis line width using this property. |
Show Grid Lines | To show the Value (Y) Axis grid line, set this property to True. By default, this property is set as False. |
Grid Line Type | Select Solid or Dashed type of grid lines for the Value (Y) Axis from the dropdown. |
Grid Line Color | Set the color of the grid lines of the Value (Y) Axis. |
Grid Line Width | Set the width of the grid lines of the Value (Y) Axis. |
Show Split Area | To highlight the split area on the chart, set the Show Split Area property to True. By default, the property is set to Flase. |
Odd Area Color | Select a color to highlight the odd area. |
Even Area Color | Select a color to highlight the even area. |
Show Tick Labels | To hide the tick labels of the Value (Y) Axis, set this property to False. By default, this property is set as True. |
Format | Set a general, number, currency, percentage, or custom format for the labels of the Value (Y) Axis. |
Display Unit | Select Auto, None, Thousands, Millions, Billions, or Trillions option from the dropdown to set the display units of the Value (Y) Axis labels. |
Label Direction | Select the Horizontal, Vertical, or Diagonal option from the dropdown to set the direction of the Value (Y) Axis labels. |
Show Tick Marks | To hide the tick marks of the Value (Y) Axis, set this property to False. By default, this property is set as True. |
Show Title | To show the title of the Value (Y) Axis, set this property to True. By default, this property is set as False. |
Show units' label | To display the unit of measurement label alongside the axis values, set this property to True. By default, this property is set as False. |
Title Offset | Set the offset distance of the title from the Value Axis using this property. |
Axis Font Setting | Set the font family, size, color, weight, and style of the Value (Y) Axis labels using the Axis Font Setting options. |



